ページのパフォーマンスを最適化する方法の概要
インターネットには有名な 8 秒原則があります。ユーザーは Web ページにアクセスするときに、読み込みに 8 秒以上かかると焦り、 にアクセスするのを諦めてしまいます。ほとんどのユーザーは、Web ページが 2 秒以内に読み込まれることを期待しています。実際、読み込み時間が 1 秒増えるごとに、ユーザーの 7% が失われます。 8 秒は正確に 8 秒ではなく、Web サイト開発者にとって読み込み時間の重要性を示しているだけです。では、ページのパフォーマンスを最適化し、ページの読み込み速度を向上するにはどうすればよいでしょうか?これがこの記事で説明する主な問題ですが、すべてを包括的にリストするのは簡単ではありません。この記事では、いくつかの中核的なポイントのみに焦点を当てます。 以下は、パフォーマンスを最適化するための一般的な方法の要約です。
1. リソースの圧縮とマージ
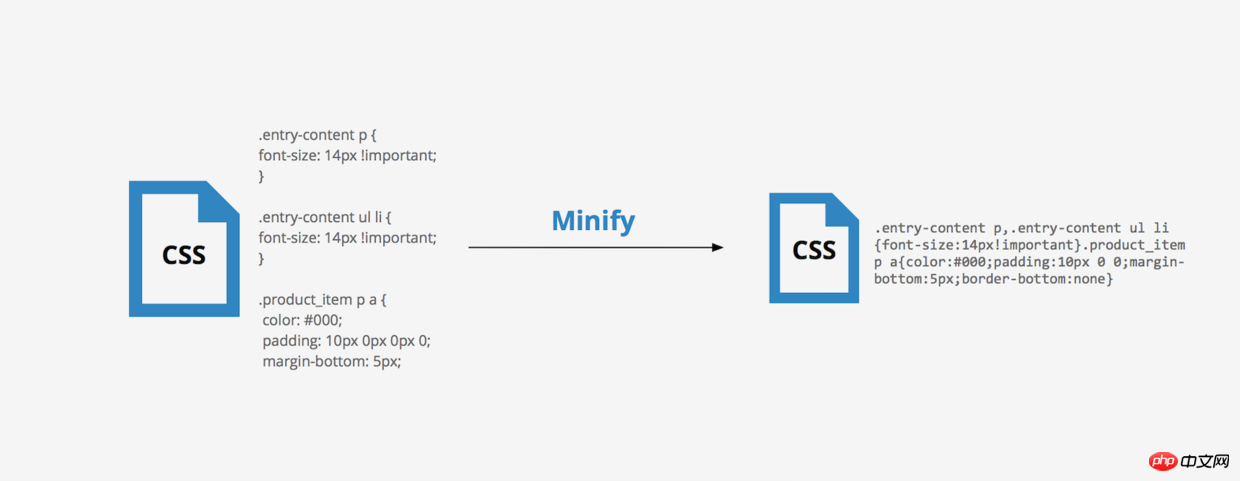
主に次の側面が含まれます。 CSS 圧縮、JS 圧縮、シャッフル、ファイルのマージ 。 リソース圧縮により、ファイルから復帰やスペースなどの冗長な文字を削除できます。エディターでコードを記述する場合、インデントとコメントを使用すると、間違いなくコードが簡潔になり読みやすくなりますが、ドキュメントに余分なバイトが追加されます。
HTML を圧縮する方法:
- オンライン Web サイトを使用して圧縮します (通常、開発中には使用されません)
- nodejs は html-minifier ツールを提供します
- バックエンド テンプレート エンジン レンダリング圧縮
CSS を圧縮する方法:
- オンライン Web サイトを使用して圧縮します(通常、開発中には使用されません)
- html-minifier ツールを使用します
- clean-css を使用して css を圧縮します
 #3.js の圧縮と混乱
#3.js の圧縮と混乱
js の圧縮と混乱には主に次の部分が含まれます:
- 無効な文字の削除
- コメントの削除
- ##コード セマンティクスの削減と最適化
-
#コード保護 (コードロジックが混乱し、コードの可読性が低下します。これは非常に重要です)
- js を圧縮して混乱させる方法
#圧縮にはオンライン Web サイトを使用します (通常、開発中には使用されません)
- ##html-minifier ツールを使用します
-
#uglifyjs2 を使用して js を圧縮する - 実際、CSS 圧縮と JS の圧縮と混乱は、同時に HTML 圧縮の利点よりもはるかに大きくなります。 CSS コードと JS コードの比率は HTML コードの方がはるかに多く、CSS 圧縮と JS 圧縮によってもたらされるトラフィックの削減は非常に明白です。したがって、大企業の場合、html 圧縮はオプションですが、css 圧縮と js 圧縮と混乱は必須です。
