HTMLドロップダウンメニューを作成するにはどうすればよいですか? HTMLドロップダウンメニューの実装方法
Web サイトを閲覧すると、ドロップダウン メニューの効果が頻繁に表示されるため、Web ページの開発プロセス中にドロップダウン メニューを使用する必要がある場合があります。今日の記事では、その実装について説明します。 HTML ドロップダウン メニューを参照してください。必要な友達はそれを参照できます。
さっそく本文に進みましょう~
HTML には、単一選択メニューと複数選択メニューを作成できる select タグがあります。select タグの option 属性は次のとおりです。で使用可能なオプションのリストを定義するために使用されます。
HTML ドロップダウン メニューの具体的なコードを見てみましょう:
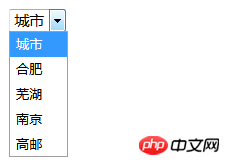
<html> <body> <form> <select name="cars"> <option value="city">城市</option> <option value="hefei">合肥</option> <option value="wuhu">芜湖</option> <option value="nanjing">南京</option> <option value="gaoyou">高邮</option> </select> </form> </body> </html>
HTML ドロップダウン メニューの効果は次のとおりです。 :

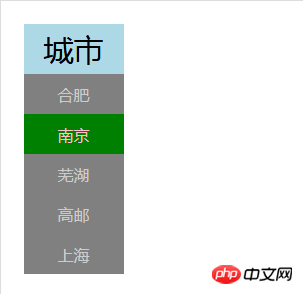
ドロップダウン メニュー コード :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a{
width: 200px;
}
.b{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
background: lightblue;
font-size: 30px;
}
.c{
height: 200px;
width: 100px;
display: none;
background: gray;
}
.b:hover{
background: green;
cursor: pointer;
}
.a:hover .c{
display: block;
}
a{
display: block;
text-decoration: none;
height: 40px;
text-align: center;
line-height: 40px;
color: #ccc;
}
a:hover{
background: green;
color: pink;
}
</style>
</head>
<body>
<div class="a">
<div class="b">城市</div>
<div class="c">
<a href="#">合肥</a>
<a href="#">南京</a>
<a href="#">芜湖</a>
<a href="#">高邮</a>
<a href="#">上海</a>
</div>
</div>
</body>
</html>ドロップダウン メニューの効果は次のとおりです:

以上がHTMLドロップダウンメニューを作成するにはどうすればよいですか? HTMLドロップダウンメニューの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPS テーブルのドロップダウン メニューの作成方法: ドロップダウン メニューを設定するセルを選択した後、「データ」、「有効性」の順にクリックし、ポップアップ ダイアログ ボックスで対応する設定を行います。メニューをプルダウンします。 WPS は強力なオフィス ソフトウェアとして、ドキュメントや統計データ テーブルなどを編集する機能を備えており、テキストやデータなどを扱う必要がある多くの人々にとって非常に便利です。 WPSソフトを上手に使って便利に使うためには、WPSソフトの基本的な操作をマスターする必要がありますが、今回は編集部がWPSソフトの使い方を紹介します。表示されるWPSテーブルのダウンメニュー操作を行います。 WPSフォームを開いたら、まず、
 Microsoft Wordで芸術的なページ枠を追加する方法
Apr 27, 2023 pm 08:25 PM
Microsoft Wordで芸術的なページ枠を追加する方法
Apr 27, 2023 pm 08:25 PM
Word 文書に従来の黒い枠線が常に表示されることにうんざりしていませんか?ドキュメントにカラフルで芸術的な境界線を追加して、ドキュメントをより魅力的で楽しいものにする方法をお探しですか? Word 文書のさまざまなページにさまざまな芸術的な境界線を追加してみてはいかがでしょうか。それとも、単一の芸術的な境界線をドキュメント内のすべてのページに一度に適用しますか?私たちと同じように、あなたもこの芸術的な境界線のことについて興奮していると思います。この記事に直接アクセスして、Word 文書に芸術的な境界線を適用する方法を学びましょう。パート 1: Word 文書内のすべてのページに同じ芸術的なページ枠を適用する方法 ステップ 1: Word 文書を開き、上部リボンの [デザイン] タブをクリックします。デザインで選ぶ
 コメントなしで Word 文書を印刷する方法
Apr 18, 2023 pm 02:19 PM
コメントなしで Word 文書を印刷する方法
