この記事の内容は、DataTables 検索ボックス クエリの結果強調表示効果を実現する方法を紹介することです。困っている友人は参考にしていただければ幸いです。
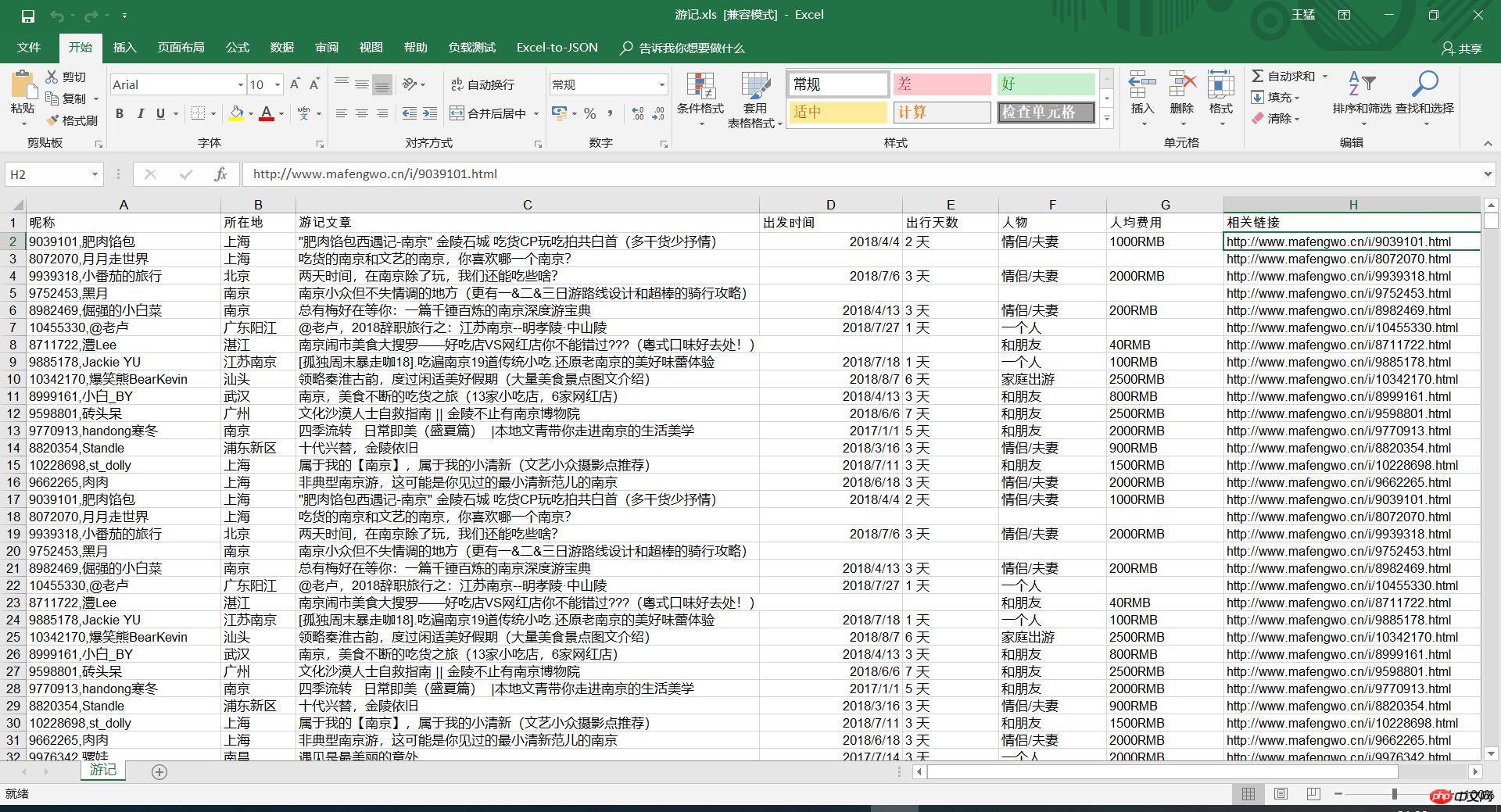
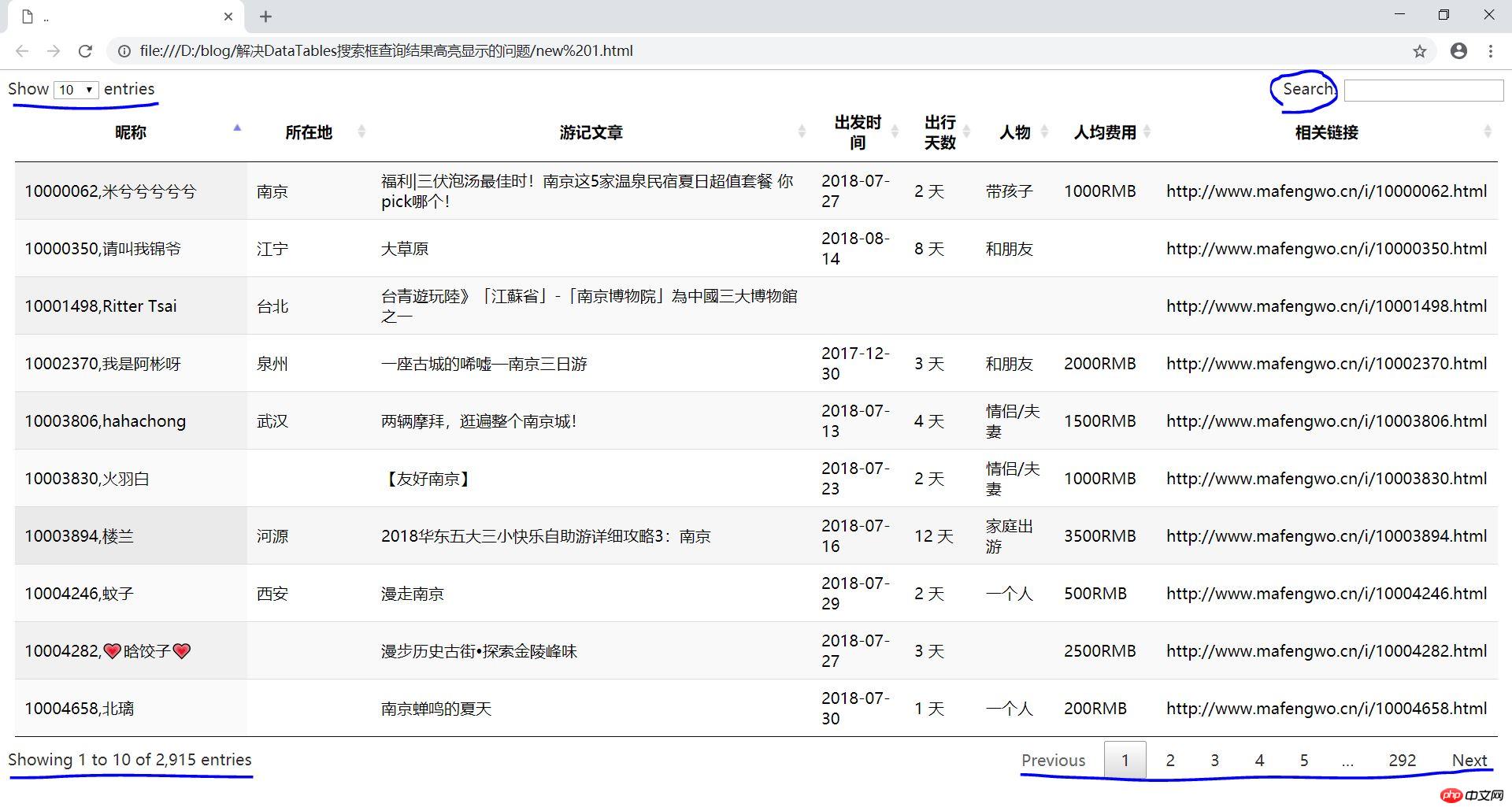
DataTables は、HTML テーブルのスタイルを強化し、インスタント検索やページングなどのさまざまな高度なテーブル機能を提供する、カプセル化された HTML テーブル プラグインです。ユーザーはほんの少しのコードを記述して (公式のサンプル コードを使用するだけでも)、データを表示する美しいテーブルを作成できます。 