
Web サイトを閲覧しているときに、Web サイト上にさまざまな種類の斬新なプロンプト ボックスがあることに気づいたことはありますか? これらの美しいプロンプト ボックスを作成する方法を知っていますか?この記事では、CSS で実装された美しい三角形のプロンプト ボックスを紹介します。興味のある方は参考にしてください。
CSS を使用して三角形のプロンプト ボックス スタイルを実装する場合は、表示属性、境界線半径フィレット、位置の配置など、CSS で多くの属性を使用する必要があります。以前に紹介した記事をご覧いただくか、CSS ビデオ チュートリアル にアクセスしてください。
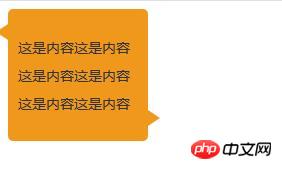
インスタンスの説明: div を指定し、border-radius、before、border-top およびその他の属性を使用して、プロンプト ボックスの左上隅と右下隅に三角形を追加し、三角形のプロンプト ボックスを作成します。具体的なコードは次のとおりです。
HTML 部分:
<div class="main"> <p>这是内容这是内容这是内容这是内容这是内容这是内容</p> </div>
CSS 部分:
*{
margin: 0;
padding: 0;
}
.main{
width: 120px;
display: inline-block;
font-size: 14px;
color: #333;
line-height: 28px;
background: #F0981C;
position: relative;
padding: 10px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
: 5px;
}
/*左三角*/
.main:before{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 12px solid #F0981C;
position: absolute;
top: 15px;
left: -12px;
}
/*右三角*/
.main:after{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 12px solid #F0981C;
position: absolute;
bottom: 15px;
right: -12px;
}レンダリング:

HTML ビデオ チュートリアル2.
CSS3 ビデオ チュートリアル3.ブートストラップ チュートリアル
以上がHTML+CSS は美しい三角形のプロンプト ボックス スタイルを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