Apr 18, 2023 pm 02:19 PM
Microsoft Word では、特に文書を複数の人で共有する場合、コメントは重要です。誰もがコメントを通じてドキュメントのコンテンツに何かを追加できます。将来の参照のためにこれらのコメントを保存することが非常に重要です。しかし、ドキュメントを印刷する必要がある場合、本当にコメントを印刷する必要があるのでしょうか?場合によっては、そうです。しかし、他のケースでは、これは絶対にダメです。この記事では、コメントを印刷せずに Word 文書を簡単に印刷する方法を 2 つの異なる解決策を通じて説明します。コメントは非表示にされるだけで削除されませんのでご注意ください。したがって、コメントなしで印刷しても、文書のいかなる部分も危険にさらされることはありません。気に入っていただければ幸いです!解決策 1: パスする
 Excelでシンボルを含むドロップダウンリストを作成する方法
Apr 14, 2023 am 09:04 AM
Excelでシンボルを含むドロップダウンリストを作成する方法
Apr 14, 2023 am 09:04 AM
通常のドロップダウン メニューであれば、Excel ワークシートにドロップダウン リストを作成するのは簡単です。しかし、特別な記号を追加して特別なものにしたり、記号だけでなくテキストを追加してさらに特別にしたりする必要がある場合はどうすればよいでしょうか?面白そうですが、それが可能かどうか疑問に思いませんか? Geek Page がお手伝いしますが、あなたが知らない答えは何ですか?この記事では、記号とテキストだけでなく、記号を使用したドロップダウン メニューの作成について説明します。この記事を読んで楽しんでいただければ幸いです。こちらもお読みください: Microsoft Excel でドロップダウン メニューを追加する方法 パート 1: シンボルのみを含むドロップダウン リストを作成する シンボルを含むドロップダウン メニューを作成するには、まずソースを作成する必要があります
 Windows 11 で監視用に画面を調整する 5 つの方法 (および修正)
Apr 14, 2023 pm 03:28 PM
Windows 11 で監視用に画面を調整する 5 つの方法 (および修正)
Apr 14, 2023 pm 03:28 PM
世界中での最近の改良により、PC パーツはメーカー希望小売価格で入手できるようになり、多くのユーザーがついに夢の PC を構築するようになりました。 PC の構築には課題がつきものですが、その作業の 1 つは、画面をモニターのディスプレイに合わせるということです。 Windows 11 でモニターに画面を合わせることができない場合、知っておくべきことは次のとおりです。はじめましょう。 Windows 11 で監視用に画面を調整する 5 つの方法 画面をモニターに合わせて調整するには、現在の設定に基づいて解像度、スケーリング、または表示出力設定を調整します。視覚的な品質と dpi を維持するために、解像度のサイズを変更してみることをお勧めします。ただし、これがうまくいかない場合は、試してみることができます
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 Google スライドで画像の透明度を設定するにはどうすればよいですか?
Apr 25, 2023 pm 06:52 PM
Google スライドで画像の透明度を設定するにはどうすればよいですか?
Apr 25, 2023 pm 06:52 PM
Google スライドで画像の透明度を変更する方法 Google スライドでは、画像に小さな変更を加えることができます。 Google スライドの [形式オプション] メニューを使用して、挿入した画像の透明度レベルを変更できます。 Google スライドの [形式オプション] メニューを使用して画像を透明にするには: 既存の Google スライド プレゼンテーションを開くか、新しいプレゼンテーションを作成します。プレゼンテーション内のいずれかのスライドにある既存の画像を選択します。または、[挿入] > [画像] を押して、アップロード オプションの 1 つを選択して画像を追加します。画像を選択した後、ツールバーの「フォーマットオプション」ボタンを押します。または、画像を右クリックして「形式オプション」を選択します。 「フォーマットオプション」メニュー
 Windows 11で検索を無効にする方法
Apr 13, 2023 pm 05:28 PM
Windows 11で検索を無効にする方法
Apr 13, 2023 pm 05:28 PM
Windows Search を無効にする必要があるのはなぜですか?信じられないかもしれませんが、Windows 11 で検索を無効にすることには、煩わしい Bing の結果を取り除く以外にもいくつかの利点があります。これらの利点には、コンピューターのリソースとハード ドライブ上のスペースの再利用、電力消費の削減、継続的なバックグラウンド タスクの削減などが含まれます。さらに、機能を無効にすると、Windows 11 で苦労しているローエンド PC を助けることができます。 Windows 11 のシステム要件は非常に高いため、コンピューターが処理しなければならない作業量を減らすことで、マシンの動作がよりスムーズかつ高速になります。いかなる種類の検索機能も無効にすることはお勧めできません。 Windows Search は Windows 11 でこれまでで最も効率的です




