
この記事の内容は、純粋な CSS を使用して携帯電話のアドレス帳の効果を実現する方法についてです。必要な方は参考にしていただければ幸いです。
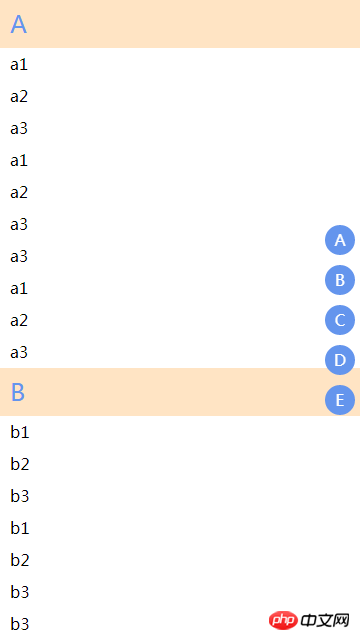
#携帯電話のアドレス帳リストをよく目にしますが、このタイプのレイアウトには一般に 2 つの大きな影響があります

# #ページ構造
ここのページ構造は非常に単純で、リストが 2 つだけです
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div> <!--联系人列表--> <div> <dl>A <dt>a1</dt> <dt>a2</dt> <dl>B <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </div> <!--导航列表--> <div> <a>A</a> <a>B</a> </div> </div></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>次にスタイルをいくつか追加しますhtml,body{
margin: 0;
height: 100%;
padding: 0;
}
dl,dd{
margin: 0;
}
.con{
position: relative;
height: 100%;
overflow-x: hidden;
}
.index{
position: absolute;
right: 0;
top: 0;
bottom: 0;
display: flex;
flex-direction: column;
justify-content: center;
}
.index a{
display: block;
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
border-radius: 50%;
background: cornflowerblue;
text-decoration: none;
color: #fff;
outline: 0;
margin: 5px;
}
.contacts{
height: 100%;
background: #fff;
overflow: auto;
line-height: 2em;
}
.contacts dt{
background: bisque;
font-size: 1.5rem;
color:cornflowerblue;
height: 2em;
line-height: 2em;
padding: 0 10px;
}
.contacts dd{
padding: 0 10px;
display: block;
cursor: pointer;
}
天井効果の実現
天井効果は実際には非常に簡単で、css の新しい属性を使用するだけですposition:sticky
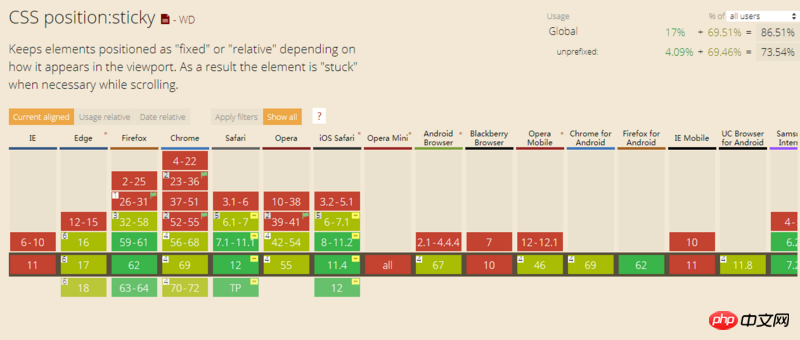
sticky 配置された要素 (固定的に配置された要素)計算された位置属性がスティッキーである要素です。 互換性はかなり良好で、少なくともモバイル端末では安全に使用できます
 位置を追加: Sticky
位置を追加: Sticky
.contacts dt{
/*添加如下属性*/
position: sticky;
top: 0;
}js を使用しない場合は、 を使用できます。 href アンカー クリックして位置を決定します。
具体的な方法は <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><a></a>
...
...
<div></div></pre><div class="contentsignin">ログイン後にコピー</div></div>ページ全体をスクロールできる場合は、
をクリックするだけでページがすぐにジャンプします。 to
id=A 要素で 次に、herf と
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div>
<!--联系人列表-->
<div>
<dl>A
<dt>a1</dt>
<dt>a2</dt>
<dl>B
<dt>b1</dt>
<dt>b2</dt>
...
