
Canvas は HTML5 の新機能で、ブラウザ上でさまざまなグラフィックを描画できます。フロントエンド ワーカーとして、Canvas を使用して円を描くことができますか?この記事では、キャンバスを使用して実線の円を描画する方法を説明し、キャンバスの円弧を使用して中空の円を描画するコードを共有します。これには一定の参考値があり、興味のある友人はそれを参照できます。
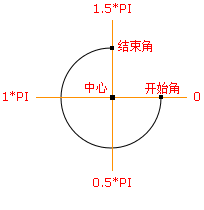
HTML5 の Canvas arc() は円を作成するために使用できます。 まず、arc() の構文とパラメータ設定について説明します。
構文: arc(x,y,r) 、sAngle、eAngle、反時計回り)
y は円の中心の Y 軸座標を表します。
r は円の中心の半径を表します。円
sAngle は、ラジアンで計算された円の開始角度を表します。0 度は円の 3 時の位置です。
eAngle は、円の終了角度をラジアンで表します。
Counterwise はオプションの値で、円を描く方向 (時計回りまたは反時計回り) を指定します。False は時計回り、true は反時計回りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");//找到 <canvas> 元素:
var ctx=c.getContext("2d"); //创建context对象
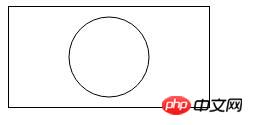
ctx.beginPath();//标志开始一个路径
ctx.arc(100,50,40,0,2*Math.PI);//在canvas中绘制圆形
ctx.stroke()
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
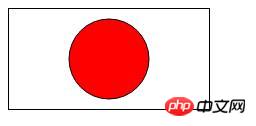
ctx.beginPath();
ctx.arc(100,50,40,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
</script>
</html>
 1.
1.
JavaScript ビデオ チュートリアル
以上がキャンバスで塗りつぶした円と中空の円を描く方法を図で詳しく説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


