アニメーションツールDragonBonesの共通用語と使い方の紹介(写真)
この記事では、アニメーション ツール DragonBones の一般的な用語と使用法を紹介します (写真)。必要な方は参考にしていただければ幸いです。
少ないアートコストで、より鮮やかなアニメーション効果を作成するにはどうすればよいでしょうか?今日は、オープンソースの 2D スケルトン アニメーション フレームワークとツールのセットである DragonBones を紹介します。これには、デスクトップ スケルトン アニメーション制作ツール DragonBonesPro と、DragonBones スケルタル アニメーション ライブラリの多言語バージョンのセットが含まれます。

以下は、DragonBones の一般的な用語と使用法を紹介します。
1. DragonBones 2D スケルトン アニメーションで一般的に使用される用語
スケルトン: アーマチュアは 2D スケルトン アニメーションで最も一般的に使用される用語であり、一般に多くのボーンで構成されています。全体。 DragonBones は、アニメーションを含めることができるキャラクターも表します。
スケルトン (ボーン): ボーン グリッドまたはボーンは、骨格移動ネットワークのスケルトンを構成する最も重要な基本単位です。ボーン自体は分解できません。結合すると、スケルトン アニメーションを形成します。さらに、ボーン間には親子関係が存在する場合があります。一般に、デフォルトの前方ダイナミクスでは、親ボーンの動きによって子ボーンが一緒に動きます。たとえば、キャラクタが上腕を上げると、上腕の子ボーンとして下腕も動きます。それに応じて引き上げられます。
スロット: スロットはスケルトン アニメーションで画像を表示するためのコンテナであり、スケルトンに属します。各スロットには複数の画像を含めることができますが、一度に表示される画像は 1 つだけです。各ボーン グリッドには複数のスロットを含めることができます。スロットはボーンのアニメーション ロジック ユニットとピクチャのアニメーション表示ユニットをリンクし、DragonBones 骨格アニメーションの基本的なボーン構造であるボーン スロット ピクチャを形成します。
ピクチャ (テクスチャ): ピクチャは画像を表示する要素です。2D スケルトン システムでは、ピクチャとテクスチャの意味はあまり変わらないため、ここではテクスチャと呼ぶこともあります。
テクスチャ セット: テクスチャ セットはパッケージ化されたイメージで構成される大きなイメージであり、ハードウェア アクセラレーション エンジンまたは Egret ランタイムを使用する場合、テクスチャ セットによりレンダリング効率が大幅に向上します。 。したがって、リソースをインポートするために DragonBones が提供するデフォルトのインターフェイスは、テクスチャ セットを使用することです。
アニメーション トゥイーン: 一般に、デザイナーがスケルトン アニメーションを作成する場合、すべてのフレームでキャラクターを移動する必要はなく、いくつかの重要な場所 (キー フレーム) でキーを移動するだけで済みます。アクション間のキーはすべて置き換えられます。手続き的に生成されたトゥイーン (アニメーション トゥイーン) によって。アニメーション トゥイーンは線形または非線形にすることができます。線形トゥイーンとは、トゥイーン上のコンポーネントが一定の速度で変換 (移動、回転、拡大縮小) されることを意味します。非線形トゥイーンは通常、さまざまな曲線で表されます。 デフォルトでは、非線形トゥイーンを表すためにベジェ曲線が使用されます。
アニメーション トランジション: アニメーション トランジションとは、あるアニメーションから別のアニメーションに切り替えるときに生成されるトランジション効果を指します。 DragonBones では、アニメーションの移動面を切り替える際のトランジションエフェクト機能を提供しており、トランジション時間を設定しておけば、自動的に滑らかなトランジションエフェクトを生成することができます。
アニメーション フュージョン: ムービング サーフェス フュージョンは、キャラクターが同時に複数のアニメーションを再生する機能を提供します。この関数は通常 2 つの状況で使用されます。 1 つ目のタイプは、キャラクターのアニメーションが比較的複雑な場合、上半身と下半身を別々にアニメーションさせる必要がある場合がありますが、それらを自由に組み合わせることができます。 2 番目のタイプは、キャラクターが走りながら体を傾けて撮影する必要がある場合です。つまり、走るアニメーションと撃たれるアニメーションが同時に挿入されます。アニメーション フュージョン機能は、さまざまなアニメーションのウェイトを設定し、アニメーション マスクをさまざまなボーン パスに追加することで、これら 2 つのニーズを実現します。 DragonBones はアニメーション フュージョン機能をノーマル モードでのみ提供し、スピード モードではこの機能を提供しないことに注意してください。
フォワード ダイナミクス (FK) とインバース ダイナミクス (IK): スケルトン アニメーションでは、一般的に、子ボーンの動きは親ボーンの影響を受けます。たとえば、上腕が回転すると、前腕も影響を受けます。また、回転に追従します。これは順ダイナミクスと呼ばれます。つまり、父親が子供に影響を与えます。もちろん、現実の世界では逆の状況も存在します。たとえば、誰かがあなたを殴り、それを防ぐために前腕が力を入れて動くと、その力によって大きな腕も動きます。逆の力の勉強。 DragonBones でボーン パス調整アクションを制御する場合、ボーンは通常、順ダイナミクスの法則に従います。つまり、親ボーンが調整されると、子ボーンも影響を受けます。リバース ダイナミクスを通じてアニメーションを調整したい場合は、対応する IK ツールを選択してそれを実現できます。
まず、インストールが完了したら、図 1 に示すように、ようこそインターフェイスを開いてプロジェクトを選択します。

