JavaScriptのデータ型は何ですか? jsデータ型の概要
この記事では、JavaScript のデータ型とは何なのかについて説明します。 js データ型の紹介には一定の参考価値があります。必要な方は参考にしていただければ幸いです。
1. JavaScript には何種類の値がありますか?
JavaScript には、基本データ型と参照データ型の 2 つのデータ型があります。基本的なデータ型には、未定義、Null、ブール、数値、文字列、記号が含まれます。 (ES6 で新たに追加、一意の値を表す) および参照データ型は総称して Object オブジェクトと呼ばれ、主にオブジェクト、配列、関数が含まれます。次に、両者の特徴をそれぞれ見ていきましょう。
2. 基本データ型
1. 値は不変です
var name = 'java'; name.toUpperCase(); // 输出 'JAVA' console.log(name); // 输出 'java'
基本データ型の値は不変であると結論付けることができます。 's
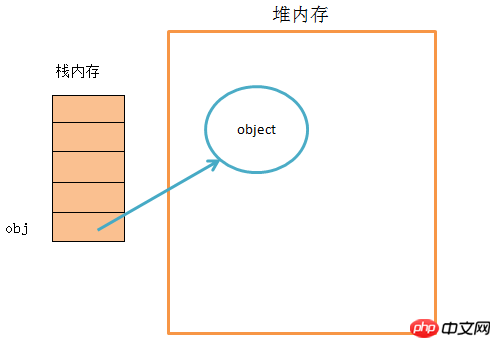
2. スタック領域に格納される
元のデータ型は、小さなスペースを占有し、固定サイズになることがよくあります。データは使用されるため、スタックに格納されます。
3. 値の比較
var a = 1; var b = true; console.log(a == b); // true console.log(a === b); // false
==:値の比較のみを行い、データ型の変換を行います。
===: 値を比較するだけでなく、データ型も比較します。
3. 参照データ型
1. 値は変数です
var a={age:20};
a.age=21;
console.log(a.age)//21上記のコードは、参照型がプロパティとメソッドを持つことができることを示しています。は動的に変更できます。
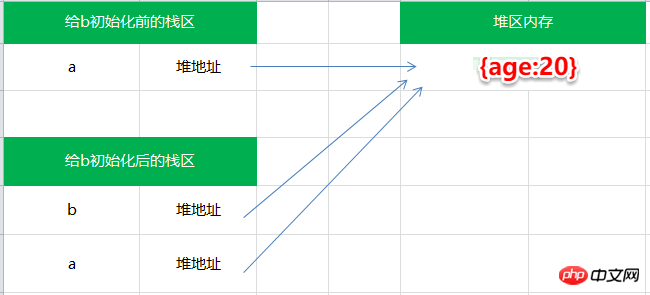
2. スタックメモリとヒープメモリに同時に保存
参照データ型は、占有容量が大きくサイズが固定されていないヒープ(heap)に保存されます。スタックに格納されると、プログラムのパフォーマンスに影響します。参照データ型は、ヒープ内のエンティティの開始アドレスを指すポインターをスタックに格納します。インタプリタが参照値を探すとき、まずスタック上のアドレスを取得し、次にヒープからエンティティを取得します。

var a={age:20};
var b=a;
b.age=21;
console.log(a.age==b.age)//true #現時点では、変数が元のオブジェクトを参照している場合、他の変数には影響しません。
#現時点では、変数が元のオブジェクトを参照している場合、他の変数には影響しません。
var a={age:20};
var b=a;
a = 1;
b // {age:20}上記のコードでは、a と b は同じオブジェクトを指し、その後 a の値は 1 に変わります。これは b には影響せず、b は引き続き元のオブジェクトを指します。
4. データ型を確認します。1.typeof
typeof は、データ型を表す文字列を返します。数値、ブール値が含まれます。 , データ型は文字列、シンボル、オブジェクト、未定義、関数の7種類ありますが、null、配列などは判定できません。
typeof Symbol(); // symbol 有效 typeof ''; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [] ; //object 无效 typeof new Date(); //object 无效 typeof new RegExp(); //object 无效
この場合、配列やオブジェクトはオブジェクトを返す必要があります。判断するには、instanceof を使用します
2.instanceof
instanceof は、A が B のインスタンスであるかどうかを判断するために使用されます。式は次のとおりです: Ainstanceof B。A が B のインスタンスの場合、戻り値true、それ以外の場合は false を返します。 instanceof 演算子は、オブジェクトのプロトタイプ チェーンにコンストラクターのプロトタイプ プロパティがあるかどうかをテストするために使用されます。
[] instanceof Array; //true
{} instanceof Object;//true
new Date() instanceof Date;//true
new RegExp() instanceof RegExp//true配列の型判定に関しては、ES6 を使用して
Array.isArray()Array.isArray([]); // true
