
この記事の内容は、http Range Requests プロトコルに基づいて分割ダウンロードを実装する機能に関するものです。必要な方は参考にしていただければ幸いです。
この記事は http Range Requests プロトコルに基づいており、セグメント化されたダウンロードの機能を実装しています。
使用シナリオには、ブラウザベースのストリーミング ファイルのフラグメント送信、クライアントベースのフラグメント化ダウンロードなどが含まれます。
http は、範囲リクエストに関連するヘッダーを使用してサーバーとネゴシエートし、部分的なリクエストを実装します。
実装プロセスは以下に掲載されています。コードは git: https://github.com/keller35/partial で参照できます。
サーバーはノードを使用して実装されます:
const fs = require('fs');
const path = require('path');
const Koa = require('koa');
const app = new Koa();
const PATH = './resource';
app.use(async ctx => {
const file = path.join(__dirname, `${PATH}${ctx.path}`);
// 1、404检查
try {
fs.accessSync(file);
} catch (e) {
return ctx.response.status = 404;
}
const method = ctx.request.method;
const { size } = fs.statSync(file);
// 2、响应head请求,返回文件大小
if ('HEAD' == method) {
return ctx.set('Content-Length', size);
}
const range = ctx.headers['range'];
// 3、通知浏览器可以进行分部分请求
if (!range) {
return ctx.set('Accept-Ranges', 'bytes');
}
const { start, end } = getRange(range);
// 4、检查请求范围
if (start >= size || end >= size) {
ctx.response.status = 416;
return ctx.set('Content-Range', `bytes */${size}`);
}
// 5、206分部分响应
ctx.response.status = 206;
ctx.set('Accept-Ranges', 'bytes');
ctx.set('Content-Range', `bytes ${start}-${end ? end : size - 1}/${size}`);
ctx.body = fs.createReadStream(file, { start, end });
});
app.listen(3000, () => console.log('partial content server start'));
function getRange(range) {
var match = /bytes=([0-9]*)-([0-9]*)/.exec(range);
const requestRange = {};
if (match) {
if (match[1]) requestRange.start = Number(match[1]);
if (match[2]) requestRange.end = Number(match[2]);
}
return requestRange;
}コードによって実装される機能ロジックは大まかに次のとおりです:
リクエストの場合 リソースを確認し、存在しない場合は 404
HEAD リクエストの場合はリソース サイズを返します
GET の場合リクエストは範囲を通知せず、Content -Length を返し、断片化されたリクエストを実行できることをブラウザに通知します。
リクエストで範囲が設定されている場合は、その範囲が正当であるかどうかを確認します。は正当ではありません。正当な範囲を返します。
すべて正常です。ファイルの範囲部分を取得し、ストリーム応答を作成します。
コードは非常に単純で、Range Requests プロトコルを一度実装するだけで問題ありません。もちろん、ここではプロトコルの内容は完全には実装されていませんが、ここでのデモには十分です。
サーバー コードは問題ありません。ブラウザのデモを使用して確認してください。
最近のブラウザは基本的に範囲リクエストを実装しています。ここでは例として audio タグを使用します。
<title>分片流传输</title>
<script>
function jump() {
const player = document.getElementById('musicPlayer');
// 从30s开始播放
player.currentTime = 30;
}
</script>
<audio></audio>
<button>切到30s</button>
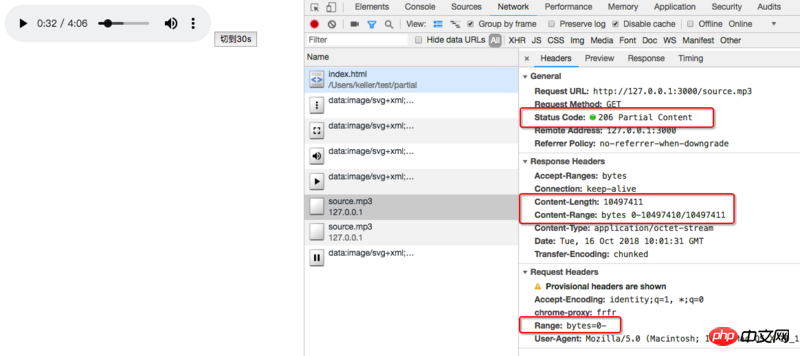
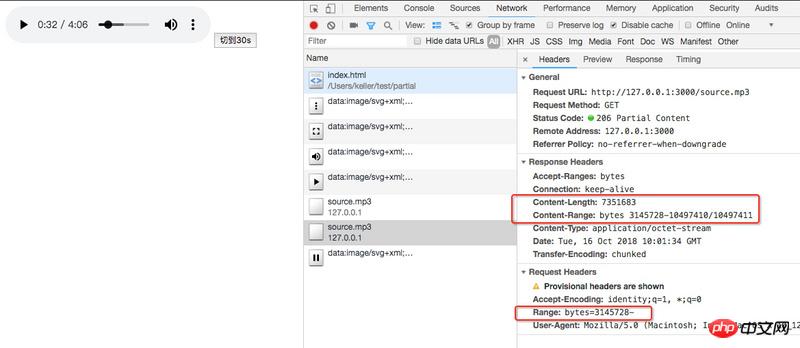
最終的な効果は次のようになります:


Range: bytes=0- です。これは、クリックが 30 秒にジャンプすると、ヘッダーが ## になることを意味します。 #範囲: バイト=3145728-。 同様に、このサーバー コードを使用して、下請けダウンロードをシミュレートするクライアントを実装することもできます。
ノード サブパッケージのダウンロード
これもノードを使用して実装されています:
import request from 'request';
import path from 'path';
import fs from 'fs';
const SINGLE = 1024 * 1000;
const SOURCE = 'http://127.0.0.1:3000/source.mp3';
request({
method: 'HEAD',
uri: SOURCE,
}, (err, res) => {
if (err) return console.error(err);
const file = path.join(__dirname, './download/source.mp3');
try {
fs.closeSync(fs.openSync(file, 'w'));
} catch (err) {
return console.error(err);
}
const size = Number(res.headers['content-length']);
const length = parseInt(size / SINGLE);
for (let i=0; i<length> {
const range = resp.headers['content-range'];
const match = /bytes ([0-9]*)-([0-9]*)/.exec(range);
start = match[1];
end = match[2];
}).pipe(fs.createWriteStream(file, {start, end}));
}
});</length>コードは比較的単純で、複数の http リクエストを開き、リソースを同時にダウンロードし、次に従ってファイルの対応する場所に書き込みます。応答のコンテンツ範囲。
以上がhttp Range Requests プロトコルに基づいたセグメント化されたダウンロード機能を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。