Jestを使ってJavaScript(モック関数)をテストする方法
この記事の内容は、Jest を使用して JavaScript をテストする方法 (Mock 関数) に関するものです。必要な方は参考にしていただければ幸いです。
このチュートリアルでは、Jest のモック関数に関連する 3 つの API、つまり jest.fn()、jest.spyOn()、および jest.mock() を紹介します。これらを使用してモック関数を作成すると、テスト関数のネストされた呼び出しやコールバック関数の呼び出しなど、プロジェクト内の論理的に複雑なコードの一部をより適切にテストするのに役立ちます。
Jest の基本的な使用法がわからない場合は、最初に読んでください: http://www.php.cn/js-tutorial-411835.html
なぜモック関数を使用するのでしょうか?
プロジェクトでは、あるモジュールのメソッドが別のモジュールのメソッドを呼び出すことがよくあります。単体テストでは、内部で呼び出されたメソッドの実行プロセスや結果を気にする必要はなく、メソッドが正しく呼び出されているかどうかだけを知り、さらに関数の戻り値を指定する必要がある場合があります。このとき、Mock機能を使用することが非常に重要です。
Mock 関数によって提供される次の 3 つの機能は、テスト コードを作成するときに非常に役立ちます。
関数呼び出しの状況をキャプチャする
-
関数の戻り値を設定する
- #関数の内部実装を変更する ##次に、前の記事のディレクトリ構造を使用します。 in test/functions テスト コードを .test.js ファイルに書き込み、テストされたコードを src/ ディレクトリに書き込みます。
jest.fn() は、関数の内部実装が定義されていない場合にモック関数を作成する最も簡単な方法です。 , jest.fn()は戻り値としてunknownを返します。
// functions.test.js
test('测试jest.fn()调用', () => {
let mockFn = jest.fn();
let result = mockFn(1, 2, 3);
// 断言mockFn的执行后返回undefined
expect(result).toBeUndefined();
// 断言mockFn被调用
expect(mockFn).toBeCalled();
// 断言mockFn被调用了一次
expect(mockFn).toBeCalledTimes(1);
// 断言mockFn传入的参数为1, 2, 3
expect(mockFn).toHaveBeenCalledWith(1, 2, 3);
})jest.fn() によって作成された Mock 関数は、戻り値を設定したり、内部実装を定義したり、Promise オブジェクトを返したりすることもできます。
// functions.test.js
test('测试jest.fn()返回固定值', () => {
let mockFn = jest.fn().mockReturnValue('default');
// 断言mockFn执行后返回值为default
expect(mockFn()).toBe('default');
})
test('测试jest.fn()内部实现', () => {
let mockFn = jest.fn((num1, num2) => {
return num1 * num2;
})
// 断言mockFn执行后返回100
expect(mockFn(10, 10)).toBe(100);
})
test('测试jest.fn()返回Promise', async () => {
let mockFn = jest.fn().mockResolvedValue('default');
let result = await mockFn();
// 断言mockFn通过await关键字执行后返回值为default
expect(result).toBe('default');
// 断言mockFn调用后返回的是Promise对象
expect(Object.prototype.toString.call(mockFn())).toBe("[object Promise]");
})上記のコードは、jest.fn() によって提供されるいくつかの一般的に使用される API とアサーション ステートメントです。次に、ビジネスに近づけるために、いくつかのテスト済みコードを src/fetch.js ファイルに記述します。 Mock機能の実用化。
テストされたコードは、一般的に使用されるリクエスト ライブラリである axios と、前の記事で説明した無料のリクエスト インターフェイスである JSONPlaceholder に依存しています。まず、シェルで npm install axios --save を実行して依存関係をインストールしてください。
// fetch.js
import axios from 'axios';
export default {
async fetchPostsList(callback) {
return axios.get('https://jsonplaceholder.typicode.com/posts').then(res => {
return callback(res.data);
})
}
}fetchPostsList メソッドを fetch.js にカプセル化します。このメソッドは、JSONPlaceholder によって提供されるインターフェイスをリクエストし、受信コールバック関数を通じて処理された戻り値を返します。インターフェイスが正常にリクエストできることをテストしたい場合は、受信コールバック関数が正常に呼び出せることをキャプチャするだけで済みます。以下は、functions.test.js のテストのコードです。
import fetch from '../src/fetch.js'
test('fetchPostsList中的回调函数应该能够被调用', async () => {