- 4. ファイルのマージ
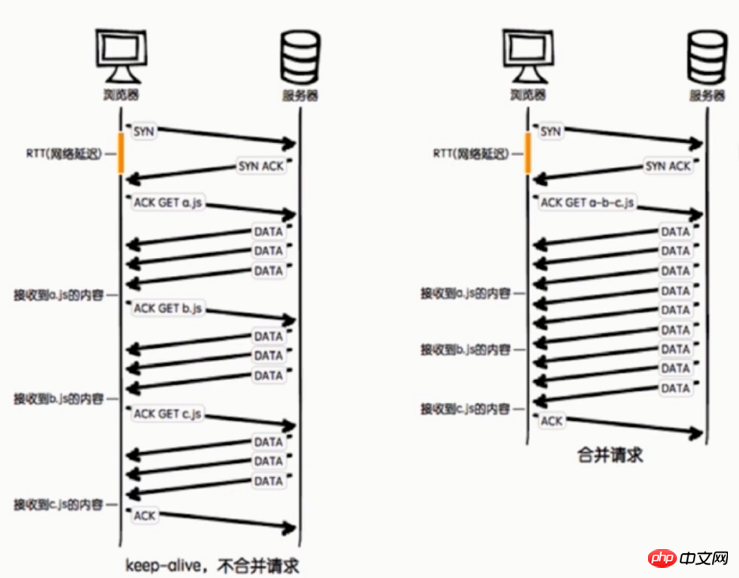
##上の図から、次のことがわかります。マージ リクエストがない 次の欠点:
 ファイル間にアップストリーム リクエストが挿入されるため、N-1 個のネットワーク遅延が増加します
ファイル間にアップストリーム リクエストが挿入されるため、N-1 個のネットワーク遅延が増加します
パケット損失の可能性があります問題 影響はより深刻です
キープアライブ方式は問題を引き起こす可能性があり、プロキシ サーバーを通過するときに切断される可能性があります。つまり、キープアライブ状態を常に維持できるわけではありません
- css と js を圧縮して結合すると、Web サイト上の http リクエストの数を減らすことができますが、ファイルを結合すると、最初の画面のレンダリングやキャッシュの失敗の問題などの問題が発生する可能性があります。では、この問題にどう対処すればよいのでしょうか? ----公共ライブラリの結合と異なるページの結合。
ファイルをマージする方法
オンライン Web サイトを使用してファイルをマージする
nodejs を使用して実装するファイルのマージ (gulp、fis3)
- 2. 非コア コードの非同期読み込み方法 #1. 非同期読み込み方法
- 非同期読み込みの 3 つの方法 - async と defer、動的スクリプト作成
async 属性は初めてのものですHTML5 属性を追加するには、Chrome、FireFox、および IE9 ブラウザがサポートする必要があります。
#async 属性では、スクリプトが利用可能になると非同期で実行されることが規定されています
- async 属性のみ外部スクリプトに適用可能 ##複数のスクリプトがある場合、このメソッドはスクリプトが順番に実行されることを保証できません
-
##
<script></script>
ログイン後にコピー② defer メソッド - すべてのブラウザと互換性あり ##defer 属性は、スクリプトの実行を遅延するかどうかを指定します。ページがロードされました
如果是多个脚本,该方法可以确保所有设置了defer属性的脚本按顺序执行
如果脚本不会改变文档的内容,可将defer属性加入到script标签中,以便加快处理文档的速度
③动态创建script标签
在还没定义defer和async前,异步加载的方式是动态创建script,通过window.onload方法确保页面加载完毕再将script标签插入到DOM中,具体代码如下:
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function(){
