
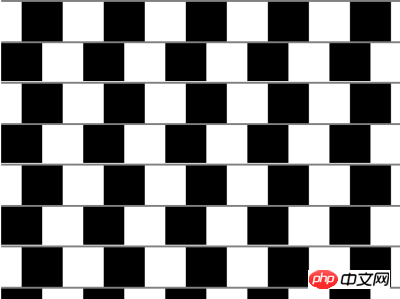
この記事の内容は、純粋な CSS を使用してチェス盤のイリュージョン アニメーションを実現する方法に関するものです (ソース コードが添付されています)。必要な方は参考にしていただければ幸いです。あなた。

https://github.com/comehope/front- end-daily-challenges
domを定義します。コンテナには10個のサブ要素が含まれており、各サブ要素は行を表します:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
中央揃え表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}コンテナ サイズを vmin 単位で定義し、子要素を垂直方向に配置します。
.container {
width: 100vmin;
height: 100vmin;
display: flex;
flex-direction: column;
}子要素の背景パターンを、細い線で間隔をあけた黒と白のブロックに設定します。上部に線:
.container span {
width: inherit;
height: 10vmin;
background:
linear-gradient(
gray, gray 0.5vmin,
transparent 0.5vmin, transparent
),
repeating-linear-gradient(
to right,
black, black 10vmin,
transparent 10vmin, transparent 20vmin
)
}コンテナの下部に細い線を追加:
.container {
border-bottom: 0.5vmin solid gray;
}奇数行の背景を右に半分移動するアニメーション効果を追加します。カラーブロックを移動すると、奇数行の右側が狭く、左側が広く、偶数行の右側が狭く見えるようになります。これは錯覚です。
偶数行の背景も移動させて、反対方向の錯覚を作成します。.container span:nth-child(odd) {
animation: move 5s linear infinite;
}
@keyframes move {
0%, 55%, 100% {
background-position: 0 0;
}
5%, 50% {
background-position: 5vmin 0;
}
}以上が純粋な CSS を使用してチェス盤アニメーションの錯覚を実現する方法 (ソース コードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




