JavaScriptブラウザのイベントループの仕組みを詳しく解説
この記事では、JavaScript ブラウザーのイベント ループの仕組みについて詳しく説明します。必要な方は参考にしていただければ幸いです。
前に投げかけられた質問:
単一スレッドを非同期にするにはどうすればよいですか?
イベント ループのプロセスとは何ですか?
マクロタスクとマイクロタスクとその違いは何ですか?
シングルスレッドと非同期
js というと、シングルスレッドと非同期を思い浮かべるでしょう。非同期では、シングルスレッドはどのようにして非同期を実現するのでしょうか?まず概念として、まずシングルスレッドと非同期の関係を理解する必要があります。
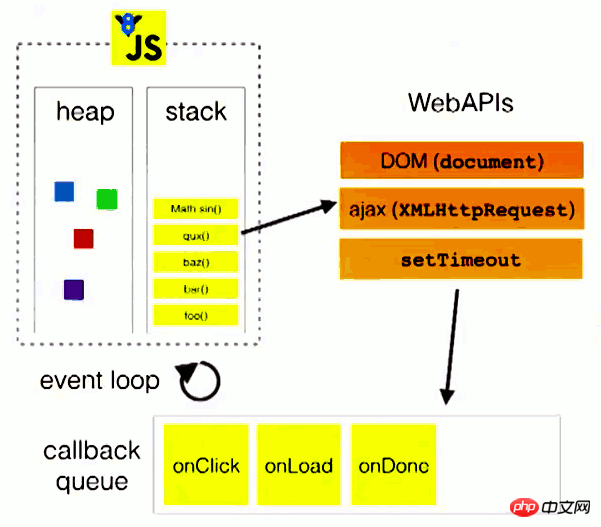
JS のタスクは同期と非同期の 2 種類に分かれており、同期タスクは直接メインスレッドで実行されますが、非同期タスクはタスクキューに入れられます。複数のタスク (非同期タスク) をキューに入れて待機する必要があります。タスク キューはバッファーのようなもので、タスクは次のステップで呼び出しスタック (呼び出しスタック) に移動され、その後メインスレッドに移動されます。コールスタックのタスクを実行します。
シングル スレッドとは、JS コードの解析と実行を担当するスレッド (メイン スレッド) が JS エンジン内に 1 つだけあることを意味します。つまり、一度に 1 つのことしか実行できません。 ajax リクエストの場合、メインスレッドはその応答を待機し、同時に他の処理を実行します。応答が返された後、そのコールバック関数がイベント テーブルに追加されます。タスクキューに保存され、実行が待機されます。スレッドのブロックは発生しないため、js による ajax リクエストの処理方法は非同期です。
つまり、呼び出しスタックが空かどうかを確認し、呼び出しスタックに追加するタスクを決定するプロセスがイベント ループであり、js の非同期実装の中心となるのはイベント ループです。
コール スタックとタスク キュー
名前が示すように、コール スタックはスタック構造であり、関数呼び出しはスタック フレームを形成します。これには、パラメータやローカル変数などのコンテキスト情報が含まれます。現在実行されている関数。関数が実行されると、その実行コンテキストがスタックからポップされます。
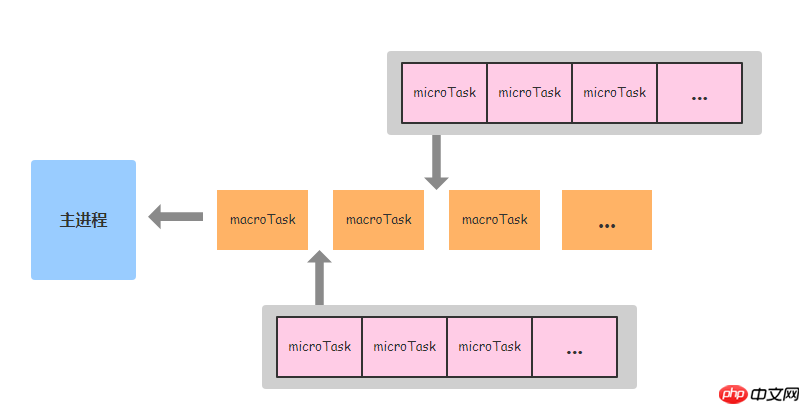
次の図は、コール スタックとタスク キューの関係を示しています

イベント ループ
概要イベント ループ、HTML 仕様の概要
ユーザー エージェントごとに少なくとも 1 つのイベント ループが必要です。
関連する類似起源のブラウジング コンテキストの単位ごとに 1 つのイベント ループ。
イベント ループには 1 つ以上のタスク キューがあります。
各タスクは、特定のタスク ソースからのものとして定義されます。
仕様 では、ブラウザには少なくとも 1 つのイベント ループがあり、各イベント ループには少なくとも 1 つのタスク キュー (マクロタスク) があり、各外部タスクには独自のグループがあり、ブラウザは異なるタスク グループに優先順位を設定します。
マクロタスクとマイクロタスク