DataTable の詳細については、http://www.datatables.club/、https://datatables.net/ を参照してください。次の図は、DataTables テーブルに表示された、南京の観光名所の旅行記の関連データを示しています。


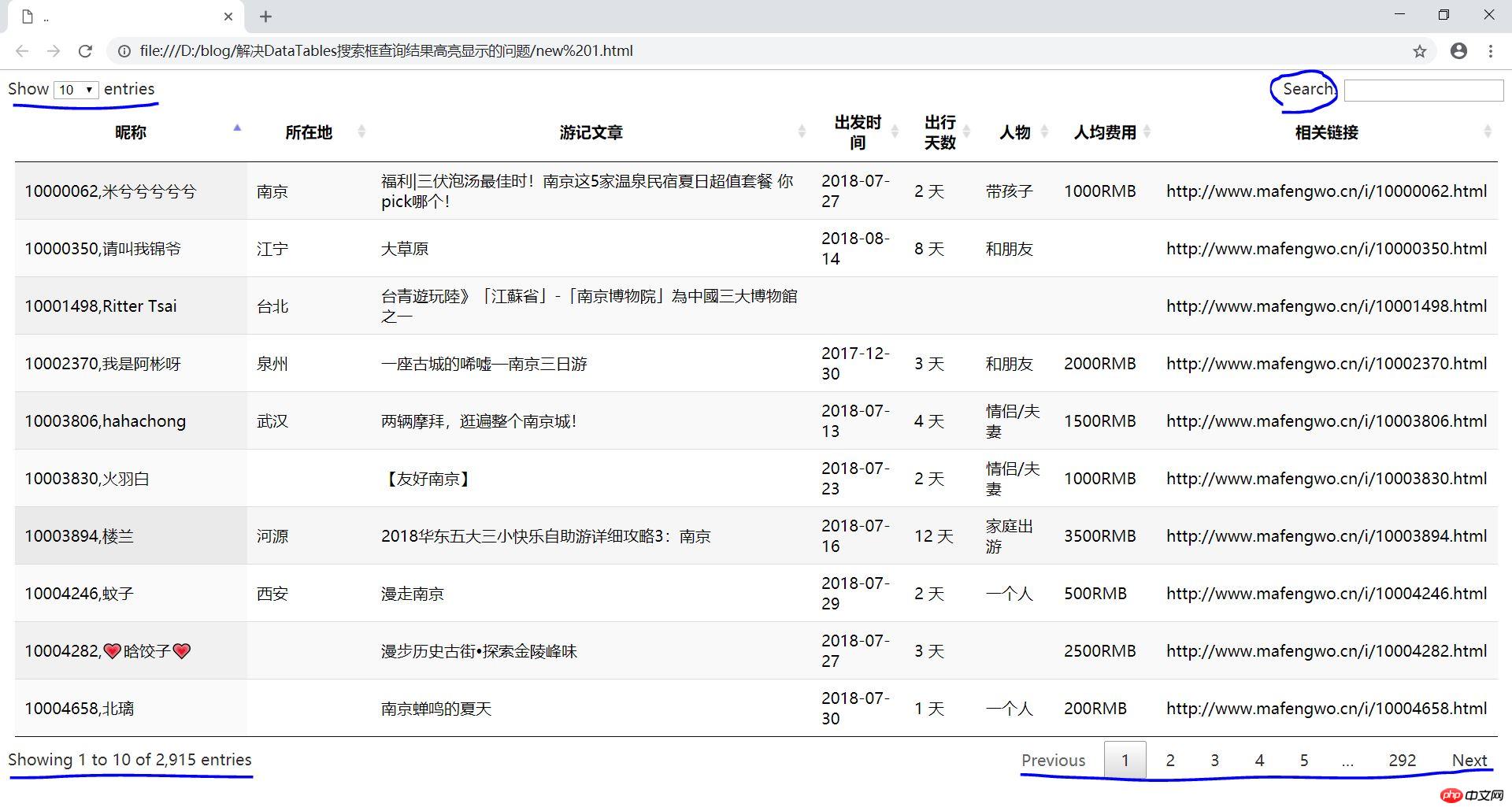
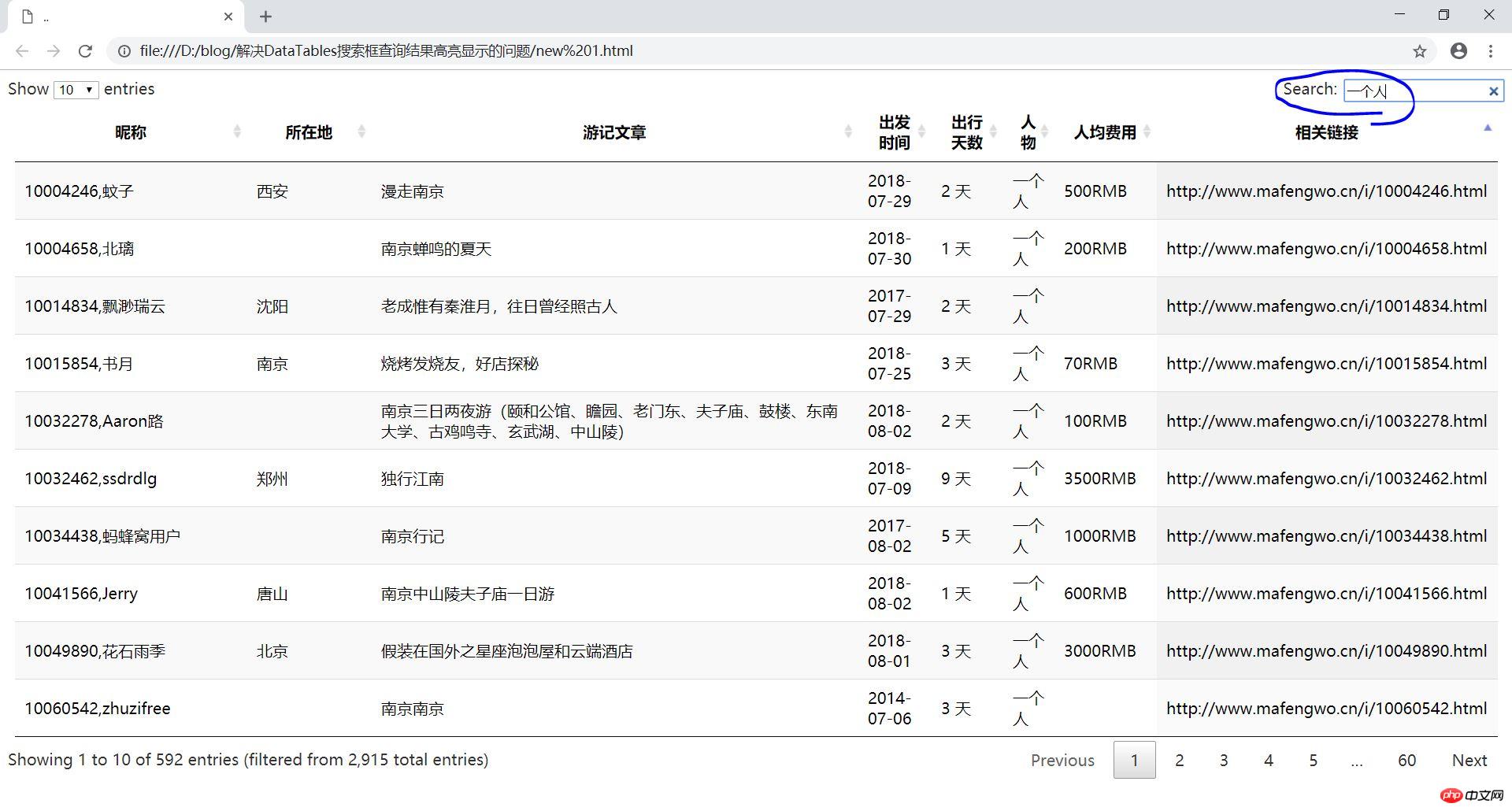
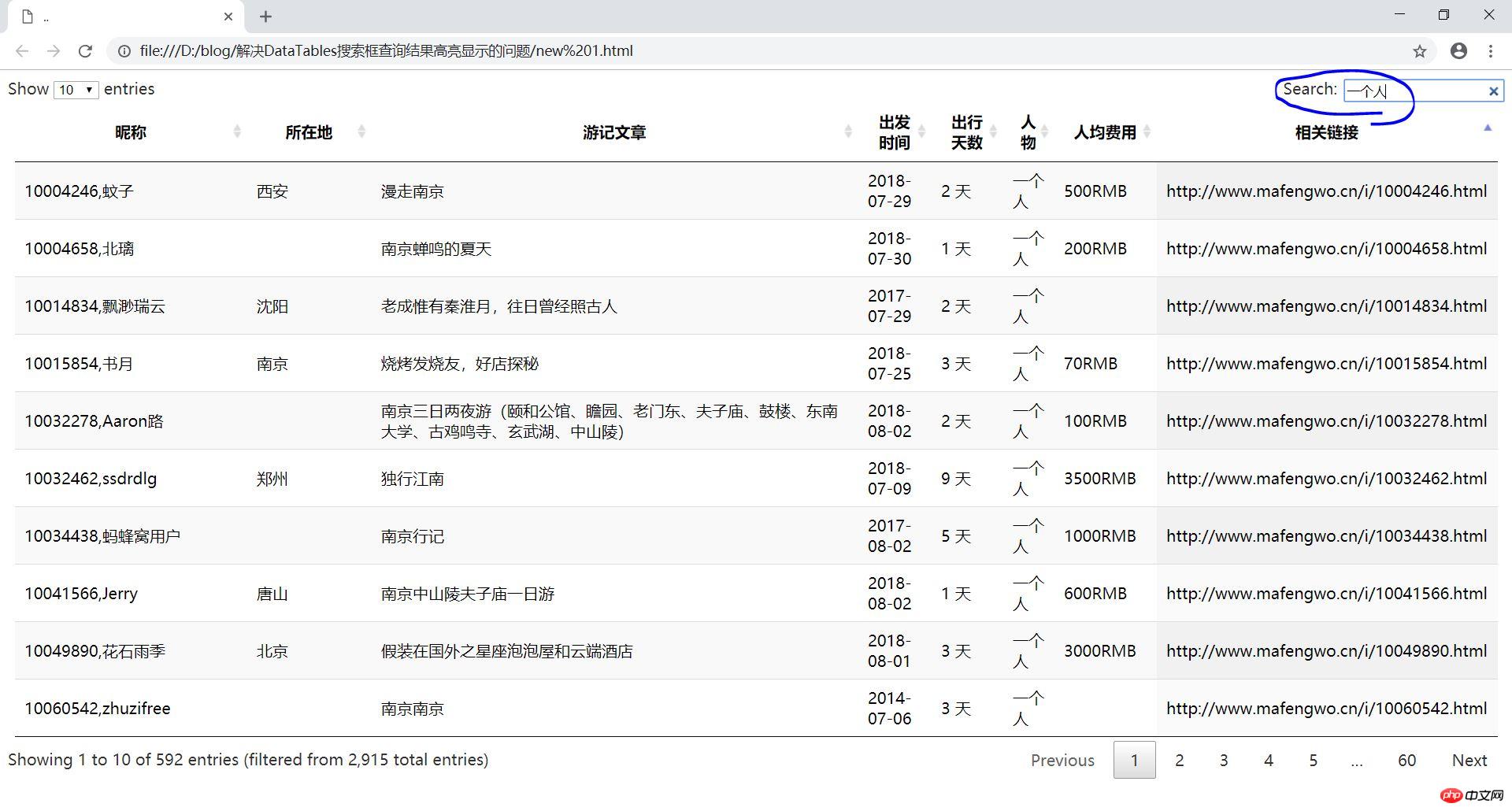
#上記の DataTable テーブルのインスタント検索、ページング、その他の機能は次のとおりです。 created これは DataTables オブジェクトの後に存在するため、関連するコードを記述する必要はありません。 「瞬時検索」とは、入力した文字が変化すると、一致する情報が表に表示されることを意味します。

