
この記事では、画像のテーマカラーを抽出する方法について説明します。困っている友人は参考にしていただければ幸いです。
作業中に要件が発生しました。画像のテーマ カラーを抽出し、特定のマッピング関係を通じて UI によって指定された対応する色を選択する必要があります。純粋なフロントエンドの場合、どうやって実装するかが頭に浮かびます。
1. アイデアと準備
キャンバスを使用して画像のピクセル情報を取得し、何らかのアルゴリズムを使用してテーマの色を抽出します。
1.1 Canvas キャンバスの実ピクセル原理を理解する
MDN: 実際、getImageData を通じて imageData オブジェクトを直接返してシーンのピクセル データを取得できます。
imageData オブジェクトには、次の読み取り専用プロパティが含まれています:
width: 画像の幅、単位はピクセルです。
height: 画像の高さ、単位はピクセルです
データ: Uint8ClampedArray タイプの 1 次元配列。0 ~ 255 (255 を含む) の範囲の RGBA 形式の整数データが含まれます。
data プロパティは Uint8ClampedArray を返します。これは表示用の初期ピクセル データとして使用できます。各ピクセルに 4 を使用します
1バイト値(赤、緑、青、透明の順、「RGBA」形式)
代表して来てください。各色値部分は 0 ~ 255 で表されます。各部分には配列内の連続したインデックスが割り当てられ、左上のピクセルの赤い部分が配列のインデックス 0 になります。ピクセルは配列全体で左から右に、そして下に向かって処理されます。
Uint8ClampedArrayには高さ×幅×4バイトのデータが含まれており、インデックス値は0から(高さ×幅×4)-1
1.2 メディアンカット法(メディアンカット)を理解する
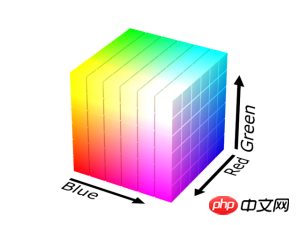
メディアン セグメンテーション法は、通常、画像処理において画像のビット深度を減らすアルゴリズムであり、24 ビット画像を 8 ビット画像に変換するなど、高ビット画像を低ビット画像に変換するために使用できます。また、画像のテーマカラーを抽出するためにも使用できます。原理は、画像の各ピクセルの色を、値の範囲が R、G、B である 3 次元空間内の点とみなすことです。 3 つの色のうちの は 0 ~ 255 なので、画像内の色はこのカラー キューブ内に分布します。図に示すように:

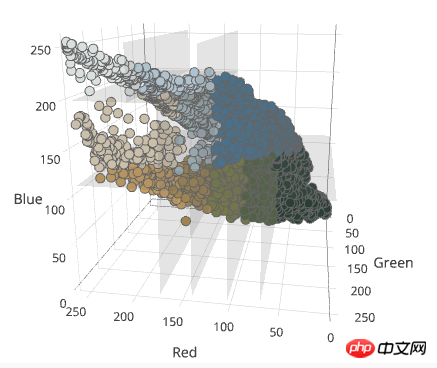
次に、色統計の中央値から RGB の最長辺を 2 つに切り、各直方体に 2 つの要素が含まれるようにします。同じピクセル数で、下の図に示すように、カットされた直方体の数がテーマカラーの数と等しくなるまでこのプロセスを繰り返します。最後に、各直方体の中心点を取得します。

実際に使用する場合、中点に従ってカットするだけでは、体積は大きくてもピクセル数が少ない直方体がいくつかあります。解決策は、カットする前に直方体を優先することです。ソート係数は体積 * ピクセル数です。基本的にはこのような問題を解決できます。
カラーシーフ ライブラリは、メディアン セグメンテーション法に基づいて実装されています。
以上が画像のテーマカラーを抽出するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。