仕様には 2 つの概念が記載されていますが、詳細は紹介されていません。いくつかの情報を参照すると、次のように要約できます。全体を実行する JS コード、イベント コールバック、XHR コールバック、タイマー (setTimeout/setInterval/setImmediate)、IO 操作、UI render
microtask: Promise コールバック、MutationObserver、プロセスを含む、アプリケーションのステータスを更新するタスク。 nextTick、Object.observe
このうち、setImmediateとprocess.nextTickはnodejsの実装であり、nodejsの記事で詳しく紹介します。
イベント処理プロセス
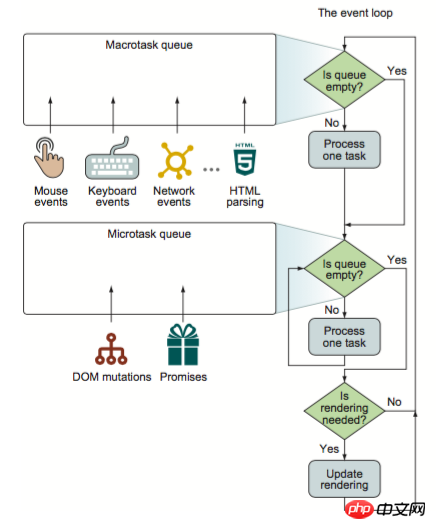
マクロタスクとマイクロタスクの理解については、このようにイベント ループの仕組みを組み合わせるとより明確になります。次の写真は非常にわかりやすい紹介です。

要約すると、イベント ループのステップは次のとおりです。
1. マクロタスク キューが空かどうかを確認します。空でない場合は、空の場合は 2 に進みます。空の場合は 3
2 に進みます。マイクロタスク キューが空かどうかを引き続き確認し、空の場合は 4 に進みます。 54. マイクロタスク内のタスクを取り出し、Complete を実行し、ステップ 3
5. ビューの更新を実行します。
mactotask と microtask の実行シーケンス
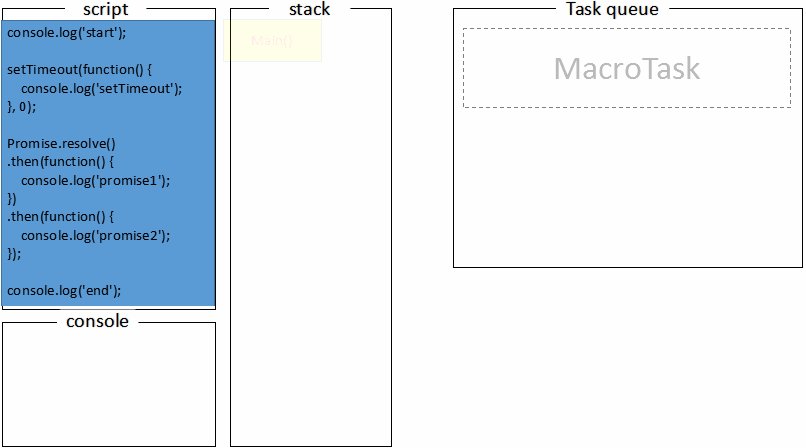
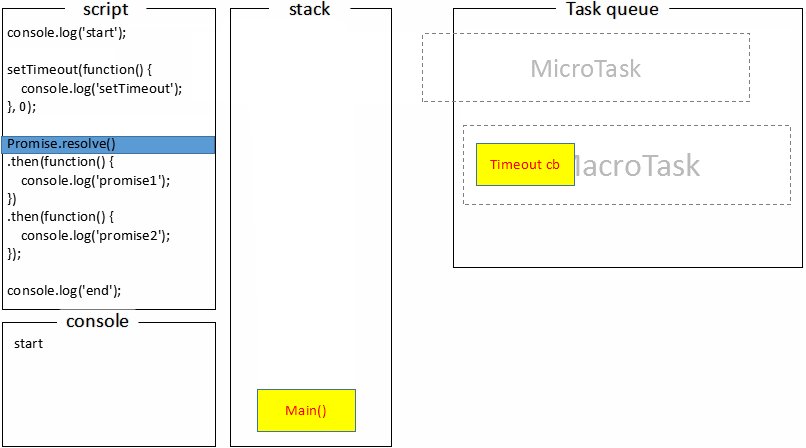
無味乾燥な言葉をたくさん読んだ後は、概念を紹介するために、コードの一部を見て雰囲気をつかんでみてはいかがでしょうか
console.log('start')
setTimeout(function() {
console.log('setTimeout')
}, 0)
Promise.resolve().then(function() {
console.log('promise1')
}).then(function() {
console.log('promise2')
})
console.log('end')print によって出力されるログ シーケンスは何ですか?駅?上記のステップの分析に基づくと、これはとても簡単ですか~
#まず、グローバル コード (main()) が実行のためにコール スタックにプッシュされ、 start が出力されます。
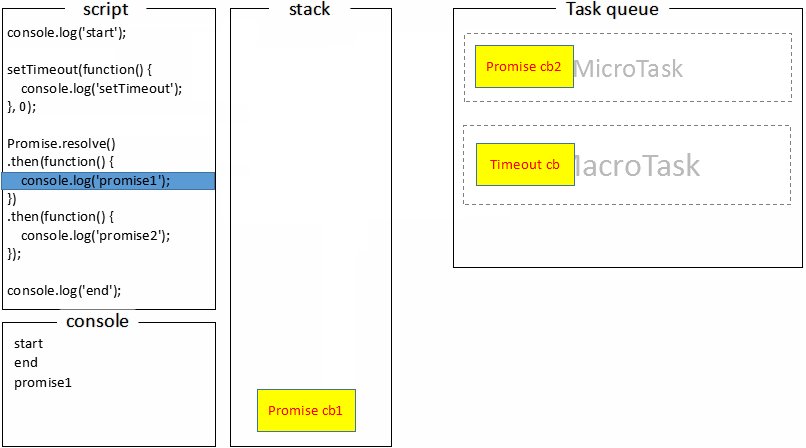
次に、setTimeout がマクロタスク キューにプッシュされ、promise.then コールバックがマイクロタスク キューに置かれ、最後に console.log('end') が実行されて end が出力されます。  #この時点で、コール スタック内のコードが実行されています。マクロタスクの定義を振り返ると、マクロタスクが実行された後の次のステップはタスクを実行することです。マイクロタスクキューのpromiseコールバックを実行し、promise1を出力します。
