
この記事の内容は、CSS3 の all 属性の用途についてです。 CSS3 の all 属性の使い方については、参考になると思います。
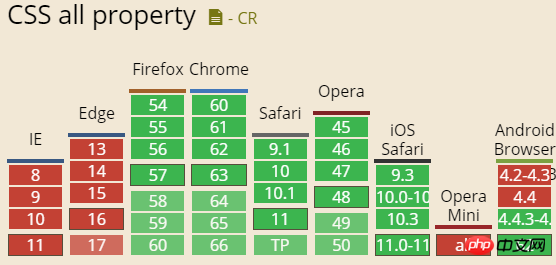
1. 互換性
以下に示すように:

IE がサポートしないことを除いて、互換性は問題ありません。他のブラウザは基本的に緑色であり、現在は独自のエンターテイメントやイントラネット プロジェクトに使用できます。
2. all は何に使用されますか?
all 属性は、実際にはすべての CSS プロパティの略称であり、すべての CSS プロパティが次のようなものであることを意味します。 2 つの CSS プロパティ unicode-bidi と direct は含まれません。
なぜこの CSS プロパティがあるのでしょうか?
一部の CSS プロパティ値は、基本的にすべての CSS プロパティで共有されることがわかっているかもしれません (inherit! など)。
CSS で入力ボックスをリセットする場合、次のようなコードはありますか (実際には、同様の効果を持つ特定の値である可能性があります):
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}なぜなら、このタイプの入力コントロールは自体にサイズが組み込まれているため、フォントをリセットする必要があります。
この時点で、これらの属性値がすべて継承されていることがわかります。これらをマージできれば素晴らしいことになります。
CSS の all 属性は結合に使用されます。
input, textarea {
all: inherit;
}これは表示専用です。all:inherit は背景色などを親から継承させるため、このようには使用されません。
3. 構文と違い
構文は次のとおりです:
all: initial; all: inherit; all: unset; /* CSS4特性,无视之 */ all: revert;
デフォルトの HTML と CSS は次のようなもので、タイトルとリストを含む従来のタグ コンテンツです。
<article>
<h6>标题</h6>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
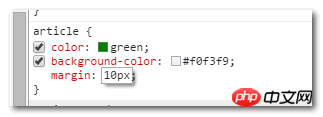
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
}ご覧のとおり:

色、間隔、テキスト フィールドのステータスは、私たちが考えるとおりに表示されます。 。
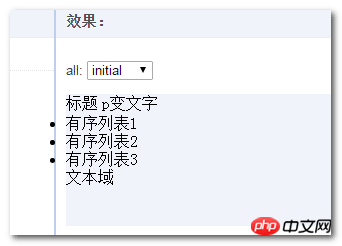
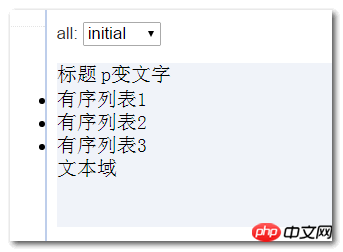
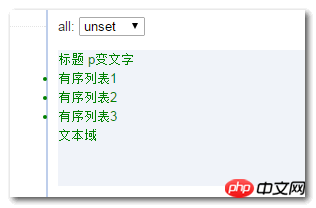
ここで、デモのドロップダウン メニューをクリックし、対応するすべての属性値を選択して、次の CSS 効果を実現します:
.initial > * {
all: initial;
}
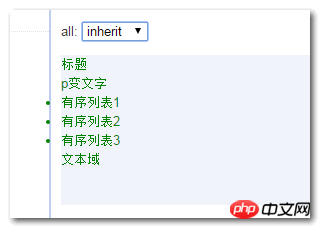
.inherit > * {
all: inherit;
}
.unset > * {
all: unset;
}結果:

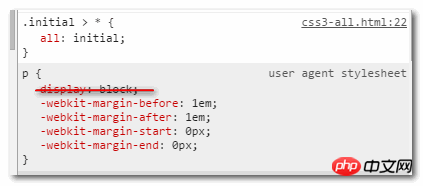
要素の display:block はインライン要素に置き換えられているため、これらは 1 行で表示されます。
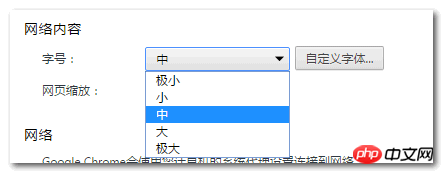
 font-sizeもブラウザソフト自体で設定したサイズ16pxを使用し、色もブラウザソフト自体の黒色に変わります。たとえば、ブラウザ設定のフォント サイズを中から大に変更します。
font-sizeもブラウザソフト自体で設定したサイズ16pxを使用し、色もブラウザソフト自体の黒色に変わります。たとえば、ブラウザ設定のフォント サイズを中から大に変更します。
 表示されるテキスト コンテンツも大きくなることがわかります。
表示されるテキスト コンテンツも大きくなることがわかります。
 隣接レベルの子要素にのみ初期設定を設定するため、
隣接レベルの子要素にのみ初期設定を設定するため、
 Inherit は継承を意味します。つまり、unicode-bidi と direct を除く、article 要素の下にあるすべての隣接するサブ要素が CSS を継承します。
Inherit は継承を意味します。つまり、unicode-bidi と direct を除く、article 要素の下にあるすべての隣接するサブ要素が CSS を継承します。
要素は依然としてブロック形状であり、background-color は したがって、 要素の表示属性値は初期値を使用するため、インライン要素となり、同じ行に2つ表示されます。これらの要素は値を継承するため、すべて緑色になります。 #すべてに必要な CSS が多すぎますが、この CSS プロパティが使用されるシナリオがまだ思いつきません。または、特殊な要素が突然通常の要素になることを願っています。たとえば、入力ボックスの外側に p があり、入力ボックスがあるようです。境界線や背景は必要ありません。パディングやマージンは必要ありません。  その結果、これらの子要素が開花しました:
その結果、これらの子要素が開花しました: 
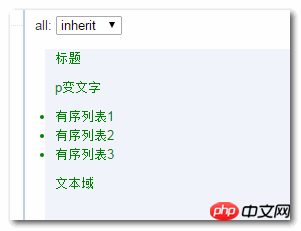
 ##unset は設定を解除する、つまり CSS を削除することを意味しますunicode-bidi と Direction を除く、article 要素の下にあるすべての隣接するサブ要素のうち、必要ない場合は何に使用する必要がありますか?未設定の値の特性は次のとおりです。現在の要素のブラウザーまたはユーザーによって設定された CSS が、色などの継承された CSS プロパティである場合は、その値が使用されます。背景色などの継承された特性があれば、それが使用されます。
##unset は設定を解除する、つまり CSS を削除することを意味しますunicode-bidi と Direction を除く、article 要素の下にあるすべての隣接するサブ要素のうち、必要ない場合は何に使用する必要がありますか?未設定の値の特性は次のとおりです。現在の要素のブラウザーまたはユーザーによって設定された CSS が、色などの継承された CSS プロパティである場合は、その値が使用されます。背景色などの継承された特性があれば、それが使用されます。 、
以上がcss3 の all 属性はどのような用途に使用されますか? CSS3の全属性の使い方の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