図 1
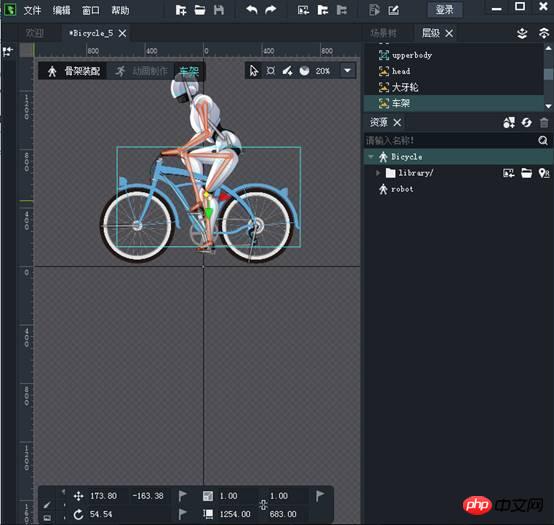
次に、図 2 に示すように、選択したプロジェクトを開きます。

図 2
次に、図 2
1 で各ツールの使用方法を説明します。システム ツールバー
システム ツールバーには、最もよく使用される機能であるボタンが含まれています。機能は左から右に、新しいプロジェクト、プロジェクトを開く、プロジェクトの保存、元に戻す、やり直し、インポート、エクスポート、ワークシェアリングのプレビューです (図 3 を参照)。

図 3
新しいプロジェクト: 新しいプロジェクトの作成に使用します。このボタンをクリックすると、新しいプロジェクト ダイアログ ボックスが開きます。
プロジェクトを開く: このボタンをクリックして、システム指定のファイル ダイアログ ボックスを開きます。
プロジェクトの保存: 現在のプロジェクトに変更がある場合、ボタンをクリックすると現在のプロジェクトが保存され、プロジェクトの保存ボタンが暗くなります。
元に戻す: 最後の編集操作を元に戻すために使用します。
Redo: 最後に取り消した編集操作をやり直すために使用します。
インポート: サポートされているプロジェクト ファイル形式をインポートするために使用します。このボタンをクリックしてインポート ダイアログ ボックスを開きます。
エクスポート: プロジェクトをエクスポートするために使用します。このボタンをクリックすると、エクスポートダイアログボックスが開きます。
プレビュー: アニメーションの実行中の効果をブラウザでプレビューします。プロジェクトに複数のアニメーション クリップが含まれている場合は、ブラウザでマウスを左クリックすることでそれらを切り替えることができます。
ワークシェアリング: ワークシェアリングとアップロードページを開きます。
2. メイン シーン ツールバー
メイン シーン ツールバーは、左から右に、選択ツール、ポーズ ツールです。図 4 に示すように、ハンド ツール、およびボーン作成ツール。

