JS のクローズド関数、クロージャ、組み込みオブジェクトとは何かについての簡単な説明
この記事では、js における閉じた関数、クロージャ、組み込みオブジェクトについて説明します。困っている友人は参考にしていただければ幸いです。
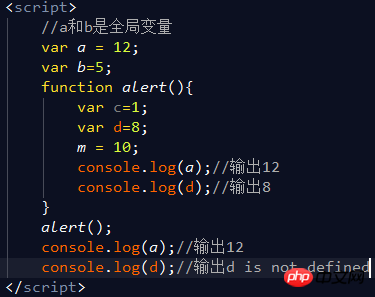
1. 変数スコープ
変数スコープとは、JavaScript における変数のスコープを指し、グローバル変数とローカル変数に分けられます。変数
1. グローバル変数: 関数の外部で定義された変数はページ全体に共通であり、関数の内部と外部の両方でアクセスできます。
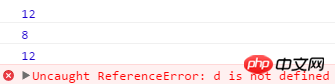
2. ローカル変数: 関数内で定義された変数は、その変数が定義されている関数内でのみアクセスでき、外部からはアクセスできません。関数内の変数にアクセスする場合は、まず内部でそのような変数があるかどうかを確認し、存在しない場合は外部で検索します。


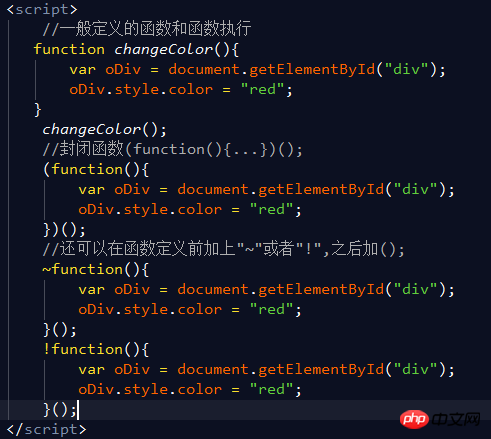
クローズド関数は、JavaScript で匿名関数を記述する別の方法であり、次のように実行されます。名前付き関数を使用する代わりに、作成後すぐに実行します。
1. 一般関数の定義と実行
2. 閉じた関数の定義と実行実行: (function(){...})(); 関数定義の前に「~」または「!」記号を追加して、匿名関数を定義することもできます。
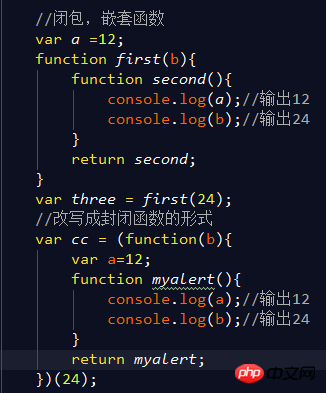
3. クロージャ

クロージャは関数のネストされた内部関数です。関数は外部関数のパラメータと変数を参照できますが、パラメータと変数はガベージ コレクション メカニズムによって復元されません
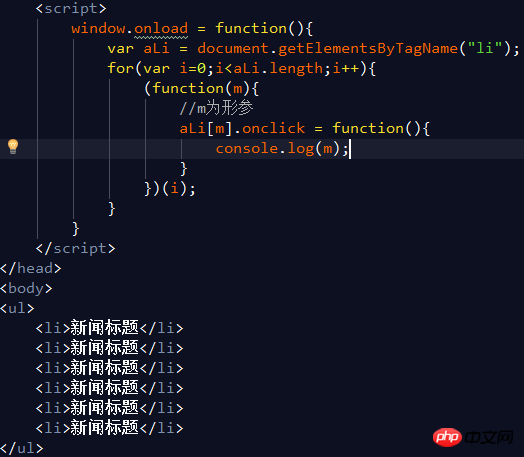
1 クロージャーの目的 1:変数をメモリに長期間保存するには、ループ内でインデックス値を保存するために使用できます。
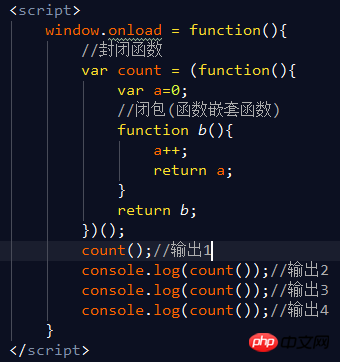
2. クロージャの使用 2: グローバル変数の汚染を避けるために、外部からアクセスできないプライベート変数カウンター

