
この記事の内容は、SpreadJSとJavaを組み合わせてテンプレート(ステップ)のアップロード・ダウンロード機能を実現する方法を紹介するものです。困っている友人は参考にしていただければ幸いです。
開発環境:
バックグラウンド サーバーは Java と SpringMVC を使用します。
データは \demo_web\WEB-INF\FileDatabase.txt ファイルに保存されるため、DB に依存する必要はありません。
Web 開発者向け Eclipse Java EE IDE の使用、Eclipse バージョン: Photon リリース (4.8.0)。
サーバー: tomcat-7.0.90。
プロジェクトを Eclipse にインポートします。
demo_web.zip は、Eclipse プロジェクトを直接圧縮する圧縮パッケージです。
Eclipse のワークスペースに直接解凍し、既存のプロジェクトをワークスペース プロジェクトにインポートできます。
デプロイ方法:
Tomcat を Eclipse に関連付けるように設定し、プロジェクトを Tomcat アプリケーション リストに追加して、Tomcat を起動します。
アクセス:
ローカルに展開する場合は、http://127.0.0.1:8080/demo_web を使用できます。 /view?path=index ホームページにアクセスします。
テンプレートの作成:
テンプレートの作成は、フォーム バインド、セル バインド、テーブル バインドの 3 つのテンプレート タイプに分かれています。
demo_web 圧縮パッケージには、フォーム バインドの例、セル バインドの例、テーブル バインドの例という 3 つのテンプレート SSJSON ファイルも含まれており、ユーザーはこれらを使用してテンプレートを作成できます。
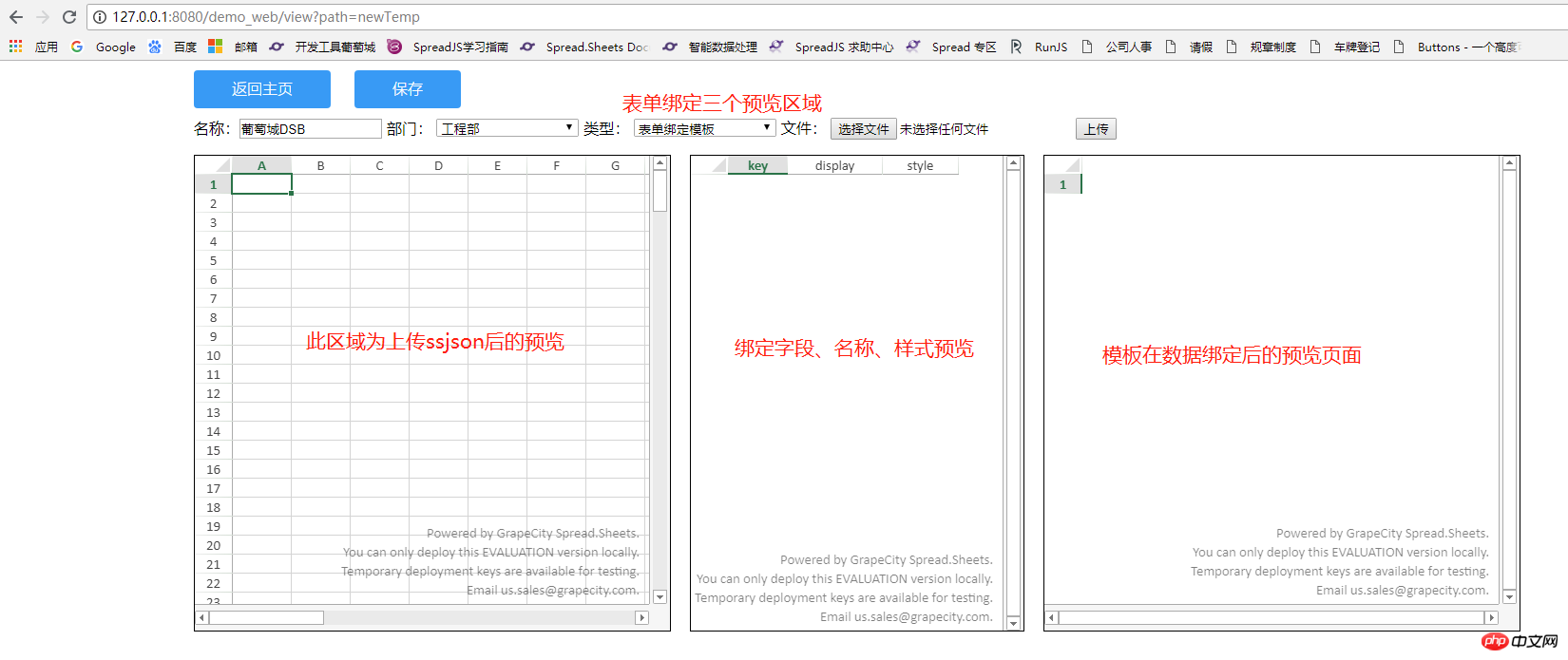
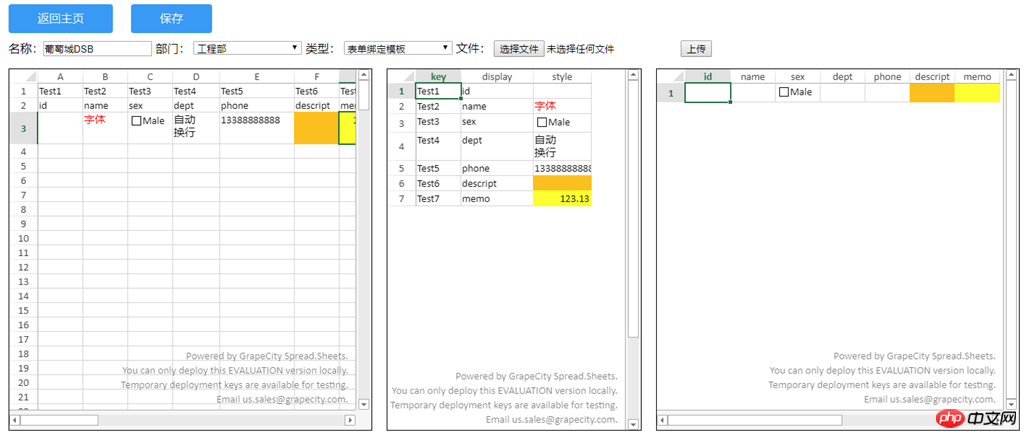
フォーム バインディング プレビュー領域の説明: テンプレート タイプのドロップダウン メニューを選択すると、プレビュー領域はさまざまなテンプレート タイプに応じて変わります。セル バインド用の ssjson テンプレート プレビューは 1 つだけあります。テーブルバインディングエリア。図に示すように:


"タイプ" ドロップダウン メニューをクリックし、対応するタイプを選択して、アップロード操作を実行する必要があります。
6. テンプレートをアップロードし、テンプレートの基本情報を入力したら、[保存] ボタンをクリックします。管理テンプレート:
SpreadJS デザイナー に直接インポートできます。
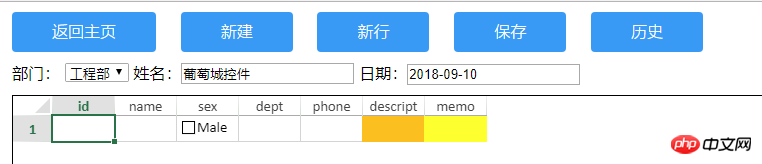
入力:

4. 保存: 完成したデータをバックグラウンド ファイルに保存します。
5. 履歴: 現在のテンプレートによって送信された履歴データ。
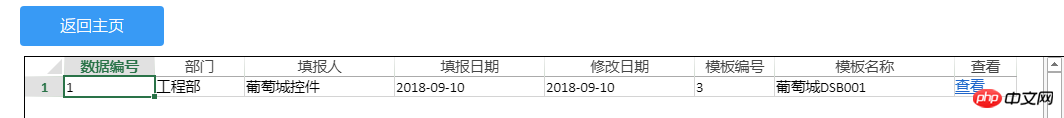
履歴データ リスト:
図に示すように: クリックして表示し、今回報告された履歴データをクエリします。

図 4: 履歴データ リスト ページへの入力
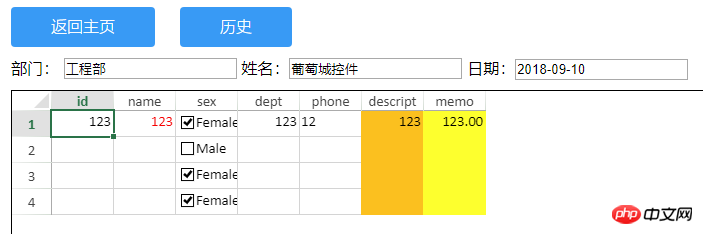
履歴データ:
図:

図 5: 履歴データの入力ページ
Q: LAN にアクセスできませんか?
#A: このデモで使用されている SpreadJS コントロールは承認されていないため、ローカルでのみ操作できます。Q: フォーム バインド テンプレートのバインド フィールドをカスタマイズするにはどうすればよいですか?
A: フォーム バインディング テンプレート example.ssjson をデザイナーにインポートして表示できます。フォーム バインディング テンプレートの最初の行は dataSource に対応するフィールド名で、2 行目は3行目はテーブルに対応するスタイルです。Q: セル バインディング テンプレート、バインディング フィールドをカスタマイズするにはどうすればよいですか?
A: セル バインディング テンプレート example.ssjson をデザイナーにインポートして、バインドされた dataSource に対応するフィールド名を [field] の形式で対応するセルに定義できます。 #Q: テーブル バインディング テンプレートのバインド フィールドをカスタマイズするにはどうすればよいですか?A: テーブル テンプレートのテーブル ヘッダーの下の最初の行で、列名を [フィールド] の形式で定義でき、新しい GC.Spread.Sheets.Tables.TableColumn(コード ) の例で作成でき、列名とバインドされたフィールド間の関係をマップするために使用されます。具体的な方法については、公式 Web サイトのスタディ ガイドのテーブル バインディングのデモを参照してください。デモのアドレスは次のとおりです。 /demo.grapecity.com.cn/SpreadJS/TutorialSample/# /demos/tableBinding
このメソッドはこのデモでも使用されます。
Q: フォームに入力するときに、新しい行のスタイルが前の行と一致しませんか?A: テーブル テンプレートのデザイン スタイルは非常に柔軟で多様であるため、このデモでは、前の行スタイルをコピーして新しい行を設定する方法のみを使用しており、特定のアプリケーションではテーブルを設定できます。ニーズに応じたスタイル。
ダウンロード SpreadJS Java と組み合わせる 使用 デモアドレス: https://demo.grapecity.com.cn/SpreadJS / Java/demo_web.zip概要: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、Java ビデオ チュートリアル
、Java 開発グラフィック チュートリアル、ブートストラップ ビデオ チュートリアルをご覧ください。
以上がSpreadJS を Java と組み合わせて、テンプレートのアップロードおよびダウンロード機能を実装します (手順)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



