JavaScript で配列に要素を追加するにはどうすればよいですか? js 配列に要素を追加する 3 つの方法 (コード例)
配列は JavaScript の重要な部分です。js 配列を学習するとき、配列要素の操作は不可欠な部分です。では、配列要素を追加する方法をご存知ですか?この記事ではjs配列(1次元)に要素を追加する方法を誰でも理解できるように紹介します。困っている友人は参考にしていただければ幸いです。
まずは簡単に紹介しますjs配列に要素を追加する3つの方法とは? それらは次のとおりです:
1、配列要素を追加する js Push() メソッド
2、配列要素を追加する js unshift() メソッド
3、js splice ( ) 配列要素を追加するメソッド
上記のメソッドを js 配列に要素を追加する方法 を簡単なコード例を通して詳しく紹介します。
js Push() メソッドは配列要素を追加します
push() メソッドは 1 つ以上の新しい要素を配列の末尾に追加できます。新しい配列の長さが返され、push() メソッドはすべての主要ブラウザでサポートされます。
構文:
数组.push(元素1,元素2,元素3.....元素n);/*push()方法里必须有一个参数*/
コード例: 2 つの要素 Dog1 と Dog2 を動物配列の末尾に追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--push()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.push("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
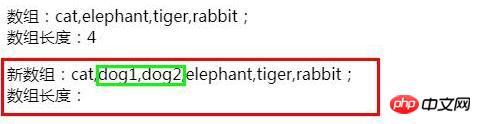
</html> 効果の図:

説明:
Array.length は配列の長さを返すことができます
js unshift() メソッドは配列を追加しますelements
unshift() メソッドは、配列の先頭に 1 つ以上の新しい要素を追加して、新しい配列の長さを返すことができ、すべての主要なブラウザが unshift メソッドをサポートしています。
文法:
数组.unshift(元素1,元素2,元素3.....元素n);/* unshift()方法里必须有一个参数*/
コード例: 2 つの要素 Dog1 と Dog2 を動物配列の先頭に追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--unshift()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.unshift("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
</html> 効果画像:

js splice() メソッドは配列要素を追加します
splice() メソッドは、1 つ以上の新しい要素を配列要素に追加できます。 array 指定した位置で、挿入位置の要素が自動的に後方に移動され、すべての主要なブラウザが splice メソッドをサポートします。
文法:
数组.splice(index,howmany,item1,.....,itemN);
index: 要素を追加または削除する場所を示します。
howmany: 削除する要素の数を示します。値 0 は、要素が削除されないことを意味します。削除;
item: 配列に追加される新しい要素を表します。
コード例: 2 つの要素 Dog1 と Dog2 を動物配列の 2 番目の位置 (最初の要素の後) に追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--splice()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,0,"dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1.length+"</p>");
}
</script>
</html>レンダリング:

今回紹介するjs配列に要素を追加する方法は、push()メソッド、unshift()メソッド、splice()メソッドの3つです。仕事でどの方法を選択するかは、仕事のニーズと個人の習慣によって決まります。この記事があなたの理解を助けるために自分で試してみてください。関連チュートリアルの詳細については、JavaScript ビデオ チュートリアル 、jQuery ビデオ チュートリアル 、bootstrap ビデオ チュートリアル を参照してください。
以上がJavaScript で配列に要素を追加するにはどうすればよいですか? js 配列に要素を追加する 3 つの方法 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




