BFCとは何ですか? BFC の詳細な分析
この記事の内容は、BFCとは何ですか? BFC の詳細な分析には一定の参考価値がありますので、お役に立てれば幸いです。
1. BFC とは
#フォーマットコンテキストは W3C CSS2.1 です。 仕様上の概念。これはページ上のレンダリング領域であり、そのサブ要素がどのように配置されるか、また他の要素との関係や相互作用を決定する一連のレンダリング ルールがあります。ごくありふれた 書式設定コンテキストには、ブロック書式設定コンテキスト (略して BFC) とインライン書式設定が含まれます コンテキスト (略して IFC)。ブロック フォーマット コンテキストは、文字通り「ブロック レベルのフォーマット コンテキスト」と訳されます。これは、ブロックレベルボックスのみが参加する独立したレンダリング領域であり、内部のブロックレベルボックスがどのようにレイアウトされるかを規定し、この領域の外側とは何の関係もありません。平たく言えば、BFC はブロックレベルの要素を管理するために使用されるコンテナです。2. BFC の作成方法
- float は left|right
- overflow は非表示になります| auto|scroll
- display は table-cell|table-caption|inline-block|inline-flex|flex
- position は絶対です| 修正済み
- ルート要素
3. BFC レイアウト ルール:
- 内部ボックスは垂直方向に次々と配置されます (つまり、ブロックレベルの要素が 1 行を占めます)。
- BFC 領域はフロート ボックスと重なりません (
これを使用して適応型 2 列レイアウトを実現します)。
- 内部ボックスの垂直距離はマージンによって決まります。同じ BFC に属する 2 つの隣接するボックスのマージンは重なり合います (
マージンは 3 つの条件と重なります: 同じ BFC に属する、隣接する、ブロック レベルの要素 )。
#BFC の高さを計算する場合、浮動要素も計算に参加します。 (クリアフローティング haslayout) - BFC はページ上で分離された独立したコンテナーであり、コンテナー内の子要素は外部の要素に影響を与えません。およびその逆。
- #4. BFC の特徴とは
特徴 1: BFC は縦方向の余白を折り曲げません
BFC の定義によれば、2 つの要素は同じ BFC に属している場合にのみ垂直方向に重なり合うことができます。これには、それらの間に障害物 (境界線や空でないものなど) がない限り、隣接する要素またはネストされた要素が含まれます。コンテンツ、パディングなど)マージンのオーバーラップが発生します。
①隣接する兄弟要素のマージンの重なりの問題<style>
p{
color: #fff;
background: #888;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<p>ABC</p>
<p>abc</p>
 #上記の2つのP要素の間例 間の距離は200pxのはずですが、実際には100pxしかなく、余白が重なってしまいました。この状況にどう対処すればよいでしょうか?
#上記の2つのP要素の間例 間の距離は200pxのはずですが、実際には100pxしかなく、余白が重なってしまいました。この状況にどう対処すればよいでしょうか?
コンテナを p でラップし、そのコンテナをトリガーして BFC を生成するだけです。この場合、2 つの P は同じ BFC に属さず、マージンの重複は発生しません。 <style>
p{
color: #fff;
background: #888;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
.wrap{
overflow:hidden;
}
</style>
<p>ABC</p>
<div>
<p>abc</p>
</div>
②親要素と子要素のマージンの重複の問題<style>
.box{
width:100px;
height:100px;
background:#ccc;
}
.wrap {
background:yellow;
}
.wrap h1{
background:pink;
margin:40px;
}
</style>
<div>box</div>
<div>
<h1 id="h">h1</h1>
</div>

# 理論上、上の図では、wrap 要素と h1 要素の間に上下のマージン値が 40px あるはずですが、実際には、親要素と子要素のマージン値はありません。 2 つの p 要素間の距離は 40px です。この状況にどう対処すればよいでしょうか? 実際には多くの処理方法があります。 ラップ要素に overflow:hidden; または overflow:auto を追加することもできます。 element. :1px; これらは、親要素と子要素の間のマージンの重複の問題を効果的に解決できます。
これらは、親要素と子要素の間のマージンの重複の問題を効果的に解決できます。
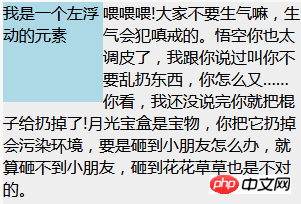
#機能 2: BFC はフローティング要素をオーバーラップしません この機能を使用すると、次のようなものを作成できます
この機能を使用すると、次のようなものを作成できます
。 <style>
.box1{
height: 100px;
width: 100px;
float: left;
background: lightblue;
}
.box2{width: 200px;
height: 200px;
background: #eee;
}
</style>
<div>我是一个左浮动的元素</div>
<div>喂喂喂!大家不要生气嘛,生气会犯嗔戒的。悟空你也太调皮了,
我跟你说过叫你不要乱扔东西,你怎么又……你看,我还没说完你就把棍子给扔掉了!
月光宝盒是宝物,你把它扔掉会污染环境,要是砸到小朋友怎么办,就算砸不到小朋友,
砸到花花草草也是不对的。</div>
#上の図では、テキストがフローティング要素の周囲に配置されていますが、ここでは明らかにそうではありません。私たちが欲しいもの 。この時点で、  overflow:hidden を .box2 要素のスタイルに追加できます。これにより BFC が作成され、その内容が外部の浮動要素への影響を排除できます。
overflow:hidden を .box2 要素のスタイルに追加できます。これにより BFC が作成され、その内容が外部の浮動要素への影響を排除できます。

这个方法可以用来实现两列自适应布局,效果不错,此时左边的宽度固定,右边的内容自适应宽度。如果我们改变文字的大小或者左边浮动元素的大小,两栏布局的结构依然没有改变!
特性3:BFC可以包含浮动----清除浮动
我们都知道浮动会脱离文档流,接下来我们看看下面的例子:
<style>
.box1{
width:100px;
height:100px;
float:left;
border: 1px solid #000;
}
.box2{
width:100px;
height:100px;
float:left;
border: 1px solid #000;
}
.box{
background:yellow
}
</style>
<div>
<div></div>
<div></div>
</div>

由于容器内两个div元素浮动,脱离了文档流,父容器内容宽度为零(即发生高度塌陷),未能将子元素包裹住。解决这个问题,只需要把把父元素变成一个BFC就行了。常用的办法是给父元素设置overflow:hidden。

以上がBFCとは何ですか? BFC の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