図 4
選択ツール: ボーンを選択するときに、ボーン自体をマウスでクリックし、左ボタンを押したまま移動すると、次のことができます。スケルトンを X 方向と Y 方向に任意に移動します。単一の X 軸 (Y 軸) 方向に移動するには、赤い X 軸 (または緑の Y 軸) 上でマウスをクリックします。画像自体をマウスでスロット内にドラッグし、左ボタンを押し続けると、ボーンを X と Y の任意の方向に移動できます。赤色の X 軸 (または緑色の Y 軸) をクリックして、単一の X 軸 (Y 軸) を選択します。 方向に翻訳します。スロットをズームするには、マウスでズーム ハンドルをドラッグします。ソケットは、他の領域でマウスをクリックしたままにすることで回転できます (ソケットはスケルトン アセンブリ モードでのみ選択および状態を変更できます)。
ポーズ ツール: ボーンが選択されると、マウスのドラッグに応じてボーンが回転します。 2 つ以上のボーンが選択されている場合、選択されたボーンは IK ルールに従い、マウスのドラッグに従います。
Create Bone ツール: Create Bone ツールを選択し、メイン シーンでマウスの左ボタンをクリックし、ドラッグしてボーンを作成します。さらに、メイン シーンはいくつかの一般的な操作もサポートしています。
マウス ホイールを押したり引いたりして、DragonBones Pro シーンをズームインおよびズームアウトします。
マウスが選択ツールまたは手のひらツール上にある場合、左ボタンで任意の場所をダブルクリックすると、シーン サイズが 100% に戻ります。
選択を解除するには、任意の領域を右クリックします。
ウェイト ツール: ウェイトは、さまざまなボーンの変形によって影響を受けるスキンの割合を表します。各スキン頂点のウェイトを合理的に割り当てることが重要です。
3. 可視オプション フィルター パネル
可視オプション フィルター パネルは、ボーンとスロットの可視性、オプション性、継承をオンまたはオフにするために使用されます。編集スイッチを図 5 に示します。

図 5
可視: オンにすると、ボーンまたはスロットがメイン シーンに表示されます。オフにすると、ボーンまたはスロットは表示されません。メインシーンに表示されます。
オプション: オンにすると、メイン シーンでボーンまたはスロットを選択できます。オフにすると、メイン シーンでボーンまたはスロットを選択できなくなります。
継承: オンにすると、ボーンまたはスロットは親ボーンの編集を継承します。オフにすると、ボーンまたはスロットは親ボーンの編集を継承しません。
4. 変換パネル
変換パネルは、(親ボーンを基準とした) X 座標と Y 座標、スケーリング、および回転角度を表示および変更するために使用されます。ボーンまたはスロット、およびイメージのサイズ (スロットとイメージの場合のみ表示)。変換パネルを図 6 に示します。

図 6
5. シーン ツリー パネル
シーン ツリー パネルは表示と編集に使用されます。メイン シーン ボーンとスロット間の親子ツリー関係を図 7 に示します。

写真 7
右上隅のボタンは、スマート フィルタリング、スケルトン作成ボタン、および削除ボタンです。スケルトン アセンブリ モードでは、シーン ツリー内のボーンまたはスロットをダブルクリックすると、名前変更ウィンドウがポップアップ表示されます。このパネルはスケルトン リギングとアニメーションの両方で表示されますが、アニメーションでは編集できません。ボーンとスロットはシーンツリーで確認できます。
シーンツリーでのボーンの継承関係の編集は以下の通りです。
ボーン間の継承関係は、シーンツリーパネル内でドラッグすることで変更できます。
子ボーンは、親と同じレベルまたは上のボーンにドラッグできます。
親ボーンをその子ボーンおよびその下のボーンの下にドラッグすることはできません
6. [階層]パネル
階層パネルは、メインシーン内のスロットの上下の階層関係を表示および編集するために使用します。スロット間の階層関係はドラッグで変更できます。スロットを選択した後、右上隅の [1 レベル上] および [1 レベル下] ボタンをクリックするか、ショートカット キー [] をクリックして、階層関係を変更することもできます。このパネルは、スケルトン アセンブリ モードでのみ表示されます。階層パネルを図 8 に示します。

図 8
7、リソース パネル
プロジェクトで使用されるすべての画像はリソースに保存されますパネル真ん中。各 DragonBonesPro プロジェクトのリソース ライブラリは、実際にシステム内に存在する DragonBones フォルダーに対応します。 Pro でサポートされているすべての PNG 画像がリソース パネルに表示されます。他のシステム フォルダーを介して DragonBones へ Pro のリソース パネルに PNG ファイルをドラッグ アンド ドロップして画像をリソース ライブラリに追加すると、対応する PNG ファイルも対応するリソース ライブラリ フォルダーにコピーされます。 [リソースのインポート] ボタンをクリックして、ポップアップ システム ウィンドウに追加するリソース PNG ファイルを指定することもできます。リソース パネルを図 9 に示します。

