.NET Core 開発ログの Edge.js とは何ですか?使い方?
この記事では、.NET Core 開発ログにある Edge.js とは何かについて簡単に説明します。使い方?一定の参考値があるので、困っている友人は参考にしていただければ幸いです。
私は最近、プロジェクトで古いシステムのビジネス ロジックの一部を新しい自動プロセス ツールに統合する必要性に遭遇しました。開発中の自動化ツールは C# 言語を使用していますが、古いシステムのビジネス ロジックは AngularJS を使用してフロントエンドに構築されています。そのため、最初に検討した解決策は 2 つあり、1 つは元の JavaScript コードを C# コードに書き換えて統合する方法、もう 1 つは必要なコードを抽出して Node.js で構築された RESTful API に配置し、それを呼び出して実行する方法です。 C# コードの HttpClient。
しかしその後、Edge.js という興味深いクラス ライブラリを発見したので、別の選択肢がありました。
Edge.js の役割は、Node.js と .NET の 2 つの世界を接続することです。これを通じて、開発者は Node.js プロセスで .NET コードを呼び出したり、.NET プロセスで Node.js コードを呼び出すことができます。
要件に従って、ここでは C# コード、つまり JavaScript コードで Node.js を呼び出す必要があります。
このクラス ライブラリの使用方法を知りたい場合は、公式 Web サイトの例から始めることができます:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}まず、Nuget を通じてそのクラス ライブラリを導入する必要があります。 インストール-パッケージ Edge.js 。
次に、EdgeJs の Edge クラスの静的メソッド Func を使用します。このメソッドは Node.js で使用されるコードに渡す必要があり、JavaScript 関数を返す必要があります。この関数には、外部受信データのパラメーターとコールバック関数のパラメーターがあります。このコールバック関数の最初のパラメータは JavaScript の例外情報であり、2 番目のパラメータは戻り値です。
Edge.Func メソッドは、Func<object,Task<object>> デリゲート オブジェクトを返します。これは、返されたコンテンツを .NET で非同期に処理できることを意味します。
次に、実際のエンジニアリングに近い例を見てみましょう。
次のコードは AngularJS でよく使用されます。現在の計画では、sayHello 関数のロジックを C# コードに組み込み、それを呼び出すことです。
