
CSS を学ぶとき、多くの人はオーバーフローのプロパティが何であるかをよく知りません。 Overflow のプロパティの使用方法 以下の PHP 中国語 Web サイトでは、Overflow のプロパティと使用方法をまとめています。

ボックスのサイズと位置が CSS で制御できることは誰もが知っていますが、ボックスの内側と外側の両方が変更されると、CSS がその対処方法を変更する場合があります。 ? ボックスの高さを設定し、ボックス内のコンテンツを高くする必要がある場合は、オーバーフローを使用して処理できます。
CSS とオーバーフローを追加する必要があります。オーバーフロー属性には 4 つの値があります。最初の値はデフォルトの表示、2 番目はスクロール、4 番目は自動です。には 2 つの値がありますが、これを使用することはほとんどありません。
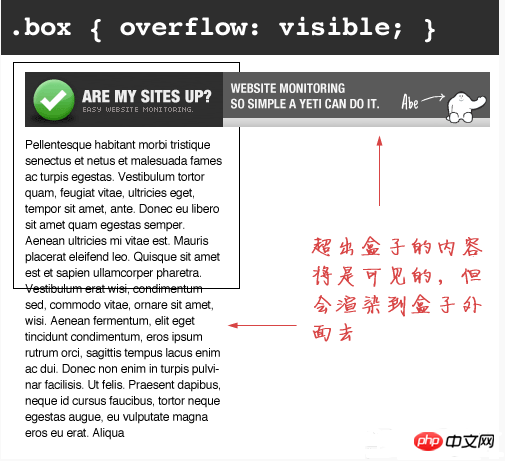
オーバーフロー属性を設定しない場合、通常の状況では、オーバーフロー属性はデフォルトで表示されますが、値を変更したい場合は、オーバーフロー属性を設定することができます。それを設定します。 visible の反対の値は hidden です。これは、超過したボックスが表示されると、コンテンツが非表示になることを意味します。
実際、オーバーフローに関して非常に重要なことは、フロートをクリアすることです。オーバーフローはフローティング要素を囲むために必要なサイズを拡張します。
上記はCSSにおけるOverflowの属性とは何でしょうか? Overflow 属性の詳細な説明の完全な紹介 CSS ビデオ チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がCSSのオーバーフロープロパティとは何ですか? Overflow属性の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


