Webテキストデータのクリーニング処理と例(サンプルコード)
この記事は、Web テキスト データのクリーニング プロセスと例 (サンプル コード) に関するもので、困っている友人が参考になれば幸いです。
現在、データの 80% 以上が非構造化されています。テキスト データの前処理は、データ分析の前に行う唯一の方法です。利用可能なテキスト データのほとんどは構造化されておらず、本質的にノイズが多いため、データを処理するためのより優れた洞察やより優れたアルゴリズムの構築が必要です。
ソーシャル メディア データは非構造的なコミュニケーションであるため、スペル ミス、不適切な文法、スラングの使用、URL、ストップ ワード、表現などの不規則性などのエラーが存在することは承知しています。 。
これに興味があると仮定した場合の典型的なビジネス質問: これは、ファンの間で iPhone の人気を高める機能です。以下に、iPhone に関連する消費者の意見に関するツイートを抽出しました:
このツイートに対してテキストの前処理を行います:
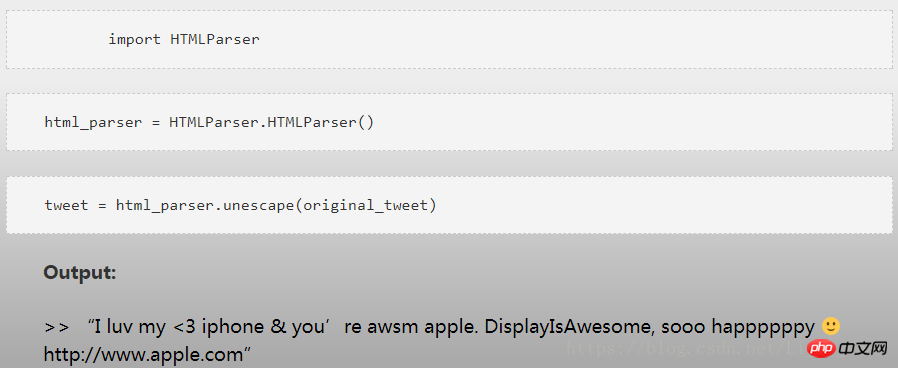
1. HTML 文字を削除します:
Web から取得したデータには、通常、元のデータに埋め込まれた &&&& などの HTML エンティティが多数含まれています。したがって、これらのエンティティを削除する必要があります。 1 つの方法は、特定の正規表現を使用してそれらを直接削除することです。もう 1 つのアプローチは、これらのエンティティを標準の HTML マークアップに変換できる適切なパッケージとモジュール (Python の HTMLPARSER など) を使用することです。たとえば、

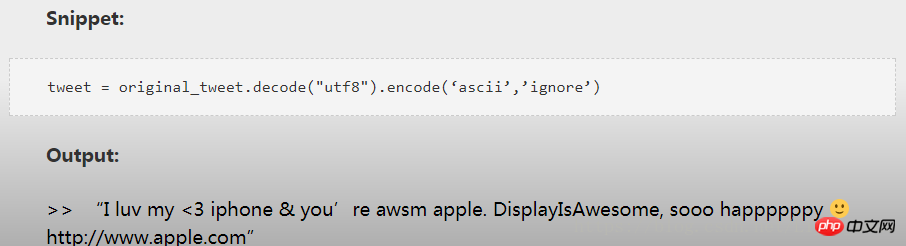
2. データのデコード:
これは、複雑な記号から単純でわかりやすい文字に情報を変換するプロセスです。テキスト データは、「Latin」、「UTF8」など、さまざまな形式のデコードを受ける可能性があります。したがって、より適切な分析を行うには、完全なデータを標準のエンコード形式で保存する必要があります。 UTF-8 エンコーディングは広く受け入れられており、推奨されています。

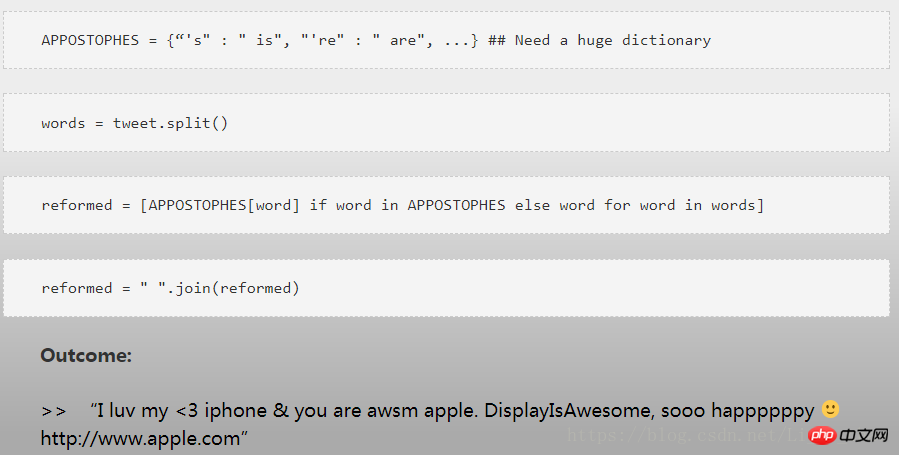
3. アポストロフィ検索: テキスト内で単語の意味が曖昧になるのを避けるために、記事内で適切な構造を維持し、文脈の規則に従うことをお勧めします。自由な文法。アポストロフィを使用すると、曖昧さがなくなる可能性が高くなります。
たとえば、「it's は it is または it has の短縮形です」。
すべてのアポストロフィは標準辞書に変換する必要があります。考えられるすべてのキーワードのルックアップ テーブルを使用して、あいまいさを排除できます。

4. ストップワードの削除: データ分析を文字レベルでデータに基づいて行う必要がある場合、一般的に出現する単語 (ストップワード) を削除する必要があります。ストップワードの長いリストを作成することも、事前定義された言語固有のライブラリを使用することもできます。
5. 句読点の削除: すべての句読点は優先順位に従って処理される必要があります。例: ","、","、"?" 「重要な句読点は保持する必要がありますが、他の句読点は削除する必要があります。
6. 式の削除: テキスト データ (通常は音声文字起こし) には人間の表現が含まれる場合があります。 [笑い]、[泣き声]、[聴衆が立ち止まる] などの表現。これらの表現は通常、スピーチの内容とは無関係であるため、この場合は削除する必要があります。 分割された付属語: テキスト データ。ソーシャル フォーラムの人々によって生成され、本質的には完全に非公式です。ほとんどのツイートには、RayyDay などの複数の付属物が伴います。これらのエンティティは、単純なルールで表すことができ、正規表現は通常の形式に分割されます。
##8. スラング検索: 同様に、ソーシャル メディアにはほとんどのスラング単語が含まれており、これらの単語を標準語に変換して、フリー テキストを作成する必要があります。アポストロフィ検索と同様の方法を使用できます。俗語を標準語に変換するために使用されます。変換用の検索辞書として使用できるすべての俗語のリストを提供する情報源が数多くあります。たとえば、「I loooveee you」は「I love you」となります。URL の削除: テキスト データ内の URL とハイパーリンクは削除する必要があります。HTML ビデオ チュートリアルについて詳しく知りたい場合は、上記の Web テキスト データのクリーニング プロセスと例 (サンプル コード) を完全に紹介します。 #、PHP 中国語 Web サイト
にご注意ください。
以上がWebテキストデータのクリーニング処理と例(サンプルコード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