expect.assertions(1);
let mockFn = jest.fn();
await fetch.fetchPostsList(mockFn);
// 断言mockFn被调用
expect(mockFn).toBeCalled();
})fetch.js フォルダーにカプセル化されたリクエスト メソッドは、他のモジュールが呼び出されるときに実行する必要がない場合があります。 request (リクエストメソッドが片側を通過したか、メソッドが非実データを返す必要がある)。現時点では、 jest.mock() を使用してモジュール全体をモックすることが非常に必要です。
次に、src/fetch.js と同じディレクトリに src/events.js を作成します。
// events.js
import fetch from './fetch';
export default {
async getPostList() {
return fetch.fetchPostsList(data => {
console.log('fetchPostsList be called!');
// do something
});
}
}functions.test.js のテスト コードは次のとおりです:
// functions.test.js
import events from '../src/events';
import fetch from '../src/fetch';
jest.mock('../src/fetch.js');
test('mock 整个 fetch.js模块', async () => {
expect.assertions(2);
await events.getPostList();
expect(fetch.fetchPostsList).toHaveBeenCalled();
expect(fetch.fetchPostsList).toHaveBeenCalledTimes(1);
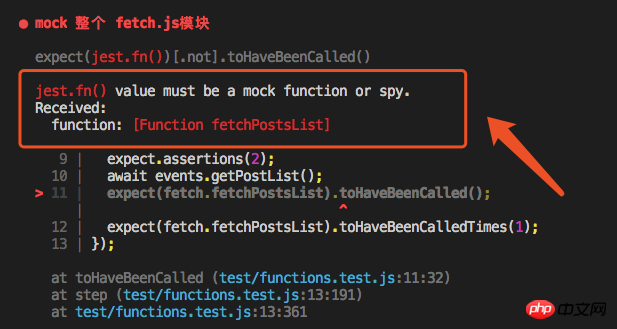
});テスト コードでは、 jest.mock('../src/fetch.js') を使用してモックします。 fetch.js モジュール全体。このコード行をコメント アウトすると、テスト スクリプトの実行時に次のエラー メッセージが表示されます。
 このエラー レポートから、重要な結論:
このエラー レポートから、重要な結論:
jest で関数の呼び出しステータスをキャプチャしたい場合は、関数をモックするかスパイする必要があります。
3. jest.spyOn()jest.spyOn() メソッドもモック関数を作成しますが、モック関数は呼び出しステータスをキャプチャするだけではありません。関数だけでなく、スパイ関数も通常どおり実行できます。実際、 jest.spyOn() は jest.fn() の糖衣構文であり、スパイ関数と同じ内部コードを持つモック関数を作成します。
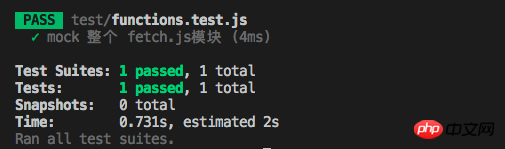
 上の図は、前の jest.mock() サンプル コードの正しい実行結果のスクリーンショットです。これは、 jest.mock() を渡した後、モジュール内のメソッドが jest によって実際に実行されないためです。現時点では jest.spyOn() を使用する必要があります。
上の図は、前の jest.mock() サンプル コードの正しい実行結果のスクリーンショットです。これは、 jest.mock() を渡した後、モジュール内のメソッドが jest によって実際に実行されないためです。現時点では jest.spyOn() を使用する必要があります。
// functions.test.js
import events from '../src/events';
import fetch from '../src/fetch';
test('使用jest.spyOn()监控fetch.fetchPostsList被正常调用', async() => {
expect.assertions(2);
const spyFn = jest.spyOn(fetch, 'fetchPostsList');
await events.getPostList();
expect(spyFn).toHaveBeenCalled();
expect(spyFn).toHaveBeenCalledTimes(1);
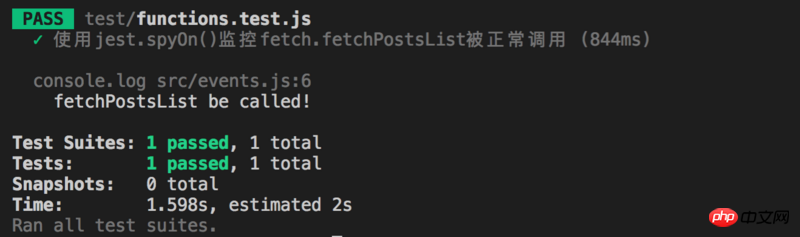
})npm run test を実行すると、シェルに出力情報が表示され、 jest.spyOn() を通じて fetchPostsList が正常に実行されたことがわかります。

この記事では jest.fn() と jest .mock を紹介しました。 () と jest.spyOn() を使用してモック関数を作成すると、次の 3 つの機能を通じてテスト コードをより適切に作成できます。
関数呼び出しの状況をキャプチャする
関数の戻り値を設定する
関数の内部実装を変更する
実際のプロジェクトの単体テストでは、jest.fn() はコールバック関数を使用して特定のテストを実行するためによく使用されます。jest.mock() はモジュール全体のメソッドをモックできます。モジュールが単体テストで 100% カバーされている場合、完全に実行する必要がある特定のメソッドをテストする必要がある場合、テスト時間を節約し、冗長性をテストするために jest.mock() を使用してモジュールをモックする必要があります。 jest.spyOn() を使用する必要があります。これらにより、開発者は実際のビジネス コードに基づいて柔軟な選択を行う必要があります。
以上がJestを使ってJavaScript(モック関数)をテストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