#この時点で、コール スタック内のコードが実行されています。マクロタスクの定義を振り返ると、マクロタスクが実行された後の次のステップはタスクを実行することです。マイクロタスクキューのpromiseコールバックを実行し、promise1を出力します。
promise回调函数默认返回undefined,promise状态变为fullfill触发接下来的then回调,继续压入microtask队列,event loop会把当前的microtask队列一直执行完,此时执行第二个promise.then回调打印出promise2;
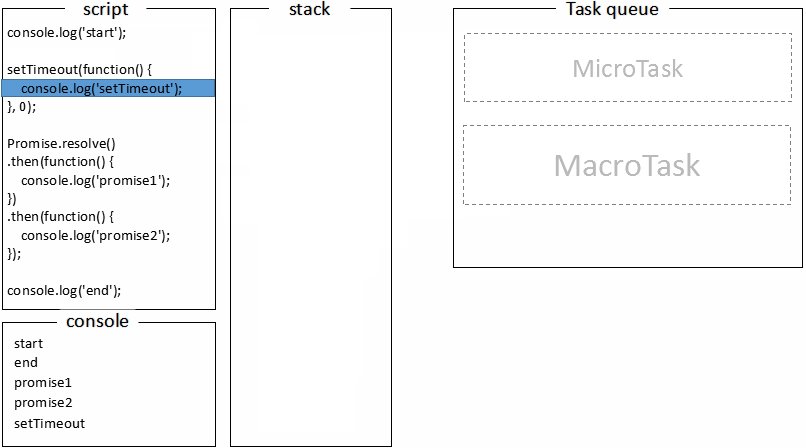
这时microtask队列已经为空,从上面的流程图可以知道,接下来主线程会去做一些UI渲染工作(不一定会做),然后开始下一轮event loop,执行setTimeout的回调,打印出setTimeout;
这个过程会不断重复,也就是所谓的事件循环。
视图渲染的时机
回顾上面的事件循环示意图,update rendering(视图渲染)发生在本轮事件循环的microtask队列被执行完之后,也就是说执行任务的耗时会影响视图渲染的时机。通常浏览器以每秒60帧(60fps)的速率刷新页面,据说这个帧率最适合人眼交互,大概16.7ms渲染一帧,所以如果要让用户觉得顺畅,单个macrotask及它相关的所有microtask最好能在16.7ms内完成。
但也不是每轮事件循环都会执行视图更新,浏览器有自己的优化策略,例如把几次的视图更新累积到一起重绘,重绘之前会通知requestAnimationFrame执行回调函数,也就是说requestAnimationFrame回调的执行时机是在一次或多次事件循环的UI render阶段。
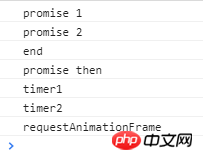
以下代码可以验证
setTimeout(function() {console.log('timer1')}, 0)
requestAnimationFrame(function(){
console.log('requestAnimationFrame')
})
setTimeout(function() {console.log('timer2')}, 0)
new Promise(function executor(resolve) {
console.log('promise 1')
resolve()
console.log('promise 2')
}).then(function() {
console.log('promise then')
})
console.log('end')

可以看到,结果1中requestAnimationFrame()是在一次事件循环后执行,而在结果2,它的执行则是在三次事件循环结束后。
总结
1、事件循环是js实现异步的核心
2、每轮事件循环分为3个步骤:
a) 执行macrotask队列的一个任务
b) 执行完当前microtask队列的所有任务
c) UI render
3、浏览器只保证requestAnimationFrame的回调在重绘之前执行,没有确定的时间,何时重绘由浏览器决定
以上がJavaScriptブラウザのイベントループの仕組みを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




