JSON は、Web サイトをモバイル アプリケーションに変える 7 行のコードを実現します
この記事では、Jasonette を使用して Web ビューとネイティブ コンポーネントを統合し、Web サイトをモバイル アプリケーションに変える真の「ハイブリッド」アプリケーションを構築する方法を紹介します。困っている友人は参考にしていただければ幸いです。

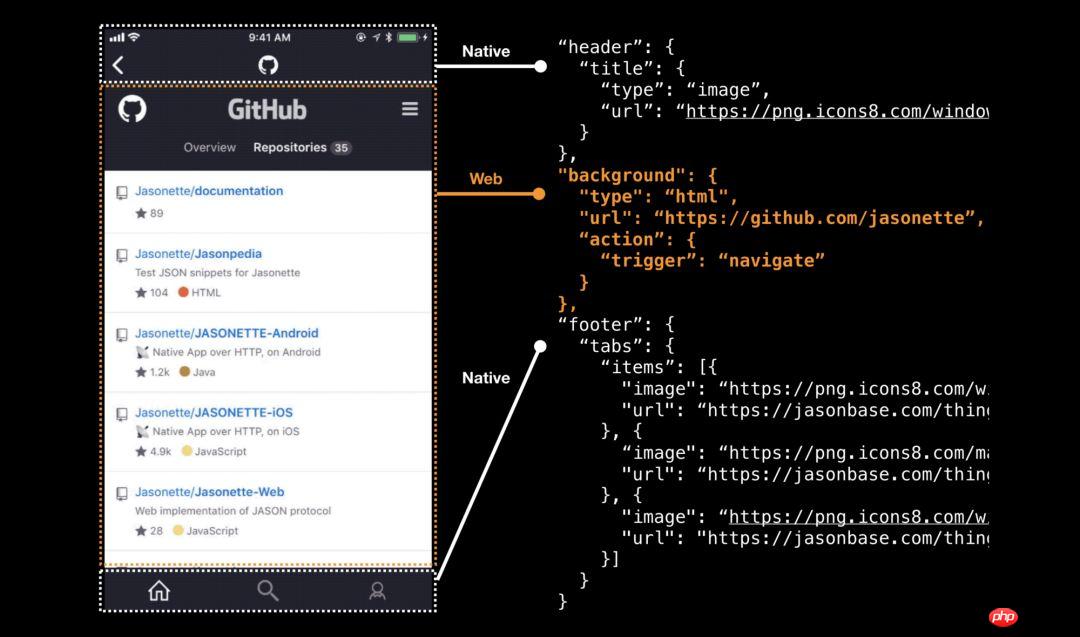
Web サイトをモバイル アプリケーションに変えるために必要なのは、上記の 7 行のオレンジ色の JSON コードだけであると言ったら、あなたは信じますか?モバイル アプリと同じ動作を実現するために、フレームワーク API を使用して Web サイトを書き直す必要はまったくありません。すでに既存の Web サイトがある場合は、URL を参照するだけで、それをネイティブ アプリとして「パッケージ化」できます。
これに基づいて、JSON コードの内容をわずかに調整するだけで、すべてのネイティブ API、ネイティブ UI コンポーネント、およびネイティブ ビュー遷移 (ビュー遷移) に直接アクセスできます。
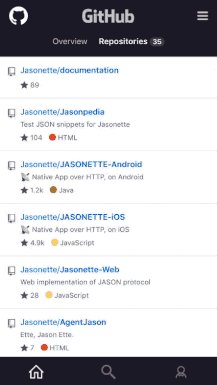
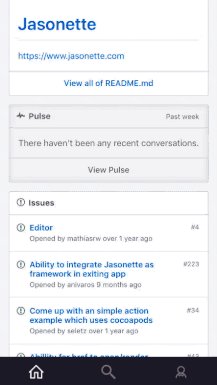
最も単純化された効果の例を以下に示します。