8. 編集モード切り替えボタン

9. アニメーション パネル
アニメーション パネルは、アニメーション クリップの表示と編集に使用されます。 、図 11 に示すように。
超過時間: デフォルト値は 0、編集可能、単位は s です。ゲーム内の異なる移動サーフェス間の移行時間を設定するために使用されます。
再生回数: デフォルト値は 0 で、編集可能です。ゲーム内のアニメーションの繰り返し回数を設定するために使用されます。0 に設定すると、無限の繰り返しを意味します。
10. タイムライン パネル
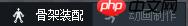
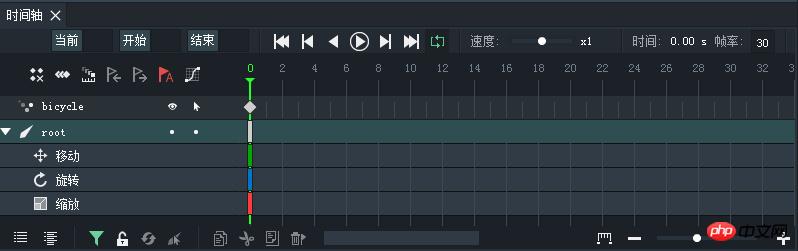
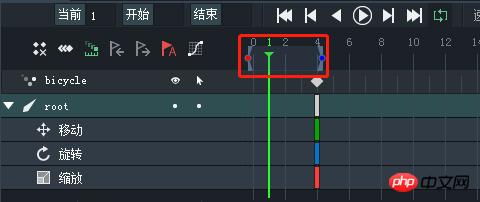
タイムライン パネルは、図 12 に示すように、アニメーション クリップの編集にのみ使用できます。
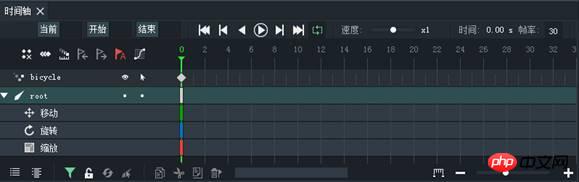
再生制御ツール
アニメーションの再生を制御するためのタイムライン パネル上の再生制御ツールクリップ。左から右へ: 最初のフレームに戻るボタン、前のフレーム ボタン、巻き戻しボタン、再生ボタン、次のフレーム ボタン、最後のフレーム ボタン、再生速度制御スライダー、現在のフレーム、現在の時間、フレーム レートなど、図 13 に示すように。再生速度調整スライダーの調整範囲は0.1倍~10倍です。現在のフレーム: 編集可能。特定のフレーム番号を入力すると、緑色の再生ポインタが対応するフレーム番号にジャンプします。緑色のポインターをドラッグするか、移動する円を再生すると、現在のフレームの値がそれに応じて変化します。現在の時間: 編集できません。現在のフレームとフレーム レートに基づいて計算されます。フレーム レート: 編集可能、デフォルトは 24fps です。図 13 に示すように、1 秒あたりのアニメーション フレーム数を設定します。
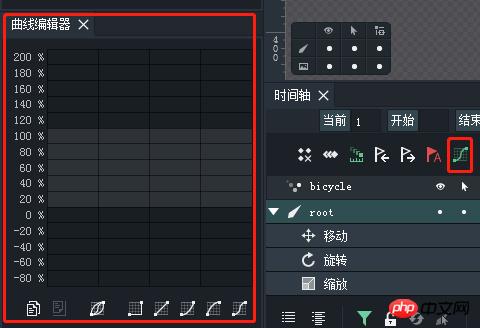
フレーム編集ツールバー
フレーム編集ツールバー、左から右へ: 不要なフレームの削除、複数のフレームの編集、オニオン スキン ボタン、フレームを右に移動、フレームを左に移動、自動キーフレーム ボタン、カーブ エディタ (図 14 を参照)。