addScriptTag("js/index.js");
}2、异步加载的区别
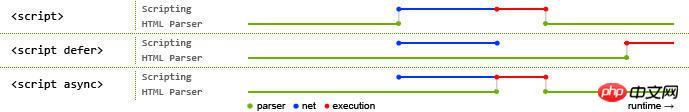
1)defer是在HTML解析完之后才会执行,如果是多个,按照加载的顺序依次执行
2)async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关

其中蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
三、利用浏览器缓存
对于web应用来说,缓存是提升页面性能同时减少服务器压力的利器。
浏览器缓存类型
1.强缓存:不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的network选项中可以看到该请求返回200的状态码,并且size显示from disk cache或from memory cache;
相关的header:
Expires :response header里的过期时间,浏览器再次加载资源时,如果在这个过期时间内,则命中强缓存。它的值为一个绝对时间的GMT格式的时间字符串, 比如Expires:Thu,21 Jan 2018 23:39:02 GMT
Cache-Control :这是一个相对时间,在配置缓存的时候,以秒为单位,用数值表示。当值设为max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的5分钟内再次加载资源,就会命中强缓存。比如Cache-Control:max-age=300,
简单概括:其实这两者差别不大,区别就在于 Expires 是http1.0的产物,Cache-Control是http1.1的产物,两者同时存在的话,Cache-Control优先级高于Expires;在某些不支持HTTP1.1的环境下,Expires就会发挥用处。所以Expires其实是过时的产物,现阶段它的存在只是一种兼容性的写法。强缓存判断是否缓存的依据来自于是否超出某个时间或者某个时间段,而不关心服务器端文件是否已经更新,这可能会导致加载文件不是服务器端最新的内容,那我们如何获知服务器端内容较客户端是否已经发生了更新呢?此时我们需要协商缓存策略。
2.协商缓存:向服务器发送请求,服务器会根据这个请求的request header的一些参数来判断是否命中协商缓存,如果命中,则返回304状态码并带上新的response header通知浏览器从缓存中读取资源;另外协商缓存需要与cache-control共同使用。
相关的header:
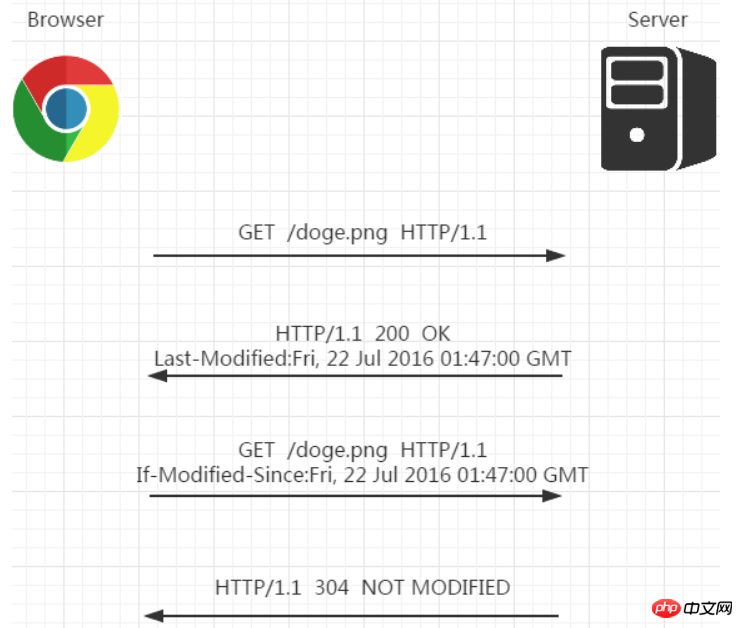
