
フロントエンドレイアウトを行う際、テキストを列形式で表示する必要があることがあります。css3 の新しい属性列が登場する前は、複数列のテキスト表示の実装がまだ面倒でしたが、css3 の列レイアウト。テキストの複数列表示の登場がより簡単になりました。次の記事では、css3c の olumns 属性によって実装された複数列レイアウトを紹介します。 まずは css3 の列レイアウトを見てみましょう。関連する属性 (参照:
css3 学習マニュアル)column-count: 要素を区切る最大列数を指定します。
column-fill: 列を埋める方法を指定します。auto のデフォルト値では、各列の高さがコンテンツに応じて自動的に調整され、バランスのすべての列の高さが最も高い列の高さに設定されます。
column-gap: 列間のギャップを指定します。デフォルト値は通常で、1em に相当します。なお、column-gapとcolumn-widthの合計が幅の合計よりも大きい場合、column-countで指定した列数を表示できず、列数と幅はブラウザによって自動調整されます。 。
column-rule: すべての column-rule-* 属性の略語属性を設定します。border と同様ですが、スペースを占有しない点が異なります。そのため、column-rule を設定しても列幅が変化しません。変化。また、境界線の幅が列間の列間隔よりも大きい場合、境界線は表示されません。
column-span: 要素がまたがる列の数を指定します。デフォルト値 none は列にまたがらないことを意味し、all はすべての列にまたがることを意味します。たとえば、記事のタイトルを all に設定して複数の列にまたがることができます。
column-width: 列の幅を指定します。列の最小幅を定義します。デフォルト値は auto です。これは、column-count 列の数に応じて列幅が自動的に調整されることを意味します。
上記の属性の中で、最も一般的に使用されるのは、column-width と column-count です。これら 2 つの属性の略語は、次のとおりです。
#col {
-moz-columns: 12 8em;
-webkit-columns: 12 8em;
columns: 12 8em;
}上記で宣言された意味。コードの列の幅は 8em ですが、列の合計数は 12 を超えません。
css3 複数列レイアウトの完全な実装コードを見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多列布局</title>
<style>
.div {
column-count: 3;
column-gap: 90px;
column-rule: 1px dashed green;
column-width: 370px;
}
.div h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
</head>
<body>
<div>
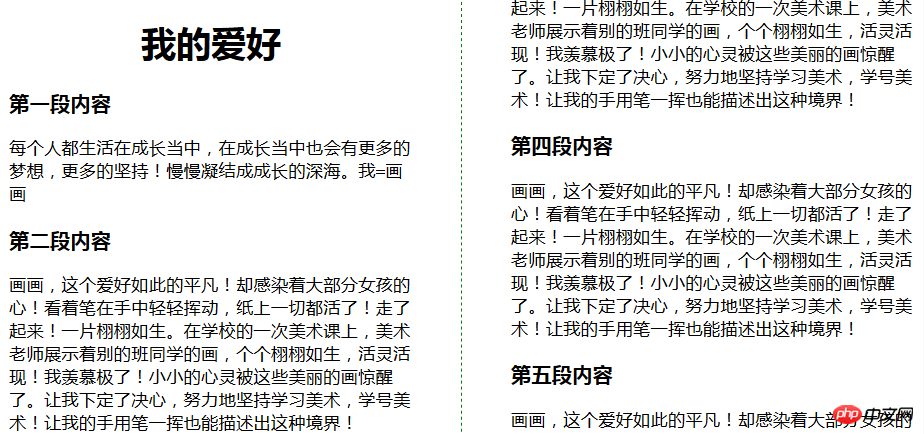
<h1>我的爱好</h1>
<h3>第一段内容</h3>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。我=画画</p>
<h3>第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
</div>
</body>
</html>

CSS3 の列レイアウト仕様では、各列の高さを次のようにする必要があります。バランス: ブラウザは列レイアウト ブロックの最大高さを自動的に設定し、他の列の高さが最大高さにほぼ等しいことを確認します。
ただし、場合によっては、列の高さを明示的に設定する必要がある場合があります。このとき、列レイアウトは最初の列から内容を埋め始め、宣言または計算された数に応じて可能な限り列を作成します。内容が多すぎる場合は、右側に溢れます。
この記事はここで終わります。さらに興味深い内容については、php 中国語 Web サイトの関連チュートリアルに注目してください。 ! !
以上がCSS3の複数列レイアウトを実装するにはどうすればよいですか? css3のマルチカラムレイアウト(カラム)の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



