
この記事の内容は、HTML5Canvas 保存の状態を保存および復元する方法に関するものです。必要な方は参考にしていただければ幸いです。
絵を描くとき、緑のペンを使って描いていたのに、急に赤のペンを使って数ストローク描きたくなり、描き終わったら緑のペンに切り替えなければならないことがよくあります。ペン。実際に絵を描く場合は、別のインクにペンを浸し、描いた後に前のインクにペンを浸すこともできますし、複数のペンを用意してどれを使用するかを選択することもできます。
これは Canvas でも実行できますが、Canvas には常にブラシが 1 つだけあります。したがって、ブラシの色を変更したい場合は、状態を保存して復元する必要があります。この状態は、実際には次のようなキャンバスの現在のプロパティのスナップショットです。
ストロークスタイル、フィルスタイル、グローバルアルファ、ライン幅、ラインキャップ、ラインジョイン、シャドウオフセットX、シャドウオフセットY、シャドウブラーなどのグラフィックスのプロパティ値。影の色など
現在のクリッピング パス。
現在適用されている変換 (つまり、移動、回転、スケーリング)。
Canvas では、save() メソッドを使用して状態を保存し、restore() メソッドを使用して状態を復元します。 Canvas の状態はスタックの形式で保存されます。save() メソッドが呼び出されるたびに、現在の状態がスタックの先頭にプッシュされ、restore() メソッドが呼び出されるたびに状態が保存されます。スタックの一番上が取り出され、キャンバスがこの状態に戻り、この状態を使用して描画します。
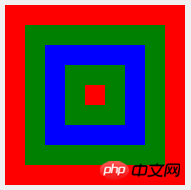
context.fillStyle = "red"; context.fillRect(10, 10, 180, 180); context.fill(); context.save(); // ① 栈: "red" context.fillStyle = "green"; context.fillRect(30, 30,140,140); context.save(); // ② 栈: "red","green" context.fillStyle = "blue"; context.fillRect(50, 50, 100,100); context.restore(); // 恢复到 ② 的状态, 栈: "red","green" context.beginPath(); context.fillRect(70, 70, 60, 60); // 用栈顶的状态绘图,填充"green" context.restore(); // 恢复到 ① 的状态, 栈: "red" context.fillRect(90, 90, 20, 20); // 用栈顶的状态绘图,填充" red " context.fill();
上記のコードでは、まず最初の赤い四角形を描画します。次に、最初の save() メソッドが呼び出され、最初の赤い四角形の状態がスタックにプッシュされます。この時点では、スタックには①としてマークされた要素「red」が 1 つだけあります。次に、状態を「緑」に設定し、2 番目の長方形を描画します。このとき、緑色の長方形が描画されます。次に、2 番目の save() メソッドが呼び出され、2 番目の緑の四角形のステータスがスタックにプッシュされます。この時点で、スタックには「red」と「green」の 2 つの要素があり、スタックの最上位の要素は「」です。グリーン』の②として収録。次に、3 番目の青い四角形を描画します。ここでは save() メソッドは呼び出されず、スタックの状態は変更されません。次に、restore()メソッドを呼び出して②の状態に戻し、4番目の四角形を描画します。このとき、スタックの一番上の要素は「緑色」なので、緑色の四角形が描画されます。次に、restore()メソッドを呼び出して①の状態に戻し、5番目の四角形を描画します。このとき、スタックの一番上の要素は「赤」なので、赤い四角形が描画されます。

この例からわかるように、保存と復元の組み合わせでコードをラップすることは、基本的に、save() メソッドとrestore() メソッドの間でスタイルをラップすることになります。後で描画されるグラフィックスに影響を与えないようにします。
save() メソッドとrestore() メソッドはどちらも何度でも呼び出すことができ、ネストすることもできます。 save() メソッドとrestore() メソッドは常にペアで表示されることに注意してください。restore() メソッドが呼び出されるたびに、スタックの状態は最後に save() メソッドが呼び出されたときの状態に復元されます。スタックの一番上に保存されているものを使用して描画します。
上記は、HTML5Canvas 保存で回復状態を保存する方法の完全な紹介です。HTML5 ビデオ チュートリアル について詳しく知りたい場合は、注意してください。 PHP中国語ウェブサイト。
以上がHTML5Canvas は復元された状態をどのように保存しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。