①Last-Modified和If-Modified-Since:当第一次请求资源时,服务器将资源传递给客户端时,会将资源最后更改的时间以“Last-Modified: GMT”的形式加在实体首部上一起返回给客户端。
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
客户端会为资源标记上该信息,下次再次请求时,会把该信息附带在请求报文中一并带给服务器去做检查,若传递的时间值与服务器上该资源最终修改时间是一致的,则说明该资源没有被修改过,直接返回304状态码,内容为空,这样就节省了传输数据量 。如果两个时间不一致,则服务器会发回该资源并返回200状态码,和第一次请求时类似。这样保证不向客户端重复发出资源,也保证当服务器有变化时,客户端能够得到最新的资源。一个304响应比一个静态资源通常小得多,这样就节省了网络带宽。

但last-modified 存在一些缺点:
Ⅰ.某些服务端不能获取精确的修改时间
Ⅱ.文件修改时间改了,但文件内容却没有变
既然根据文件修改时间来决定是否缓存尚有不足,能否可以直接根据文件内容是否修改来决定缓存策略?----ETag和If-None-Match
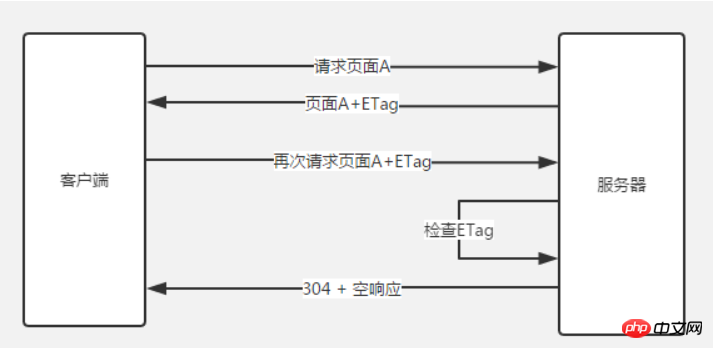
②ETag と If-None-Match: Etag は、リソースが最後にロードされたときにサーバーから返される応答ヘッダーであり、リソースが変更される限り、Etag はリソースの一意の識別になります。が生成されます。ブラウザがリソースをロードして次回サーバーにリクエストを送信すると、前回返された Etag 値がリクエスト ヘッダーの If-None-Match に入れられます。サーバーは、によって送信された If-None-Match を比較するだけで済みます。クライアントと独自のサーバーのリソースの ETag が一致しているかどうかを使用して、リソースがクライアントに対して変更されているかどうかを判断できます。サーバーは、ETag が一致しないと判断した場合、通常の GET 200 リターン パケットの形式で新しいリソース (新しい ETag を含む) をクライアントに直接送信します。ETag が一致している場合は、304 を直接返します。クライアントに直接通知します。ローカル キャッシュを使用してください。

両者の比較:
まず、精度の点では、Etag の方が Last-Modified よりも優れています## #。 Last-Modified の時間単位は秒です。ファイルが 1 秒以内に複数回変更された場合、Last-Modified は実際には変更を反映しませんが、負荷分散されたサーバーであれば、Etag は毎回変更されます。 、各サーバーによって生成された Last-Modified も矛盾している可能性があります。
