HTML5 Canvas グラフィック構成はどのように実装されますか?付属コード
この記事の内容は、HTML5 Canvas グラフィックスの組み合わせがどのように実装されるかについてです。コードを添付しますので、困っている方は参考にしていただければ幸いです。
キャンバスで複雑なグラフィックを描画する場合、キャンバスではグラフィックが交差することを組み合わせと呼びます。
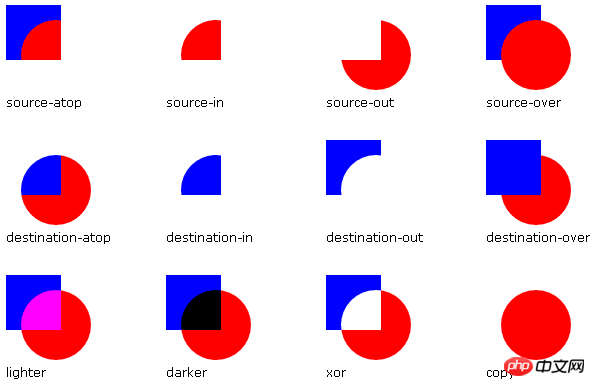
コンテキスト オブジェクトの globalCompositeOperation 属性を通じてグラフィックスの結合方法を設定します。この属性の値とその意味を表 4-5 に示します。このうち、ソースは新しく描画されたグラフィックを指し、デスティネーションは元のグラフィックを指します。デフォルト値はソースオーバーです。
| 意味 | |
|---|---|
| 両方のイメージが不透明なソース イメージを表示します。宛先イメージが不透明でソース イメージが透明な宛先イメージを表示します。他の場所では透過的に表示されます。 | |
| ソース イメージを表示します。ソース イメージとデスティネーション イメージの両方が透明になります。他の場所では透過的に表示されます。 | |
| ソース イメージが非透明で、デスティネーション イメージが透明である場合に、ソース イメージを表示します。他の場所では透過的に表示されます。 | |
| ソース イメージが不透明な場所にソース イメージを表示します。ターゲット画像を別の場所に表示します。 | |
| ソース イメージとデスティネーション イメージの両方が不透明なデスティネーション イメージを表示します。ソース イメージが不透明で、デスティネーション イメージが透明である場合に、ソース イメージを表示します。他の場所では透過的に表示されます。 | |
| ソース イメージとデスティネーション イメージの両方が不透明なデスティネーション イメージを表示します。他の場所では透過的に表示されます。 | |
| デスティネーション イメージが不透明でソース イメージが透明な場合に、デスティネーション イメージを表示します。他の場所では透過的に表示されます。 | |
| ターゲット画像が不透明な場所にターゲット画像を表示します。ターゲット画像を別の場所に表示します。 | |
| ソース画像と宛先画像の合計を表示します。 | |
| ソース画像とターゲット画像が XOR 演算されます。 | |
| ターゲット イメージではなく、ソース イメージを表示します。 |
以上がHTML5 Canvas グラフィック構成はどのように実装されますか?付属コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
この記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
この記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
この記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
この記事では、リアルタイムの双方向のクライアントサーバー通信のために、HTML5 WebSockets APIについて説明します。 クライアントサイド(JavaScript)とサーバー側(Python/Flask)の実装を詳述し、スケーラビリティ、状態管理、などの課題に対処します。