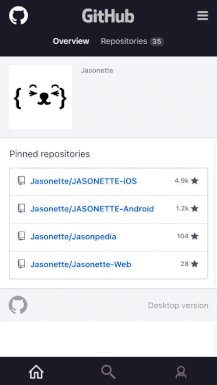
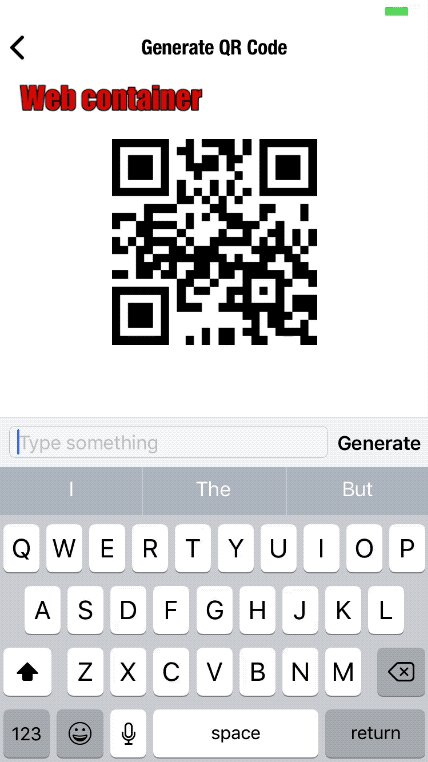
これからわかるように、GitHub.com を埋め込みました。 Web ページですが、インターフェイス上の残りのレイアウトは、ナビゲーション バーや下部のタブ バーなどのネイティブ UI コンポーネントです。また、Web サイトを書き換えるために API を使用する必要はなく、ネイティブの切り替え効果を自動的に得ることができます。
具体的な方法を紹介する前に、「見た目はクールですが、ネイティブ アプリケーション フレームワーク内で Web ページを表示する以外に、このテクノロジの重要性は何ですか?
Ask Great!これがこの記事のポイントです。Web ビューとアプリケーションの間にシームレスな双方向通信を作成するだけで、親アプリケーションが Web ビュー内で JavaScript 関数をトリガーできるようになり、Web ビューが JavaScript 関数を呼び出すことができるようになります。ネイティブ API。
例:

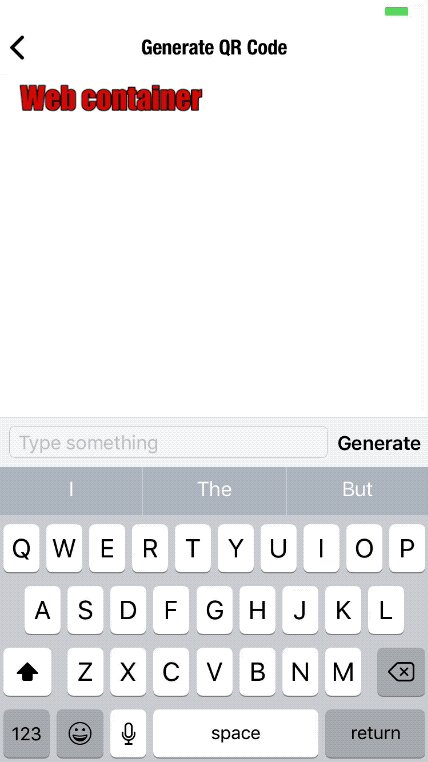
- #ネイティブナビゲーション バー、および組み込みの切り替え機能
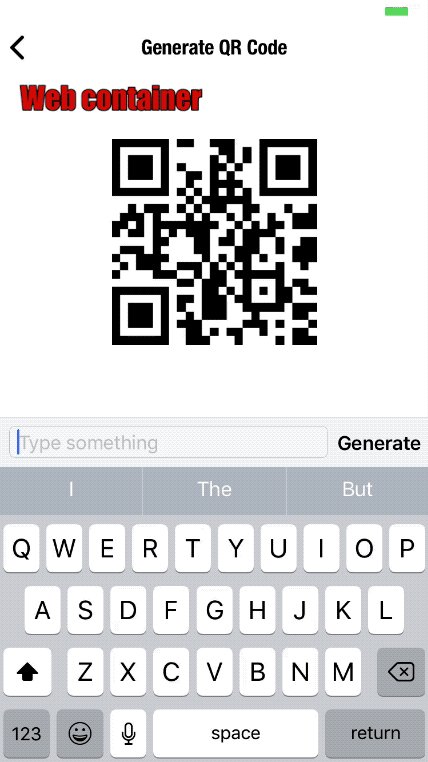
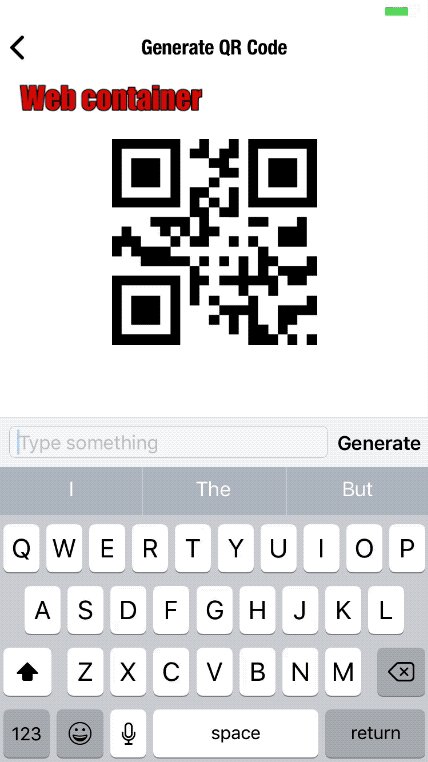
- #QR コードを生成できる Web アプリケーションを埋め込む Web ビュー
#ネイティブを含める下部のテキスト入力コンポーネント
上記のすべては、JSON コードのプロパティをわずかに調整することで実現できます。
最後に、「別のコンテンツを入力」を使用することに注意してください。テキスト入力領域に入力すると、それに応じて QR コードが変更されます。入力されたテキストにより、QR コード ジェネレーター Web アプリケーション内の JavaScript 関数がトリガーされ、QR コード画像が再生成されます。開発フレームワークは、「Web ビューとネイティブ アプリケーションをシームレスに統合する」という問題を根本的に解決しようと試みてきました。これらのフレームワークは完全にネイティブ、つまり完全に HTML5 のアプローチに焦点を当てているためです。
モバイルの将来について議論するとき、誰かの意見を聞くたびにアプリの場合、「HTML5 とネイティブのアプローチのどちらが勝つのでしょうか?」というようなことを聞くでしょう。 「そのような発言です。
ネイティブと HTML が共存できるとは誰も考えていないようで、両者のコラボレーションと最終的な実現は簡単ではないようです。
この記事では、あなた:
Web エンジンとネイティブ コンポーネントの統合がより良いアプローチであることが多い理由-
## さらに重要なのは、このようなテクノロジを使用して独自のアプリケーションを迅速に構築する方法です。
## ネイティブ アプリケーションで HTML を使用する理由は何でしょうか。 - ##先に進む前に、まず、この方法が良いか悪いか、また、この方法の使用が適切な場合を考えてみましょう。 1. Web ネイティブ関数の使用
- アプリケーション アプローチでコンテンツの一部を実装するには、Web エンジンを使用する方が適切な場合があります。たとえば、WebSocket はネイティブ Web 関数です。この場合、WebSocket を「エミュレート」するサードパーティ ライブラリをインストールする代わりに、組み込みの Web エンジン (iOS の WKWebView および Android の WebView) を使用する方が適しています。 ##追加のコードをインストールする必要はありません。無料のツールを使用する方が良いのではないでしょうか?これは次の理由にもつながります。大きすぎるバイナリ ファイルを避ける
#一部の関数では、巨大なサードパーティ ライブラリの使用が必要になる場合があり、そのような関数をすぐに使用する必要がある場合があります。たとえば、QR コード画像ジェネレーターをネイティブに組み込むためです。場合によっては、バイナリ ファイルのサイズが大きくなるサードパーティ ライブラリのインストールが必要になる場合がありますが、Web ビュー エンジンを使用し、単純な
リアルなヌード写真を作成する AI 搭載アプリ 写真から衣服を削除するオンライン AI ツール。 脱衣画像を無料で AI衣類リムーバー 完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。 使いやすく無料のコードエディター 中国語版、とても使いやすい 強力な PHP 統合開発環境 ビジュアル Web 開発ツール 神レベルのコード編集ソフト(SublimeText3)
ホットAIツール

