
この記事の内容は React の最初のレンダリング (純粋な DOM 要素) に関するものです。必要な方は参考にしていただければ幸いです。
React は非常に大規模なライブラリであり、サーバー レンダリングなどに加えて ReactDom と ReactNative を同時に考慮する必要があるため、コードの抽象化の度合いが高く、読み取りレベルが非常に深くなります。そのソースコードのプロセスは非常に困難です。 React のソースコードを学習する過程で、この一連の記事が最も役に立ったので、この一連の記事に基づいて私の理解を話すことにしました。この記事では原文の例文を多用しますので、原文の雰囲気を味わいたい方は原文を読むことをお勧めします。
この一連の記事は React 15.4.2 に基づいています。
React プロジェクトを作成するときは、通常、JSX 形式で直接記述します。JSX は Babel によってコンパイルされます。 HTMLタグはReact.createElementの関数形式に変換されます。さらに深く理解したい場合は、以前に書いた記事「あなたの知らない Virtual DOM (1): Virtual Dom 入門」を参照してください。この記事の h 関数は、Babel で設定されていない場合、デフォルトで React.createElement になります。
以下では、最も単純な例から React がどのようにレンダリングするかを見ていきます
ReactDOM.render(
<h1>hello world</h1>,
document.getElementById('root')
);JSX コンパイル後は次のようになります
ReactDOM.render(
React.createElement(
'h1',
{ style: { "color": "blue" } },
'hello world'
),
document.getElementById('root')
);まずはソースを見てみましょうReact.createElement のコード。
// 文件位置:src/isomorphic/React.js
var ReactElement = require('ReactElement');
...
var createElement = ReactElement.createElement;
...
var React = {
...
createElement: createElement,
...
}
module.exports = React;最終実装を確認する必要がありますReactElement.createElement:
// 文件位置:src/isomorphic/classic/element/ReactElement.js
ReactElement.createElement = function (type, config, children) {
...
// 1. 将过滤后的有效的属性,从config拷贝到props
if (config != null) {
...
for (propName in config) {
if (hasOwnProperty.call(config, propName) &&
!RESERVED_PROPS.hasOwnProperty(propName)) {
props[propName] = config[propName];
}
}
}
// 2. 将children以数组的形式拷贝到props.children属性
var childrenLength = arguments.length - 2;
if (childrenLength === 1) {
props.children = children;
} else if (childrenLength > 1) {
var childArray = Array(childrenLength);
for (var i = 0; i <p>本質的には 3 つのことだけを行います:</p><ol class=" list-paddingleft-2">
<li><p> コピーconfig から props へのフィルタリングされた有効なプロパティ</p></li>
<li><p>子を配列形式で props.children プロパティにコピー</p></li>
<li><p>デフォルト プロパティの割り当て </p></li>
</ol><p>最終的な戻り値は <code>ReactElement</code> です。これが何をするのか見てみましょう</p><pre class="brush:php;toolbar:false">// 文件位置:src/isomorphic/classic/element/ReactElement.js
var ReactElement = function (type, key, ref, self, source, owner, props) {
var element = {
// This tag allow us to uniquely identify this as a React Element
$$typeof: REACT_ELEMENT_TYPE,
// Built-in properties that belong on the element
type: type,
key: key,
ref: ref,
props: props,
// Record the component responsible for creating this element.
_owner: owner,
};
...
return element;
};最終的には単純なオブジェクトを返すだけです。コールスタックは次のようになります。
React.createElement |=ReactElement.createElement(type, config, children) |-ReactElement(type,..., props)
ここで生成された ReactElement に ReactElement[1] という名前を付けます。これはパラメータとして ReactDom.render に渡されます。
ReactDom.render は最終的に ReactMount の _renderSubtreeIntoContainer を呼び出します:
// 文件位置:src/renderers/dom/client/ReactMount.js
_renderSubtreeIntoContainer: function (parentComponent, nextElement, container, callback) {
...
var nextWrappedElement = React.createElement(
TopLevelWrapper,
{
child: nextElement
}
);
...
var component = ReactMount._renderNewRootComponent(
nextWrappedElement,
container,
shouldReuseMarkup,
nextContext
)._renderedComponent.getPublicInstance();
...
return component;
},
...
var TopLevelWrapper = function () {
this.rootID = topLevelRootCounter++;
};
TopLevelWrapper.prototype.isReactComponent = {};
TopLevelWrapper.prototype.render = function () {
return this.props.child;
};
TopLevelWrapper.isReactTopLevelWrapper = true;
...
_renderNewRootComponent: function (
nextElement,
container,
shouldReuseMarkup,
context
) {
...
var componentInstance = instantiateReactComponent(nextElement, false);
...
return componentInstance;
},ここで再度呼び出されますfile instantiateReactComponent:
// 文件位置:src/renders/shared/stack/reconciler/instantiateReactComponent.js
function instantiateReactComponent(node, shouldHaveDebugID) {
var instance;
...
instance = new ReactCompositeComponentWrapper(element);
...
return instance;
}
// To avoid a cyclic dependency, we create the final class in this module
var ReactCompositeComponentWrapper = function (element) {
this.construct(element);
};
Object.assign(
ReactCompositeComponentWrapper.prototype,
ReactCompositeComponent,
{
_instantiateReactComponent: instantiateReactComponent,
}
);ここで、別のファイル ReactCompositeComponent が呼び出されます:
// 文件位置:src/renders/shared/stack/reconciler/ReactCompositeComponent.js
var ReactCompositeComponent = {
construct: function (element) {
this._currentElement = element;
this._rootNodeID = 0;
this._compositeType = null;
this._instance = null;
this._hostParent = null;
this._hostContainerInfo = null;
// See ReactUpdateQueue
this._updateBatchNumber = null;
this._pendingElement = null;
this._pendingStateQueue = null;
this._pendingReplaceState = false;
this._pendingForceUpdate = false;
this._renderedNodeType = null;
this._renderedComponent = null;
this._context = null;
this._mountOrder = 0;
this._topLevelWrapper = null;
// See ReactUpdates and ReactUpdateQueue.
this._pendingCallbacks = null;
// ComponentWillUnmount shall only be called once
this._calledComponentWillUnmount = false;
if (__DEV__) {
this._warnedAboutRefsInRender = false;
}
}
...
} ここで生成される最上位コンポーネントを表すために、ReactCompositeComponent[T] を使用します。
呼び出しスタック全体は次のようになります:
ReactDOM.render
|=ReactMount.render(nextElement, container, callback)
|=ReactMount._renderSubtreeIntoContainer()
|-ReactMount._renderNewRootComponent(
nextWrappedElement, // scr:------------------> ReactElement[2]
container, // scr:------------------> document.getElementById('root')
shouldReuseMarkup, // scr: null from ReactDom.render()
nextContext, // scr: emptyObject from ReactDom.render()
)
|-instantiateReactComponent(
node, // scr:------------------> ReactElement[2]
shouldHaveDebugID /* false */
)
|-ReactCompositeComponentWrapper(
element // scr:------------------> ReactElement[2]
);
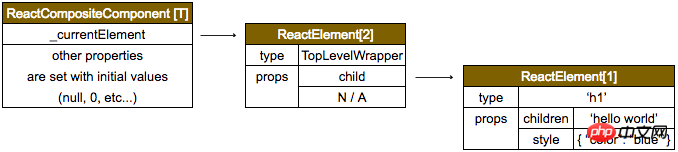
|=ReactCompositeComponent.construct(element)コンポーネント間の階層構造は次のようになります:

以上がReact の最初のレンダリング (純粋な DOM 要素) の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。