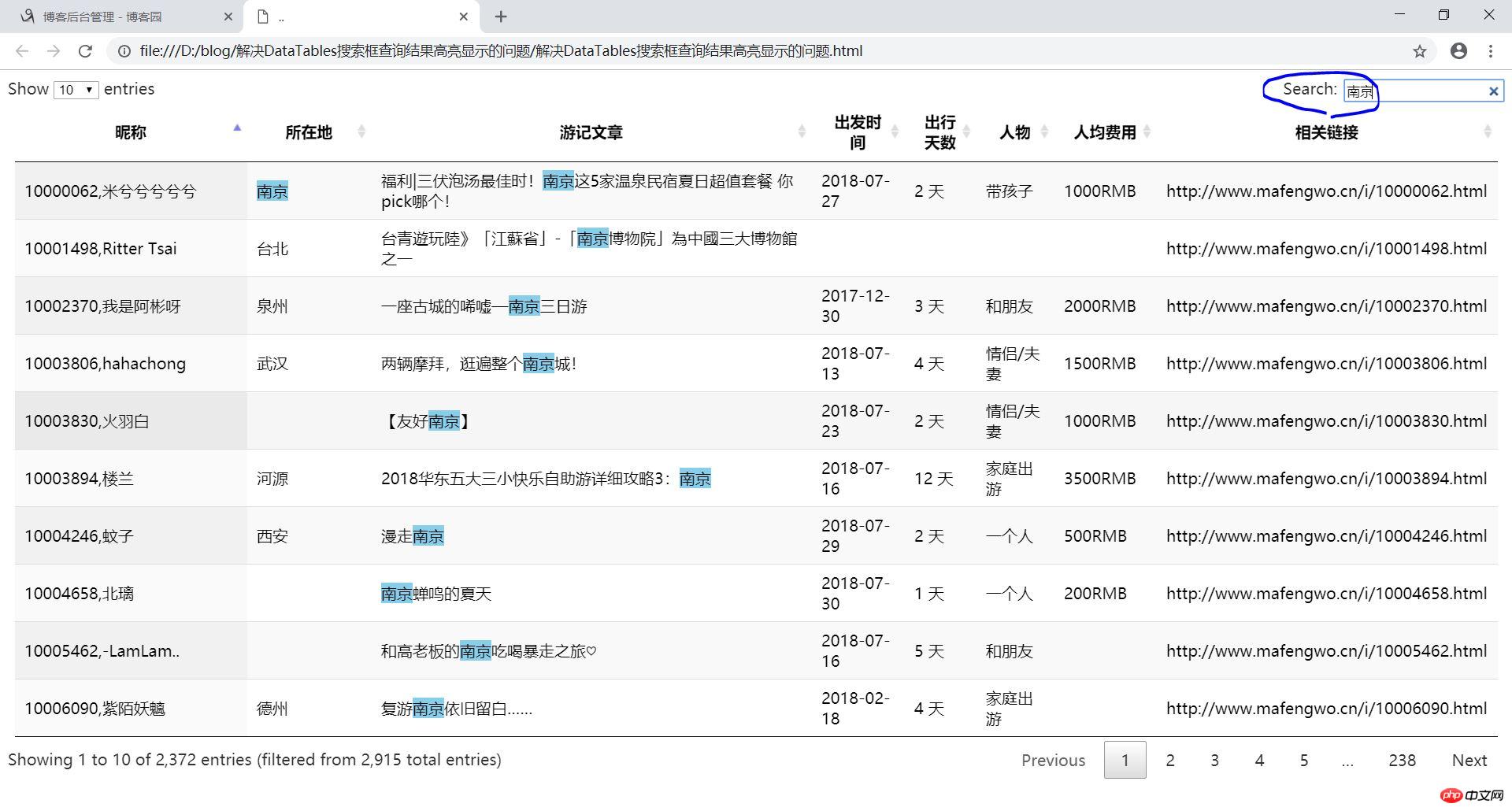
#ただし、DataTables 自体には検索結果を強調表示する機能はありません。関連する JavaScript ファイルを導入して記述する必要があります。関連するコード。 DataTables の中国語 Web サイトではこの js ファイルが提供されていますが、例
ではスタイルを設定するステートメントが 1 つ少ないため、強調表示機能 を実現できません。 http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

##1. DataTables 関連コード