第二に、パフォーマンスの点では、Etag は Last-Modified よりも劣ります。結局のところ、Last-Modified は時刻を記録するだけで済みますが、Etag はサーバーがアルゴリズムを通じてハッシュ値を計算する必要があります。
3 番目に、優先順位の点で、サーバー検証は Etag を優先します。
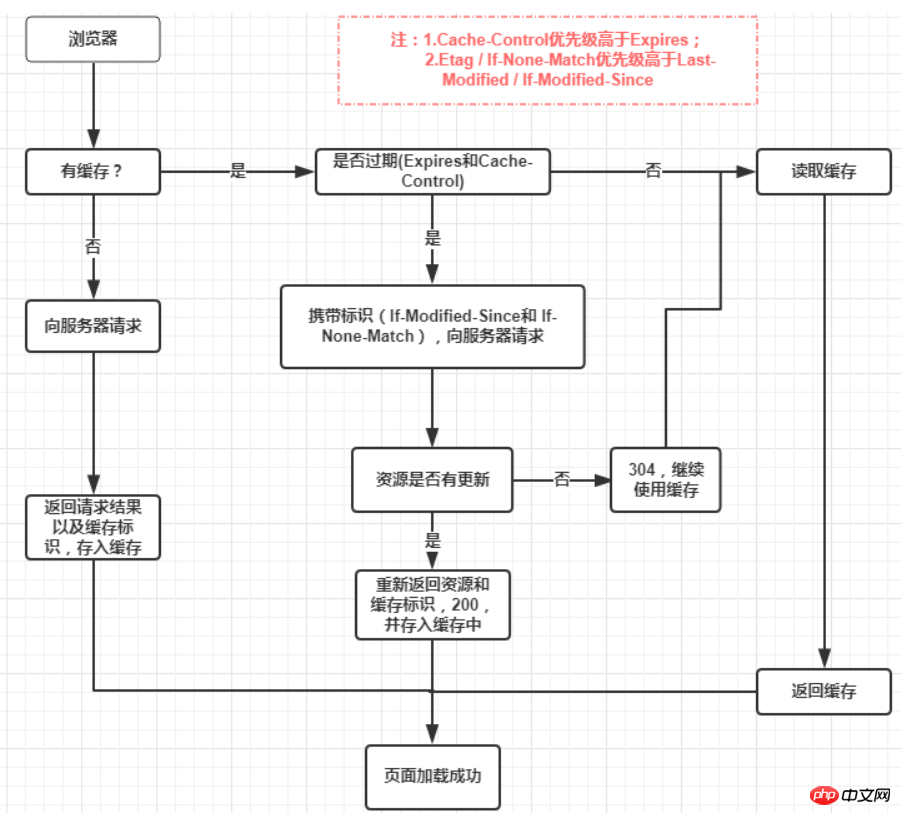
強制キャッシュは、強制キャッシュの場合より優先されます。キャッシュ (Expires および Cache-Control) が有効である場合、キャッシュは直接使用されます。有効でない場合、キャッシュはネゴシエートされます (Last-Modified / If-Modified-Since および Etag / If-None-Match)。ネゴシエートされたキャッシュは、キャッシュを使用するかどうかサーバーによって決定されます。ネゴシエートされたキャッシュが無効な場合、リクエストのキャッシュは無効になり、リクエストの結果が再取得され、時間がかかる場合はブラウザのキャッシュに保存されます。その結果、304 が返され、キャッシュは引き続き使用されます 。主なプロセスは次のとおりです。

ブラウザのキャッシュ メカニズムについての詳細を理解する」
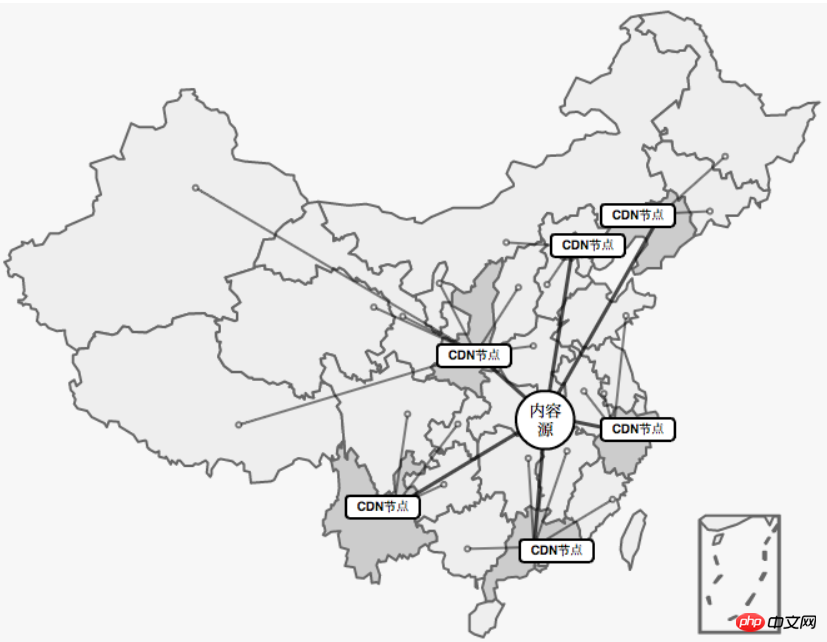
4 をクリックしてください。大規模な Web アプリケーション 速度の追求はブラウザ キャッシュの使用だけにとどまりません。ブラウザ キャッシュは常に 2 回目の訪問の速度を向上させるためのものであり、最初の訪問を高速化するには、ネットワーク レベルから最適化する必要があります。最も一般的な方法は、CDN (コンテンツ配信ネットワーク) アクセラレーションです。 静的リソース (JavaScript、CSS、画像など) をユーザーに非常に近い同じネットワーク オペレーターの CDN ノードにキャッシュすることで、ユーザーのアクセス速度が向上するだけでなく、サーバーの帯域幅消費を軽減し、負荷を軽減します。
CDN はどのようにして高速化を実現しますか?  実際、これは全国のさまざまな州にコンピューティング ノードを展開する CDN サービス プロバイダーであり、CDN アクセラレーションにより、Web サイトのコンテンツがネットワークのエッジにキャッシュされ、異なる地域のユーザーが同じネットワーク上の CDN ノードにアクセスします。リクエストが CDN ノードに到達すると、ノードはそのコンテンツ キャッシュが有効かどうかを判断し、有効な場合は、キャッシュされたコンテンツに即座に応答するため、応答が高速化されます。 CDN ノードのキャッシュに障害が発生した場合、サービス構成に従ってコンテンツ ソース サーバーに移動して、ユーザーに対する最新のリソース応答を取得し、後続のユーザーに応答するためにコンテンツをキャッシュします。 したがって、リージョン内の 1 人のユーザーが最初にリソースを読み込み、CDN にキャッシュを確立している限り、リージョン内の他の後続のユーザーはこの