基本的なデータ型に関しては、リテラルによって作成された結果とインスタンスによって作成された結果の間には特定の違いがあります。
console.log(1 instanceof Number)//false console.log(new Number(1) instanceof Number)//true
厳密に言えば、インスタンスによって作成された結果のみが標準のオブジェクト データ型値です。標準の Number クラスのインスタンス。リテラル メソッドによって作成された結果は、厳密なインスタンスではなく基本的なデータ型の値ですが、JS の緩やかな特性により、Number.prototype で提供されるメソッドを使用できます。
それが現在のインスタンスのプロトタイプ チェーン上にある限り、それを使用して検出される結果はすべて true です。クラスのプロトタイプ継承では、検出される最終結果は正確ではない可能性があります。
var arr = [1, 2, 3];
console.log(arr instanceof Array) // true
console.log(arr instanceof Object); // true
function fn(){}
console.log(fn instanceof Function)// true
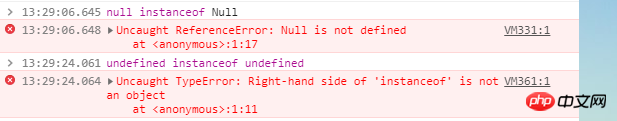
console.log(fn instanceof Object)// trueヌルと未定義を検出できません
特別なデータ型のヌルと未定義の場合、それらのクラスはヌルと未定義ですが、ブラウザはこれら 2 つのクラスを保護し、許可しません。外部訪問。
 3. 厳密な演算子 ===
3. 厳密な演算子 ===
只能用于判断null和undefined,因为这两种类型的值都是唯一的。
var a = null typeof a // "object" a === null // true
undefined 还可以用typeof来判断
var b = undefined; typeof b === "undefined" // true b === undefined // true
4.constructor
constructor作用和instanceof非常相似。但constructor检测 Object与instanceof不一样,还可以处理基本数据类型的检测。
var aa=[1,2]; console.log(aa.constructor===Array);//true console.log(aa.constructor===RegExp);//false console.log((1).constructor===Number);//true var reg=/^$/; console.log(reg.constructor===RegExp);//true console.log(reg.constructor===Object);//false
constructor 两大弊端:
null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
函数的 constructor 是不稳定的,这个主要体现在把类的原型进行重写,在重写的过程中很有可能出现把之前的constructor给覆盖了,这样检测出来的结果就是不准确的
function Fn(){}
Fn.prototype = new Array()
var f = new Fn
console.log(f.constructor)//Array5.Object.prototype.toString.call()
Object.prototype.toString.call() 最准确最常用的方式。首先获取Object原型上的toString方法,让方法执行,让toString方法中的this指向第一个参数的值。
关于toString重要补充说明:
本意是转换为字符串,但是某些toString方法不仅仅是转换为字符串
对于Number、String,Boolean,Array,RegExp、Date、Function原型上的toString方法都是把当前的数据类型转换为字符串的类型(它们的作用仅仅是用来转换为字符串的)
Object上的toString并不是用来转换为字符串的。
Object上的toString它的作用是返回当前方法执行的主体(方法中的this)所属类的详细信息即"[object Object]",其中第一个object代表当前实例是对象数据类型的(这个是固定死的),第二个Object代表的是this所属的类是Object。
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window是全局对象global的引用以上がJavaScriptのデータ型は何ですか? jsデータ型の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