オニオンスキンボタン: オニオンスキン機能のオンとオフを切り替えます。
複数のフレームを編集: 複数のフレームを選択して、カーブをバッチで編集します。
キーフレームを左に移動、キーフレームを右に移動: ボタンをクリックすると、すべてのキーフレームが選択したキーフレームの右 (左) に移動します。左側の最後のフレームにすでにキーフレームがある場合、左側のキーフレームの移動ボタンはグレー表示になり、右側にも同じことが当てはまります。
自動キーフレーム ボタン: このボタンには 2 つの状態があります: 白がオフ、赤がオンです。オンにすると、ボーンまたはスロットに変更を加えると、緑色の再生ヘッドのフレームおよび対応するボーンまたはスロット レイヤーにキーフレームが自動的に追加されます。
カーブ エディタ: カーブ エディタ このパネルでは、フレーム間にトゥイーンを適用して、さまざまなトゥイーン効果を実現できます。
タイムライン ツールバー
タイムライン ツールバー、左から右へ: リストの折りたたみ、リストの展開、フレームのコピー ボタン、フレームの切り取りボタン、フレームの貼り付けボタン、フレームの削除ボタン、図 15 に示すように。
リストを展開: タイムライン上のすべてのレイヤーを展開します。
Copy Frame ボタン: キーフレームを選択した後にこのボタンをクリックすると、フレームのパラメータがクリップボードにコピーされます。
フレームのカットボタン: キーフレームを選択した後にこのボタンをクリックすると、フレームのパラメータがクリップボードにカットされます。
フレーム貼り付けボタン:クリップボード内のフレームパラメータをタイムライン内の任意のフレーム番号、任意のレイヤーに貼り付けることができます(ボーンレイヤーとスロットレイヤーのフレームを貼り付けることはできず、パラメータはキーフレームに記録されます)前のキーと同じフレームの相対変化値、フレーム 0 の相対変化値は 0)、既存のキー フレームを上書きすることもできます。
フレーム削除ボタン: 現在選択されているフレームを削除します。
キーフレームの追加ボタン: このボタンには 3 つのステータス ボタンがあります。白は変更なし、キーフレームなしを意味します。黄色は変更があり、キーフレームが追加または更新されていないことを示します。赤は変更がなく、キーフレームが追加または更新されていることを示します。白または黄色の状態でこのボタンをクリックすると、緑の再生ポインターがあるフレームと、対応するボーン レイヤーまたはスロット レイヤーにキーフレームが追加または更新されます。赤色の状態でクリックしても効果はありません。赤または白の状態でボーンまたはスロットが変更されると、ボタンが黄色に変わり、ボーンまたはスロットが変更されたことを示します。ボーンまたはスロットが選択されていない場合、このボタンは使用できません。
曲線グラフ パネル ボタン: 曲線グラフ パネルのオンとオフを切り替えます。
タイムライン ズーム ツール
タイムライン ズーム ツールは、図 16 に示すように、タイムラインのスケーリングを制御するために使用されます。左側には、画面に合わせるボタンと、ズームアウトとズームインを制御するボタンがあります。スライダーをドラッグしてズームを制御することもできます。図 16 に示すように。
オニオン スキン ツール
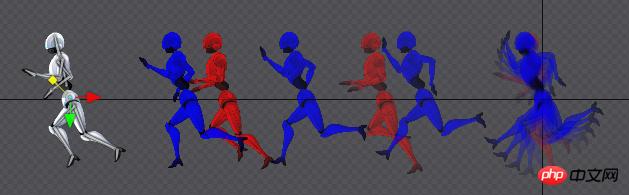
オニオン スキン機能をオンにした後、N フレーム前と同時にシャドウ マップが表示されます (デフォルトは 3 フレーム)。これにより、アニメーターはキャラクターの動きを適切に配置し、連続アニメーションをよりスムーズに行うことができます。図 17 に示すように、アニメーション モードに入り、タイムライン ツールバーのオニオン スキニング ボタンをクリックして、オニオン スキニング機能をオンにします。