#4 が構築されます。 -in オブジェクト

1. document
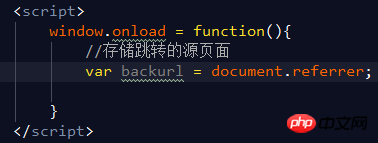
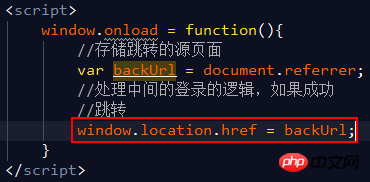
たとえば、製品の詳細ページを表示して購入したい場合成功したら、このメソッドを使用して製品詳細ページにジャンプします。document.referrer//前のジャンプ ページのアドレスを取得します (サーバー環境が必要です)
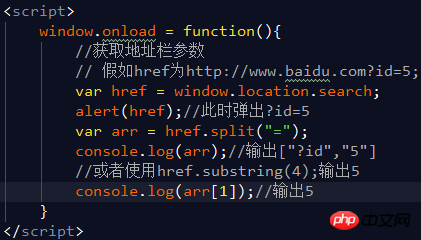
##a、window.location.href // URL アドレスを取得またはリセットする ## b. window.location.search //アドレスパラメータ部分を取得します
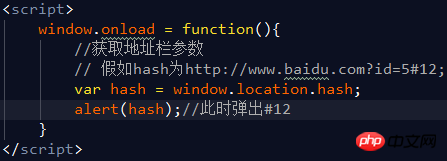
c.window.location.hash //ページアンカーまたはハッシュを取得しますvalue
#3、Math


c、Math.ceil切り上げ
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、
JavaScript ビデオ チュートリアルをご覧ください。
以上がJS のクローズド関数、クロージャ、組み込みオブジェクトとは何かについての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 C++ ラムダ式におけるクロージャの意味は何ですか?
Apr 17, 2024 pm 06:15 PM
C++ ラムダ式におけるクロージャの意味は何ですか?
Apr 17, 2024 pm 06:15 PM
C++ では、クロージャは外部変数にアクセスできるラムダ式です。クロージャを作成するには、ラムダ式の外部変数をキャプチャします。クロージャには、再利用性、情報の隠蔽、評価の遅延などの利点があります。これらは、イベント ハンドラーなど、外部変数が破棄されてもクロージャが外部変数にアクセスできる現実の状況で役立ちます。
 C++ラムダ式でクロージャを実装するにはどうすればよいですか?
Jun 01, 2024 pm 05:50 PM
C++ラムダ式でクロージャを実装するにはどうすればよいですか?
Jun 01, 2024 pm 05:50 PM
C++ ラムダ式は、関数スコープ変数を保存し、関数からアクセスできるようにするクロージャーをサポートしています。構文は [キャプチャリスト](パラメータ)->戻り値の型{関数本体} です。 Capture-list は、キャプチャする変数を定義します。[=] を使用してすべてのローカル変数を値によってキャプチャするか、[&] を使用してすべてのローカル変数を参照によってキャプチャするか、[variable1, variable2,...] を使用して特定の変数をキャプチャできます。ラムダ式はキャプチャされた変数にのみアクセスできますが、元の値を変更することはできません。
 C++ 関数におけるクロージャの長所と短所は何ですか?
Apr 25, 2024 pm 01:33 PM
C++ 関数におけるクロージャの長所と短所は何ですか?
Apr 25, 2024 pm 01:33 PM
クロージャは、外部関数のスコープ内の変数にアクセスできる入れ子関数です。その利点には、データのカプセル化、状態の保持、および柔軟性が含まれます。デメリットとしては、メモリ消費量、パフォーマンスへの影響、デバッグの複雑さなどが挙げられます。さらに、クロージャは匿名関数を作成し、それをコールバックまたは引数として他の関数に渡すことができます。
 クロージャによって引き起こされるメモリリークの問題を解決する
Feb 18, 2024 pm 03:20 PM
クロージャによって引き起こされるメモリリークの問題を解決する
Feb 18, 2024 pm 03:20 PM
タイトル: クロージャによって引き起こされるメモリ リークと解決策 はじめに: クロージャは JavaScript における非常に一般的な概念であり、内部関数が外部関数の変数にアクセスできるようにします。ただし、クロージャを誤って使用すると、メモリ リークが発生する可能性があります。この記事では、クロージャによって引き起こされるメモリ リークの問題を調査し、解決策と具体的なコード例を提供します。 1. クロージャによるメモリリーク クロージャの特徴は、内部関数が外部関数の変数にアクセスできることです。つまり、クロージャ内で参照される変数はガベージコレクションされません。不適切に使用すると、
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 関数ポインタとクロージャが Golang のパフォーマンスに与える影響
Apr 15, 2024 am 10:36 AM
関数ポインタとクロージャが Golang のパフォーマンスに与える影響
Apr 15, 2024 am 10:36 AM
関数ポインタとクロージャが Go のパフォーマンスに与える影響は次のとおりです。 関数ポインタ: 直接呼び出しよりわずかに遅くなりますが、可読性と再利用性が向上します。クロージャ: 一般に遅いですが、データと動作をカプセル化します。実際のケース: 関数ポインターは並べ替えアルゴリズムを最適化でき、クロージャーはイベント ハンドラーを作成できますが、パフォーマンスの低下をもたらします。
 PHP 関数の連鎖呼び出しとクロージャ
Apr 13, 2024 am 11:18 AM
PHP 関数の連鎖呼び出しとクロージャ
Apr 13, 2024 am 11:18 AM
はい、コードの単純さと読みやすさは、連鎖呼び出しとクロージャーによって最適化できます。連鎖呼び出しは、関数呼び出しを流暢なインターフェイスにリンクします。クロージャは再利用可能なコード ブロックを作成し、関数の外の変数にアクセスします。





