CSS の rgba、rgb、opacity の違いを図で詳しく説明
CSS で背景色を設定するには、background-color、rgb、rgba など、さまざまな方法があります。rgba、rgb、opacity の違いを知っていますか?この記事では、rgba、rgb、不透明度の違いについて説明します。興味のある方は参考にしてください。
rgb と rgba の違い:
rgb は赤、緑、青を指します。値は 0 ~ 255 です。例: 黒は rgb(0,0, と表されます)。 0)
rgba は赤 (赤)、緑 (緑)、青 (青)、透明度 (不透明度) を指し、透明度の値は 0 から 1 の間です。 rgba と rgb は、rgba は背景色の透明度を設定できますが、rgb は設定できないということです。
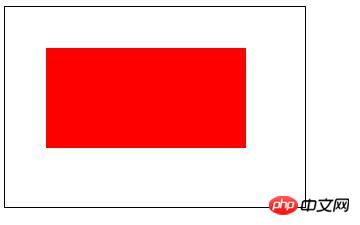
例 1: 背景色を赤に設定するには、background: rgb(255,0,0) を使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgb(255,0,0);
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>レンダリング:
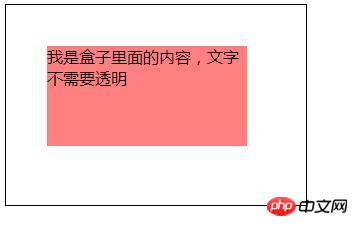
 例 2: 背景: rgba(255,0,0,0.5) を使用して背景色を半透明の赤に設定します
例 2: 背景: rgba(255,0,0,0.5) を使用して背景色を半透明の赤に設定します
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgba(255,0,0,0.5);
}レンダリング:
##rgba() と opacity の違い: 
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: red;
opacity: 0.5;
}
</style>
<body>
<div class="a1"></div>
<div class="a2">我是盒子里面的内容,文字不需要透明</div>
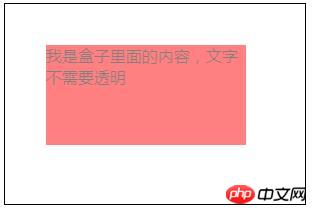
</body>レンダリング:
レンダリングから、rgba、rgb、opacity の違いがわかります。rgb は背景色のみを設定できます。rgba は透明度を設定できますが、透明度は内部の要素には影響しません。内部の要素が優れています。 
上記は、rgba、rgb、不透明度の違いを紹介するもので、初心者の方でも実際に試してみて、その印象を深めていただければ幸いです。
CSS チュートリアル
をご覧ください。
以上がCSS の rgba、rgb、opacity の違いを図で詳しく説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Deepseek R1とV3バージョンの違いは何ですか
Feb 19, 2025 pm 03:24 PM
Deepseek R1とV3バージョンの違いは何ですか
Feb 19, 2025 pm 03:24 PM
DeepSeek:R1とV3バージョンの詳細な比較は、最高のAIアシスタントを選択するのに役立ちます! Deepseekにはすでに数千万人のユーザーがいて、そのAIの対話機能は好評を博しています。しかし、R1およびV3バージョンに面しているときに混乱していますか?この記事では、2つの違いを詳細に説明して、最適なバージョンを選択するのに役立ちます。 DeepSeeKR1とV3バージョンのコアの違い:V3バージョンの設計目標は、複雑な問題推論、ディープロジック分析、多機能大型言語モデルに焦点を当てており、スケーラビリティと効率アーキテクチャ、パラメーター強化学習最適化アーキテクチャ、パラメータースケール1.5に焦点を当てています。 10億から700億人のMOEハイブリッドの専門家アーキテクチャ、合計パラメーターは6710億にもなり、各トークンは370億を活性化します
 DeepSeek使用のためのFAQの概要
Feb 19, 2025 pm 03:45 PM
DeepSeek使用のためのFAQの概要
Feb 19, 2025 pm 03:45 PM
Deepseekai ToolユーザーガイドとFAQ Deepseekは、強力なAIインテリジェントツールです。 FAQ:異なるアクセス方法の違い:Webバージョン、アプリバージョン、API呼び出しの間に機能に違いはありません。アプリは、Webバージョンのラッパーにすぎません。ローカル展開は蒸留モデルを使用します。これは、DeepSeek-R1のフルバージョンよりもわずかに劣っていますが、32ビットモデルには理論的には90%のフルバージョン機能があります。居酒屋とは何ですか? Sillytavernは、APIまたはOllamaを介してAIモデルを呼び出す必要があるフロントエンドインターフェイスです。壊れた制限とは何ですか
 ビットコインには株式がありますか?
Mar 03, 2025 pm 06:42 PM
ビットコインには株式がありますか?
