cssでのclip-path属性の使い方を解説(コード付き)
この記事では、CSS でのクリップパス属性の使用法について説明します (コード付き)。必要な方は参考にしていただければ幸いです。
クリップパスの使用
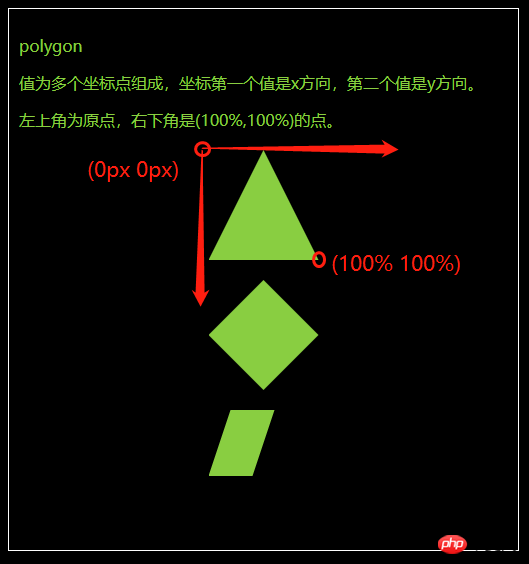
ポリゴン
値は複数の座標点で構成されます。座標の最初の値は x 方向であり、2 番目の値は x 方向です。値はy方向です。
左上隅が原点、右下隅が(100%, 100%)の点です。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.polygon1 {
clip-path: polygon(50% 0px, 100% 100%, 0px 100%)
}
.polygon2 {
clip-path: polygon(0px 50%, 50% 0, 100% 50%, 50% 100%)
}
.polygon3 {
clip-path: polygon(0% 60%, 20% 0%, 60% 0%, 40% 60%)
}<div> <p>polygon</p> <p>值为多个坐标点组成,坐标第一个值是x方向,第二个值是y方向。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <div></div> <div></div> <div></div> </div>

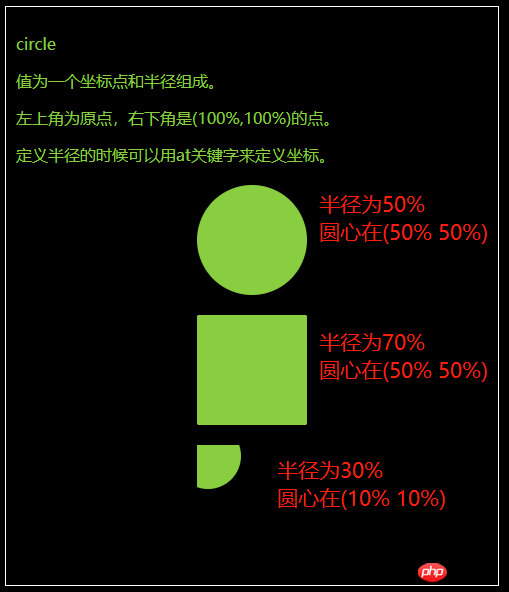
##circle
- 値は座標です点と半径で構成されます。
- 左上隅が原点、右下隅が(100%, 100%)の点です。
- 半径を定義する場合、at キーワードを使用して座標を定義できます。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.circle1 {
clip-path: circle(50% at 50% 50%)
}
.circle2 {
clip-path: circle(70% at 50% 50%)
}
.circle3 {
clip-path: circle(30% at 10% 10%)
}<div> <p>circle</p> <p>值为一个坐标点和半径组成。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <p>定义半径的时候可以用at关键字来定义坐标。</p> <div></div> <div></div> <div></div> </div>

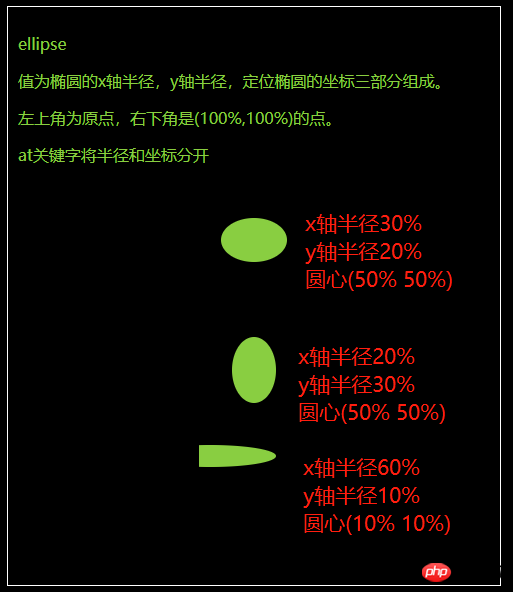
楕円
- 値は次のとおりです楕円 これは、x 軸の半径、y 軸の半径、および位置決め楕円の座標の 3 つの部分で構成されます。
- 左上隅が原点、右下隅が(100%, 100%)の点です。
- at キーワードは半径と座標を区切ります。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.ellipse1 {
clip-path: ellipse(30% 20% at 50% 50%)
}
.ellipse2 {
clip-path: ellipse(20% 30% at 50% 50%)
}
.ellipse3 {
clip-path: ellipse(60% 10% at 10% 10%)
}<div> <p>ellipse</p> <p>值为椭圆的x轴半径,y轴半径,定位椭圆的坐标三部分组成。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <p>at关键字将半径和坐标分开</p> <div></div> <div></div> <div></div> </div>

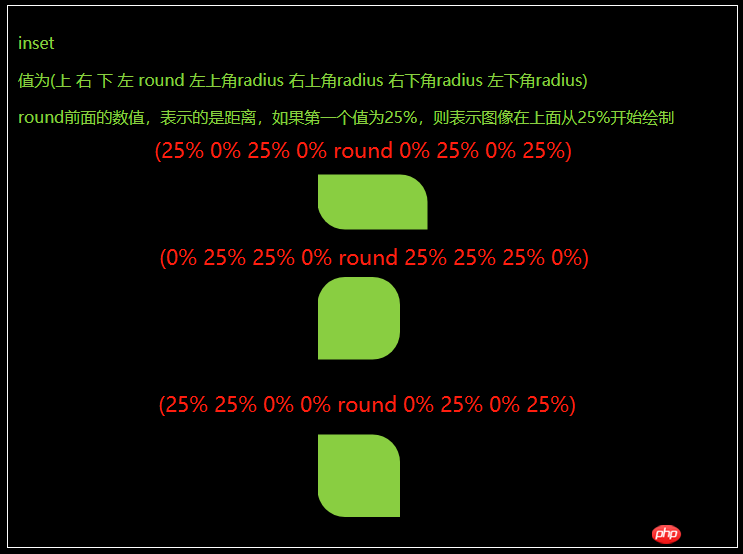
inset
- 値は次のとおりです。 ( 右上隅の半径 左下の丸 左上隅の半径 右上隅の半径 右下隅の半径 左下隅の半径)
- #丸の前の値は、最初の値の場合の距離を表します。 is 25%, then 画像が 25% から上に描画されることを示します。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.inset1 {
clip-path: inset(25% 0% 25% 0% round 0% 25% 0% 25%)
}
.inset2 {
clip-path: inset(0% 25% 25% 0% round 25% 25% 25% 0%)
}
.inset3 {
clip-path: inset(25% 25% 0% 0% round 0% 25% 0% 25%)
}
以上がcssでのclip-path属性の使い方を解説(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。