青または赤のハンドルをドラッグして、青または赤のオニオン スキンによって表示されるフレーム数を調整します。カバーされるフレームが多いほど、メイン メニューに表示される影も多くなります。緑色の再生ポインターの移動に合わせて、オニオン スキンの表示領域も移動します。アニメーションの再生中、緑色の再生ポインターのオニオン スキン表示領域は非表示になります。メイン シーンでは、赤と青の影のイメージが元のアニメーションに合わせて再生されます。青の影のイメージのアニメーション アクションは元のアニメーションよりも先行し、赤の影のイメージのアニメーション アクションは元のアニメーションよりも遅れて再生されます。
オニオン スキンの特性: 最長の青または赤のオニオン スキン表示領域は、アニメーション クリップ自体の長さを超えることはできません。アニメーション クリップはデフォルトでループ再生されますが、緑色の再生ポインタがフレーム 0 にあるときは、メイン シーンにレッドオニオンの影のパペットは表示されません。緑色の挿入ポインターが最後のフレームにあるとき、メイン シーンには青いオニオンの影のパペットは表示されません。
タイムライン
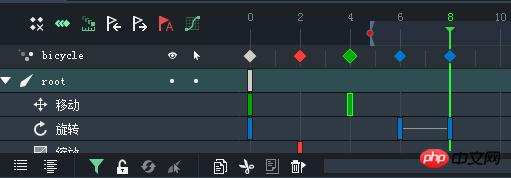
ボーン レイヤーのキーフレームは白、スロット レイヤーのキーフレームは黄色、イベント レイヤーのキーフレームは赤で、イベントとジャンプが含まれています。サウンドのボーンキーフレームはピンク色です。タイムラインの最初のレイヤーは移動するサーフェスの配置であり、他のレイヤーにキーフレームを追加すると、アニメーション クリップ レイヤに菱形の四角形が表示され、その下の 1 つまたは複数のレイヤーにキーフレームがあることを示します。現在のフレーム。白はボーンレイヤーのキーフレーム、黄色はスロットレイヤーのキーフレーム、赤はイベントレイヤーのキーフレーム、ピンクは複数のレイヤーが混在する空のキーフレームを表します。ダイヤモンド ボックスを選択すると、このフレーム番号の下のすべてのキーフレームが選択されます。全体を左右にパンしたり、ドラッグ、コピー、切り取り、貼り付け、削除を行うことができます。対応するフレーム番号にキーフレームがある限り、タイムライン ルーラーに赤い線が表示され、タイムライン ルーラーはタイムラインの上下のスクロール バーと一緒にスクロールし、常に表示されます。タイムラインの最初のレベルはボーン レイヤーまたはイベント レイヤーであり、2 番目のレベルはスロット レイヤーであり、スロット レイヤーはボーン レイヤーに対して 1 レベル右にインデントされます。親ボーンと子ボーン間の階層関係はタイムラインには反映されません。イベントレイヤーは 1 つだけです。選択したレイヤーがハイライト表示され、対応するレイヤーのボーンまたはスロットも選択されます。逆に、ボーンまたはスロットが選択されている場合は、対応するレイヤーも選択されます。キーフレームは、タイムラインの同じレイヤー内のどこにでもドラッグできます。タイムライン パネルを図 20 に示します。 示されています。

図 20
カーブ エディタ
カーブ エディタ このパネルでは、フレームを編集できます。トゥイーンを適用します。フレーム間で異なるトゥイーン効果を実現します。たとえば、キャラクタの腕の振りを最初は速くし、その後走るアクション中に遅くしたい場合は、腕の振りアクションの最初の 2 つのキーフレームから最初のキーフレームを選択し、タイムライン上のカーブ ボタンをクリックします。図 21 に示すように、カーブ エディタ パネルを開きます。

図 21
線形トゥイーンは、キー フレーム間でデフォルトで使用されます。カーブエディタでは単なる直線です。図 22 に示すように、パネルの下部に一連のボタンが表示されます。これは、ツールに事前設定されたいくつかのイージング効果です。

図 22
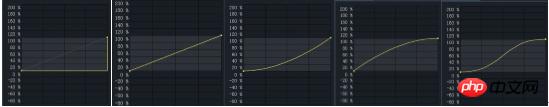
これらのボタンをクリックして、カーブを対応するエフェクトにすばやく変更します。左から右に、トゥイーンなし、リニア トゥイーン、トーク イン、図 23 に示すように、トークアウト、フェードイン、トークアウト (フェードインは最初はゆっくり、次に速く、フェードアウトは最初は速く、次にゆっくり、フェードインとトークアウトは 1 回速く、もう 1 回ゆっくりという意味です)。

図 23
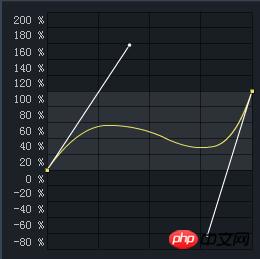
これらのプリセットの効果に満足できない場合は、制御棒上の制御点 (白) をドラッグすることもできます。図 24 に示すように、曲線の両端 (中空の点) は自由調整曲線からのものです。現在、コントロール ポイントは 100% ~ 200% の間でのみ調整できますが、この制限は将来のバージョンでは緩和される予定です。カーブが負の値の領域に入ると、アニメーションが最初に一定期間逆方向に実行され、その後順方向に実行されることを意味します。 100% を超えるカーブは、アニメーションがターゲット位置を超えて実行され、その後ターゲット位置と逆方向に実行されることを意味します。