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

人気の記事

ホットツール

メモ帳++7.3.1

SublimeText3 中国語版

ゼンドスタジオ 13.0.1

ドリームウィーバー CS6

SublimeText3 Mac版

ホットトピック
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7 と MySQL8.0 は 2 つの異なる MySQL データベース バージョンであり、それらの間には主な違いがいくつかあります: パフォーマンスの向上: MySQL8.0 では、MySQL5.7 と比較してパフォーマンスがいくつか向上しています。これには、より優れたクエリ オプティマイザー、より効率的なクエリ実行プランの生成、より優れたインデックス作成アルゴリズムと並列クエリなどが含まれます。これらの改善により、クエリのパフォーマンスとシステム全体のパフォーマンスが向上します。 JSON サポート: MySQL 8.0 では、JSON データのストレージ、クエリ、インデックス作成など、JSON データ型のネイティブ サポートが導入されています。これにより、MySQL での JSON データの処理と操作がより便利かつ効率的になります。トランザクション機能: MySQL8.0 では、アトミックなどのいくつかの新しいトランザクション機能が導入されています。
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 Pandas の使用法チュートリアル: JSON ファイルを読み取るためのクイック スタート
Jan 13, 2024 am 10:15 AM
Pandas の使用法チュートリアル: JSON ファイルを読み取るためのクイック スタート
Jan 13, 2024 am 10:15 AM
クイック スタート: JSON ファイルを読み取る Pandas の方法、特定のコード サンプルが必要です はじめに: データ分析とデータ サイエンスの分野では、Pandas は重要な Python ライブラリの 1 つです。豊富な機能と柔軟なデータ構造を備え、さまざまなデータを簡単に処理・分析できます。実際のアプリケーションでは、JSON ファイルを読み取る必要がある状況によく遭遇します。この記事では、Pandas を使用して JSON ファイルを読み取る方法を紹介し、具体的なコード例を添付します。 1.パンダのインストール
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHP の深い理解: JSONUnicode を中国語に変換する実装方法 開発中、JSON データを処理する必要がある状況によく遭遇しますが、特に変換する必要がある場合、JSON 内の Unicode エンコードによっていくつかのシナリオで問題が発生します。 Unicode エンコードを漢字に変換する場合。 PHP では、この変換処理を実現するためのメソッドがいくつかありますが、以下では一般的なメソッドを紹介し、具体的なコード例を示します。まず、JSON の Un について理解しましょう
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 ウェブってどういう意味ですか
Jan 09, 2024 pm 04:50 PM
ウェブってどういう意味ですか
Jan 09, 2024 pm 04:50 PM
Web は、ワールド ワイド ウェブとしても知られるグローバル ワイド エリア ネットワークであり、インターネットのアプリケーション形式です。 Web はハイパーテキストとハイパーメディアに基づいた情報システムであり、ユーザーはハイパーリンクを通じて異なる Web ページ間を移動することにより、情報を閲覧したり入手したりすることができます。 Web の基礎はインターネットであり、統一および標準化されたプロトコルと言語を使用して、異なるコンピューター間でのデータ交換と情報共有を可能にします。
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発のバックエンドに属します。 PHP はサーバー側のスクリプト言語であり、主にサーバー側のロジックを処理し、動的な Web コンテンツを生成するために使用されます。フロントエンド テクノロジーと比較して、PHP はデータベースとの対話、ユーザー リクエストの処理、ページ コンテンツの生成などのバックエンド操作に多く使用されます。次に、特定のコード例を使用して、バックエンド開発における PHP のアプリケーションを説明します。まず、データベースに接続してデータをクエリするための簡単な PHP コード例を見てみましょう。