</dl>
</dl>
</div>
<!--导航列表-->
<div>
<a>A</a>
<a>B</a>
</div>
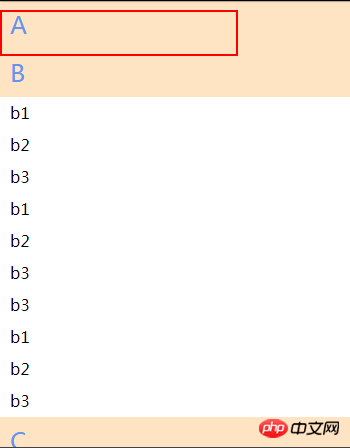
</div></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div> をページに追加し、ナビゲーションをクリックします。右側のボタンを押すと、ページを などに素早く移動できますが、ジャンプして戻ると、完全に展開されていないことが判明するなど、いくつかの問題があるようです。
、結果は
A タグが表示されますが、A の下のリストは表示されません。 #####何が問題ですか? 多くの研究の結果、position:sticky が原因であることがわかりました。 上方向に配置する場合は、href を使用して要素が最初に表示される位置を基準に配置します。このとき、要素はエアコンプレッサーですが、以下の要素は表示されません。 、つまり、このような問題が発生したためです。
問題を見つけたら、それを解決する必要があります。 迅速なポジショニング効果の修復
迅速なポジショニング効果の修復
A
の下の最初のリスト要素ですが、この要素にすることはできません。これが第一世代の要素である場合、A
タグでカバーされるためです。ジャンプしたときの上。 そこで、位置決めのために 2 つのラベルの間に別のラベルを挿入します。次のように、
<div> <dl>A <dl> <dt>a1</dt> <dt>a2</dt> <dl>B <dl></dl> <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </dl> </div>
次のように
.contacts .stikcy-fix{
position: static;
visibility: hidden;
margin-top: -2em;
}さあ、完璧なジャンプですか? その他の詳細
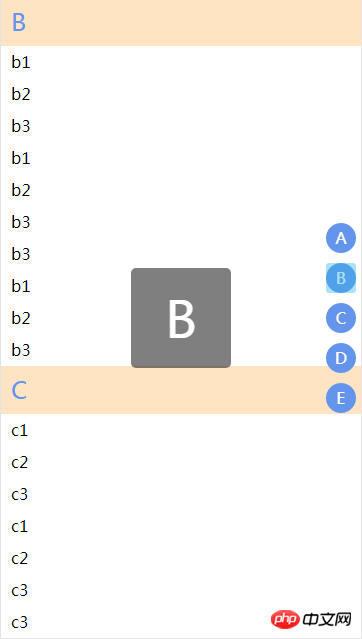
通常、右側のインデックスを選択すると、ページの中央に大文字が表示されます
これを CSS で実装するのは比較的簡単です。前の記事でも述べましたが、これを実現するには、純粋な CSS を使用します。スター効果)具体的な実装は次のとおりです
.index a:active:after{
content: attr(data-type);
position: fixed;
left: 50%;
top: 50%;
width: 100px;
height: 100px;
border-radius: 5px;
text-align: center;
line-height: 100px;
font-size: 50px;
transform: translate(-50%,-50%);
background: rgba(0,0,0,.5);
} がここで使用されるため、a にはdata-type
にはdata-type
<!--导航列表--> <div> <a>A</a> <a>B</a> </div>
js
を使用してこれらのリストを生成する必要がありますデータが必要な内容は次のとおりです。
var data = [
{
'type':'A',
'user':[
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
{
name:'a3'
},
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
]
},
{
'type':'B',
'user':[
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
{
name:'b3'
},
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
]
},
{
'type':'C',
'user':[
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
{
name:'c3'
},
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
]
},
{
'type':'D',
'user':[
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
{
name:'d3'
},
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
]
},
{
'type':'E',
'user':[
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
{
name:'e3'
},
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
]
}
] この形式のデータは、バックエンドによって返されるように要求することも、フロントエンドを直接変更することもできますデータをループするだけです var indexs = document.getElementById('index');
var contacts = document.getElementById('contacts');
var index_html = '';
var contacts_html = '';
data.forEach(el=>{
contacts_html += 'js のこの部分はレイアウトのみを生成し、関数ロジックは生成しません
いくつかの欠点があります
リストはすぐに配置できますが、この時点で、アンカー ポイントを介して #A がブラウザのアドレス バーに追加されます。このようなロゴは見栄えがよくありません。次に、ブラウザのデフォルトのリターンを使用すると、これらのロゴがすべてウォークスルーされるため、不便です。 リストをスクロールするときに、右側のインデックスの現在のカテゴリを強調表示することができず、同時に、右側のインデックスはスライドによるクイック位置決めをサポートしていません。これらの詳細な問題は、js を通じてのみ修正できます。
ただし、それほど多くの要件がない単純な小規模プロジェクトの場合は、純粋な CSS を引き続き非常に適切に適用できます。パフォーマンスは、js によるスクロール監視よりも間違いなく何倍も優れており、参照も簡単です。データが生成されます。
を直接使用できます。以上が純粋な CSS を使用して携帯電話のアドレス帳の効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。