図 24
カーブの編集効果はシーンのアニメーションにリアルタイムで反映できること、およびデザイナーがカーブのプレビュー効果を調整しながらアニメーションを再生できます。さらに、カーブを調整するとアニメーション データが即座に変更されるため、デザイナーは変更を確認するためにキーフレーム ボタンを再度クリックする必要がありません。修正効果に満足できない場合は、アンドゥ機能を使用して修正前の状態に戻すことができます。
3. 新しいアニメーション プロジェクトを作成します
DragonBonesPro は便利で高速なプロジェクトを提供します。
1. 新しいプロジェクト
ようこそホームページで新しいプロジェクトを開くと、図 25 に示すように、キール アニメーションを作成するためのダイアログ ボックスが表示されます。

図 25
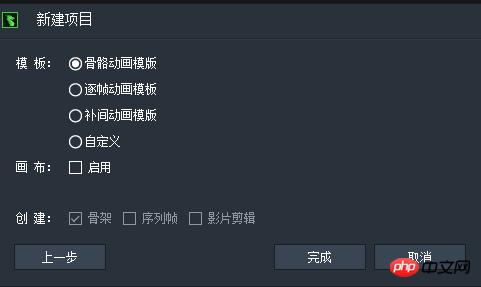
クリックしてキール アニメーションを作成すると、次のオプションが表示されます: スケルトン アニメーション テンプレート、フレームごとのアニメーション テンプレート、トゥイーン アニメーション図 26 に示すように、テンプレートとカスタム。

図 26
対応するテンプレートをクリックすると、作成列で関連するテンプレートが選択されます。パラメータが異なり、機能は同じです。また、プロジェクトの作成後にリソースを右クリックすると、図 27 に示すように新しいコンポーネントが表示されます。

図 27
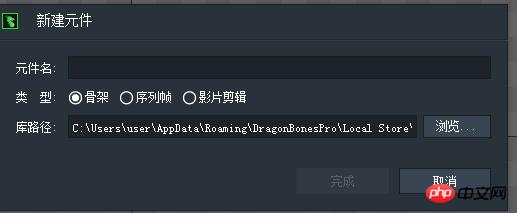
新しいコンポーネントをクリックすると、図と同じ選択内容が表示されます (図 28 を参照)。

図 28
2. 画像の追加と削除
画像をリソース ライブラリをメイン ウィンドウに追加します:
レイヤーが選択されていない場合、または選択したレイヤーの現在のフレームに空ではないキーフレームがある場合、画像名にちなんで名付けられた画像レイヤーがタイムラインに自動的に追加されます。
レイヤーが選択されており、現在のフレームにキーフレームがない場合、キーフレームが現在のフレームに追加され、画像がキーフレームに追加されます。
レイヤーが選択されており、現在のフレームが空のキーフレームである場合、画像は空のキーフレームに追加され、空のキーフレームは空ではないキーフレームになります。
3. レイヤーの順序
タイムラインにドラッグ アンド ドロップして、レイヤーのオーバーレイ順序を変更できます。
4. プロジェクトのインポートとエクスポート
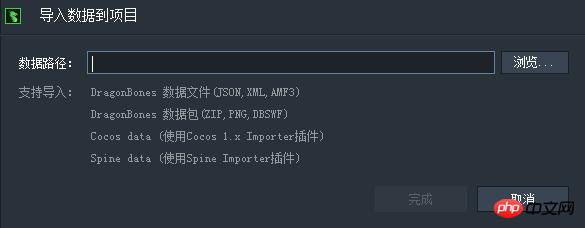
プロジェクト DragonBones Pro のインポート 現在、DragonBones データ ファイル (json および xml を含む) およびデータ パッケージ ファイル (png および zip を含む) のインポートを複数の形式でサポートしています。 Pro は、インポートされたデータの形式を拡張するインポート プラグインをサポートしています。公式に発表された Spine 2.x インポート プラグインと Cocos 1.x インポート プラグインは DragonBones に役立ちます Pro は、Spine および Cocos データ ファイルをインポートします。インポート方法は非常に簡単で、インポートする必要のあるデータファイルまたはデータパッケージファイルをソフトウェアにドラッグアンドドロップするだけです。インポートされたデータ ファイルがデータ ファイルの場合は、次の図が表示されます。 29に示すインターフェース。