1. DataTables を使用するにはコード スケルトンを導入する必要があります。テーブル jQuery; この例ではオンライン DataTables CDN を使用します。
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
</body>
</html>ログイン後にコピー
2. テーブルを作成します
に
要素を作成します。テーブルのヘッダー情報。 <body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>ログイン後にコピー
<script></script>tag
として DataTable Make に構成します。関連する設定。ここでは他のスタイルは設定されず、テーブルのデータ ソースのみが構成されます。 DataTables テーブルは、複数のデータ ソース、JavaScript オブジェクト配列、ajax によって返されるデータ、json 形式のデータなどをサポートします。ここでは、Excelのテーブルのデータをオブジェクト配列(配列の各要素がオブジェクト、つまり旅行記録情報)の形で「南京旅行記.js」ファイルに格納し、 DataTables が配置されている HTML ページの src に導入されます (「Nanjing Attractions.js ファイルには JavaScript オブジェクト配列が 1 つだけあります」)。この方法でデータ ソースを構成するには、DataTable コンストラクターで columns 属性を設定する必要があります。これはテーブル ヘッダー情報に対応している必要があります。 DataTables スタイル設定およびデータ ソース構成のその他の方法については、公式ドキュメントの関連コンテンツを確認してください: https://datatables.net/examples/index。
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!-- DataTables 数据源 -->
<script src="南京游记.js"></script>
<!-- DataTables 设置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
})
});
</script>
</body>ログイン後にコピー
..