実際、これは全国のさまざまな州にコンピューティング ノードを展開する CDN サービス プロバイダーであり、CDN アクセラレーションにより、Web サイトのコンテンツがネットワークのエッジにキャッシュされ、異なる地域のユーザーが同じネットワーク上の CDN ノードにアクセスします。リクエストが CDN ノードに到達すると、ノードはそのコンテンツ キャッシュが有効かどうかを判断し、有効な場合は、キャッシュされたコンテンツに即座に応答するため、応答が高速化されます。 CDN ノードのキャッシュに障害が発生した場合、サービス構成に従ってコンテンツ ソース サーバーに移動して、ユーザーに対する最新のリソース応答を取得し、後続のユーザーに応答するためにコンテンツをキャッシュします。 したがって、リージョン内の 1 人のユーザーが最初にリソースを読み込み、CDN にキャッシュを確立している限り、リージョン内の他の後続のユーザーはこの
リソースのプリロードは、このテクノロジーを使用して、特定のリソースが将来使用される可能性があることをブラウザーに事前に通知できます。 。
DNS 事前解決を通じて、将来特定の URL からリソースを取得する可能性があることをブラウザーに伝え、ブラウザーが実際にこのドメイン内のリソースを使用するときに、DNS 解決をできるだけ早く完了できます。たとえば、将来、example.com から画像または音声リソースを取得できる場合は、ドキュメントの先頭の タグに次のコンテンツを追加できます。<link>
ログイン後にコピー
<link>
当我们从该 URL 请求一个资源时,就不再需要等待 DNS 的解析过程。该技术对使用第三方资源特别有用。通过简单的一行代码就可以告知那些兼容的浏览器进行 DNS 预解析,这意味着当浏览器真正请求该域中的某个资源时,DNS 的解析就已经完成了,从而节省了宝贵的时间。
另外需要注意的是,浏览器会对a标签的href自动启用DNS Prefetching,所以a标签里包含的域名不需要在head中手动设置link。但是在HTTPS下不起作用,需要meta来强制开启功能。这个限制的原因是防止窃听者根据DNS Prefetching推断显示在HTTPS页面中超链接的主机名。下面这句话作用是强制打开a标签域名解析
<meta>
以上がページのパフォーマンスを最適化する方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7759
7759
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。