図 29
ソフトウェアは、データ ファイルが存在するディレクトリでテクスチャ セット ファイルをインテリジェントに検索します。間違ったものが見つかった場合は、必ず手動でパスを変更してください。そうしないと、画像が見つかりません。データパッケージファイルをインポートした場合、テクスチャセットが見つからないという問題は発生しません。さらに、ソフトウェアはプロジェクト名を自動的に生成します。変更する必要がある場合は、手動で変更できます。
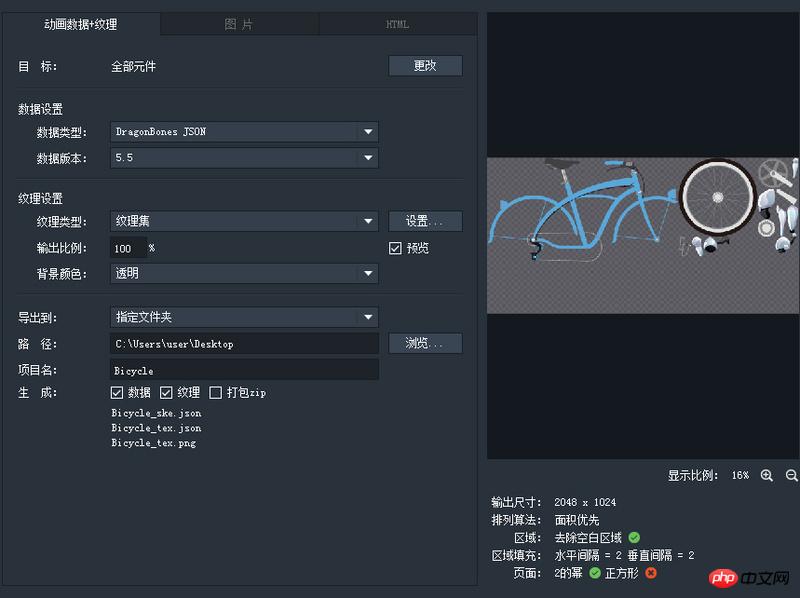
DragonBonesPro はプロジェクトを json または xml 形式でエクスポートでき、画像はテクスチャ セットまたは画像ファイルの形式でエクスポートできます。エクスポート ウィンドウを図 30 に示します。

図 30
出力パスのデフォルトは「My Document プロジェクト名」です。エクスポートする場合、ユーザーは手動で指定できます。 zip パッケージを使用すると、パッケージ ファイルは指定された出力パスに表示されます。
プロジェクト フォルダーをエクスポートすると、指定した出力パスの下にプロジェクトと同じ名前のサブディレクトリが作成され、データ ファイルと画像が含まれます。
出力比率のデフォルトは次のとおりです。 1.
ユーザーは数値を入力して、エクスポートされたプロジェクトのスケーリングを制御できます。 ######"塗りつぶしの色" チェック ボックスのデフォルトはオフ (背景が透明) の状態です。チェックを入れると、右側の色の四角をクリックして色選択ウィンドウが開き、背景色「Pack zip」として使用する必要がある色を選択できます。 チェック ボックスはデフォルトでオフになっており、これはプロジェクト フォルダーをエクスポートすることを意味します。チェックすると、プロジェクト ファイルが以下の DragonBones データ ファイルに変換されます。 スクリプト ファイル PSExportDB, jsx は、Pro インストール ディレクトリに提供されます。 Photoshop のデザイン図面を DragonBones 形式のデータ画像にエクスポートするために使用されます。
注: Mac システムでは、アプリケーションで DragonBones を見つける必要があります。 Pro.app を右クリックし、「パッケージの内容を表示」を選択します。
スクリプト ファイルは /Contents/Resources/ にあります。エクスポート方法は次のとおりです。Photshop で設計図を開き、メニューの「ファイル」->「スクリプト」->「参照」コマンドを選択して、「ファイルの検索」を開きます。システムの場所の例で PSExportDBjsx ファイルを選択し、開くを選択すると、次のダイアログ ボックスが表示されます。
Export PNGs で画像をエクスポート
ExportISON で JSON ファイルをエクスポート
Ignore Hidden LayersIgnore Hidden Layers
全体の画像スケール 必要に応じてスケール率
を設定します。OK ボタンをクリックすると、Photoshop がエクスポートを開始します。エクスポートが完了すると、ディレクトリ内に DrgonBmes {PSD ファイル名} のディレクトリが生成されます。 PNG と JSON を同時にエクスポートすると、json ファイルと psd ファイルと同じ名前の Textuer ディレクトリが存在します。
テクスチャの下にはすべて png 画像ファイルがあります。あとはエクスポートしたデータファイルをDragonBonesにドラッグするだけです。 Proでピクチャログを設定したらインポートは完了です。インポート後の写真の相対的な位置、サイズ、階層関係は Photoshop とまったく同じになります。
以上がアニメーションツールDragonBonesの共通用語と使い方の紹介(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