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});解決への最初のステップは、$scope の扱い方を検討することです。これは本質的にオブジェクトであるため、グローバル オブジェクト変数として定義するだけです。
2 番目のステップは、コア コードを Edge の Func メソッド パラメーターに移動することです。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");3 番目のステップは、return メソッドを追加し、JavaScript コードで発生する可能性のある例外をキャプチャすることです。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");完全なコードを実行すると、期待どおりの結果が得られます。
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
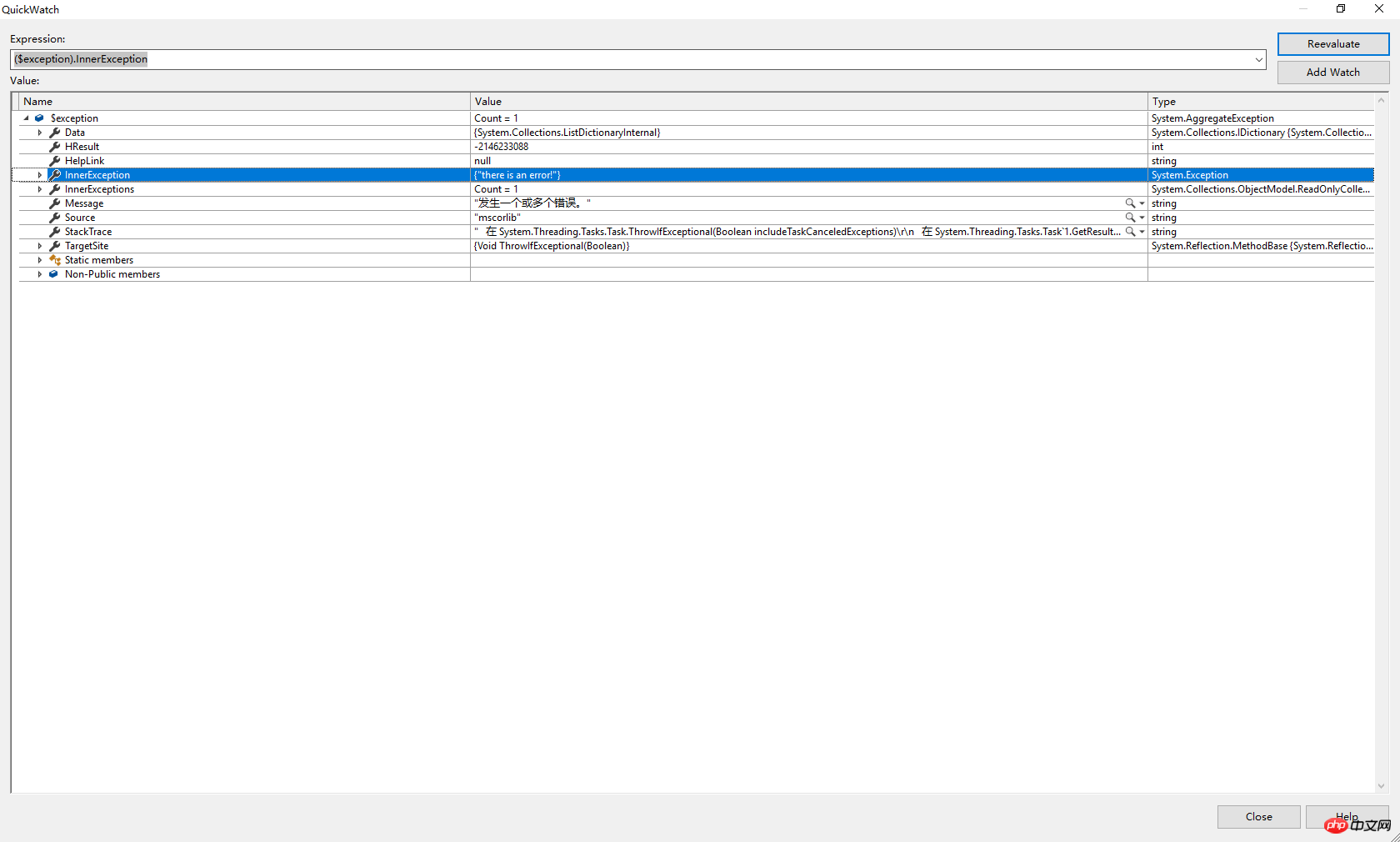
ただし、上記の .NET コードは、JavaScript で見つかる可能性のある例外を処理できません。たとえば、コードが次の場合に、sayHello 関数に throw 例外ステートメントを追加すると、が実行されると、予期されたエラーが発生します。
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
したがって、より良いアプローチは、.NET コードに対応する例外処理を追加することです。
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}この方法を使用すると、JavaScript コードを直接翻訳するソリューションよりも工数が節約され、言語翻訳プロセス中に発生する可能性のある多くのバグを回避できます。 Node.js Restful API を確立する 2 番目の方法と比較して、追加のサービスをデプロイする作業が少なくなります。したがって、総合的に検討した結果、実際のニーズに非常に適したソリューションとなります。
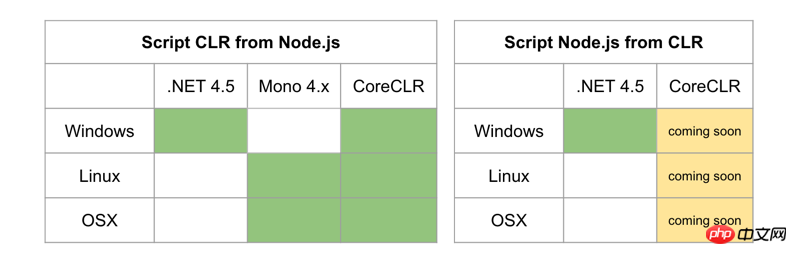
唯一の残念な点は、Edge.js は現在、Node.js コードを呼び出す .NET コードに関して .NET Core をサポートしていないことです。公式サイトに記載されている近日公開が早く来ることを願っています。 
以上が.NET Core 開発ログの Edge.js とは何ですか?使い方?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。