Mar 03, 2025 pm 06:42 PM
暗号通貨市場は活況を呈しており、リーダーとしてのビットコインは多くの投資家の注目を集めています。多くの人が好奇心が強い:ビットコインには在庫がありますか?答えはノーです。ビットコイン自体は株式ではありませんが、投資家はさまざまなチャネルを通じてビットコイン関連の資産に間接的に投資することができます。これについては、この記事で詳しく説明します。ビットコイン投資の代替品:ビットコインに直接投資する代わりに、投資家はビットコイン市場に参加できます:ビットコインETF:これは、資産ポートフォリオにビットコインまたはビットコイン先物契約が含まれている株式取引市場で取引されています。これは、ビットコインを直接保持することなく、在庫投資に慣れている投資家にとって比較的便利なオプションです。ビットコインマイニングカンパニー株:これらの企業のビジネスはビットコインマイニングとビットコインの保有です
 市場前取引とアフターマーケット取引の違いは何ですか?市場前と市場外の取引の違いの詳細な説明
Mar 03, 2025 pm 11:54 PM
市場前取引とアフターマーケット取引の違いは何ですか?市場前と市場外の取引の違いの詳細な説明
Mar 03, 2025 pm 11:54 PM
従来の金融市場では、市場前および市場外の取引とは、通常の取引期間以外の取引活動を指します。暗号通貨市場は24時間取引されていますが、Bitgetのようなトレーディングプラットフォームは、同様の機能、特に株式と暗号通貨を同時に取引する包括的なプラットフォームも提供しています。この記事では、市場前と市場の取引の違いを明確にし、通貨価格への影響を調査します。市場前取引とアフターマーケット取引の4つの大きな違い:市場前取引とアフターマーケット取引と通常の取引期間の主な違いは、取引時間、流動性、価格変動、取引量:取引時間:取引時間:公式取引が開始される前に行われる4つの側面にあります。流動性:営業時間前後の取引の流動性は低く、トレーダーはほとんどありません。
 なぜビテンサーはAIトラックの「ビットコイン」と言われているのですか?
Mar 04, 2025 pm 04:06 PM
なぜビテンサーはAIトラックの「ビットコイン」と言われているのですか?
Mar 04, 2025 pm 04:06 PM
元のタイトル:Bittensor = Aibitcoin:S4MMYETH、分散型AI研究元の翻訳:Zhouzhou、BlockBeats編集者注:この記事では、Bockchain Technologyを通じて中央集権的なAI企業の独占を破り、オープンおよび共同AI Ecosemsytemを促進することを望んでいます。 Bittensorは、さまざまなAIソリューションの出現を可能にし、Tao Tokensを通じてイノベーションを刺激するサブネットモデルを採用しています。 AI市場は成熟していますが、両節は競争リスクに直面し、他のオープンソースの対象となる場合があります
 韓国のビットコインと国内のビットコインに違いはありますか?
Mar 05, 2025 pm 06:51 PM
韓国のビットコインと国内のビットコインに違いはありますか?
Mar 05, 2025 pm 06:51 PM
ビットコインの投資ブームは、世界初の分散型デジタル資産であるため、増加し続けています。中国はかつてビットコインの最大の市場でしたが、政策の影響は取引制限につながりました。今日、韓国は世界の主要なビットコイン市場の1つになっており、投資家はITとその国内ビットコインの違いに疑問を投げかけています。この記事では、両国のビットコイン市場間の違いに関する詳細な分析を行います。韓国と中国のビットコイン市場の違いの分析。たとえば、2024年10月下旬、韓国のビットコインの価格はかつてでした
 垂直プロキシ:アプリケーションシナリオと暗号化の破壊的可能性の解釈ネイティブプロキシ
Mar 04, 2025 am 10:21 AM
垂直プロキシ:アプリケーションシナリオと暗号化の破壊的可能性の解釈ネイティブプロキシ
Mar 04, 2025 am 10:21 AM
人工知能エージェント(AIAGENTS)は、大企業から中小企業まで、企業の日常業務に急速に統合されており、販売、マーケティング、金融、法律、IT、プロジェクト管理、ロジスティクス、顧客サービス、ワークフローオートメーションなど、ほとんどすべての分野を使用し始めています。私たちは、データの手動処理の時代から、繰り返しタスクの実行、Excelテーブルを使用してAIエージェントが24時間体制の自律操作の時代に移動しています。これにより、効率が向上するだけでなく、コストが大幅に削減されます。 Web2のAIエージェントのアプリケーションケース:Ycombinatorの視点Apten:AIとSMSテクノロジーを組み合わせた販売およびマーケティング最適化ツール。 Bildai:建築青写真を読むことができるモデル、
 USDC、USDT、USD の違いについて 1 つの記事で学ぶ
Jan 09, 2025 pm 02:47 PM
USDC、USDT、USD の違いについて 1 つの記事で学ぶ
Jan 09, 2025 pm 02:47 PM
USDC (米ドルコイン)、USDT (テザー)、および米ドル (USD) は 3 つの異なる金融商品です。 USDCは米ドルに裏付けられており、安定性が高く、仮想通貨の取引や決済に利用されています。 USDTは米ドルに裏付けられていると主張しているが、安定性に問題がある。米ドルは流動性の高い法定通貨であり、日常の取引や投資に使用されます。