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!-- DataTables 数据源 -->
<script src="南京游记.js"></script>
<!-- DataTables 设置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
})
});
</script>
</body>
ログイン後にコピー

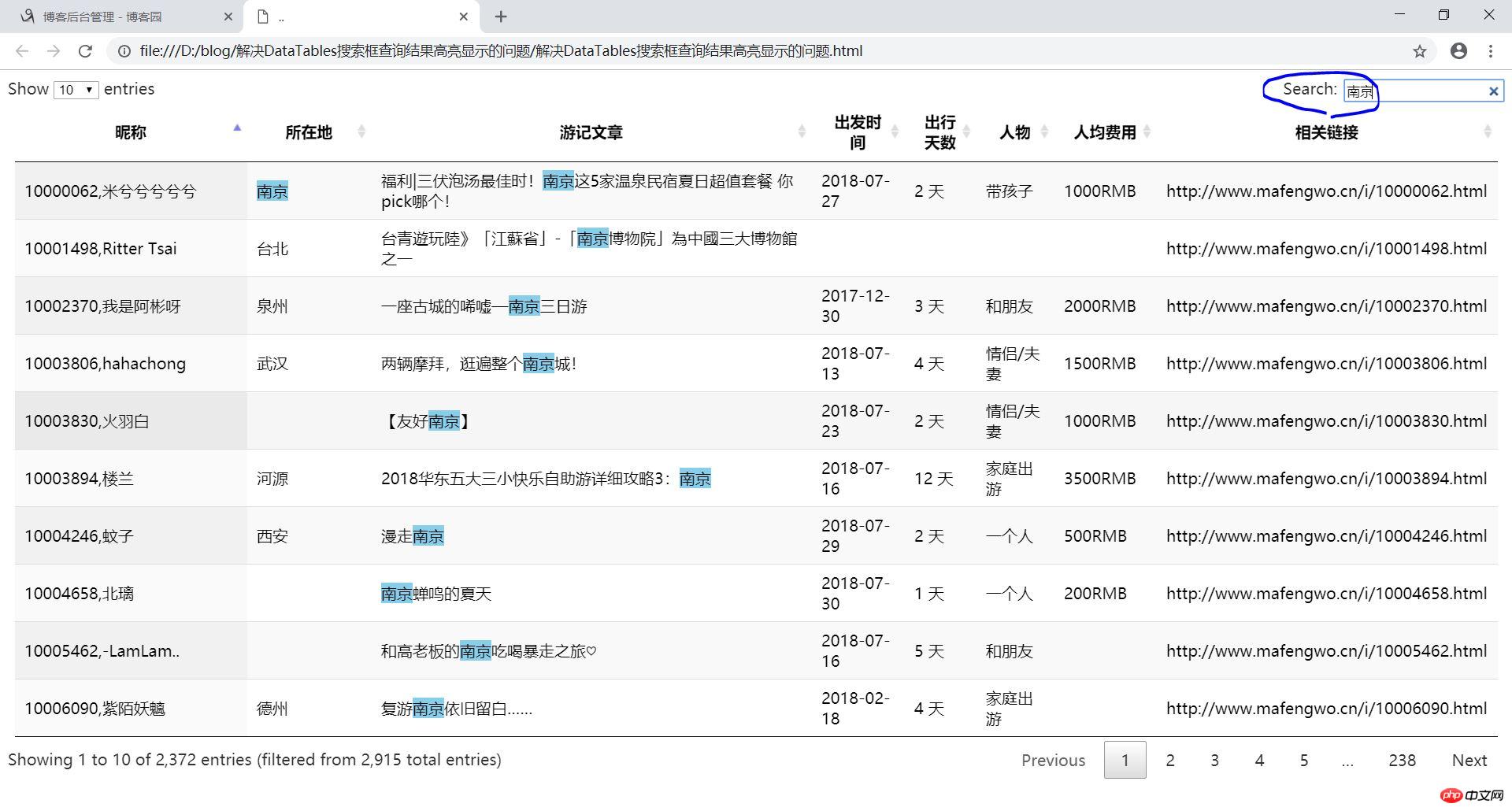
DataTables中国語の Web サイトで強調表示の方法が提供されています (http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html)。提供されている js ファイルで強調表示機能を実装できますが、追加する必要があります。
の