
この記事では、HTML5 WebSQL の 4 つの基本操作について説明します。必要な方は参考にしてください。
Web SQL データベース API は、ブラウザ レベルで構造化データのローカル ストレージを提供する独立した仕様であり、多くの最新ブラウザでサポートされています。

簡単な例を使用して、Web SQL API を使用してデータベース テーブルを作成し、ブラウザー側にデータを保存する方法を学びます。
nbsp;html>
<script>
var end;
function setupDB() {
return this.createDatabase().then(createTable).then(insertEntry).then(readEntry).then(printResult);
}
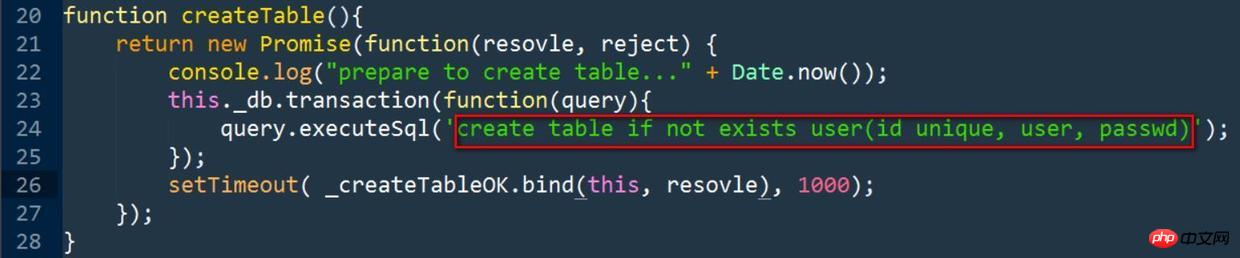
function createTable() {
return new Promise(function(resovle, reject) {
console.log("prepare to create table..." + Date.now());
this._db.transaction(function(query) {
query.executeSql('create table if not exists user(id unique, user, passwd)');
});
setTimeout(_createTableOK.bind(this, resovle), 1000);
});
}
function _createTableOK(resovle) {
console.log("table created successfully..." + Date.now());
resovle();
}
function createDatabase() {
return new Promise(function(resovle, reject) {
console.log("prepare to create database..." + Date.now());
this._db = openDatabase('mydb', '1.0', 'JerryTestdb', 1024);
setTimeout(_createDatabaseOK.bind(this, resovle), 1000);
});
}
function _createDatabaseOK(resovle) {
console.log("database created successfully..." + Date.now());
resovle(this._db);
}
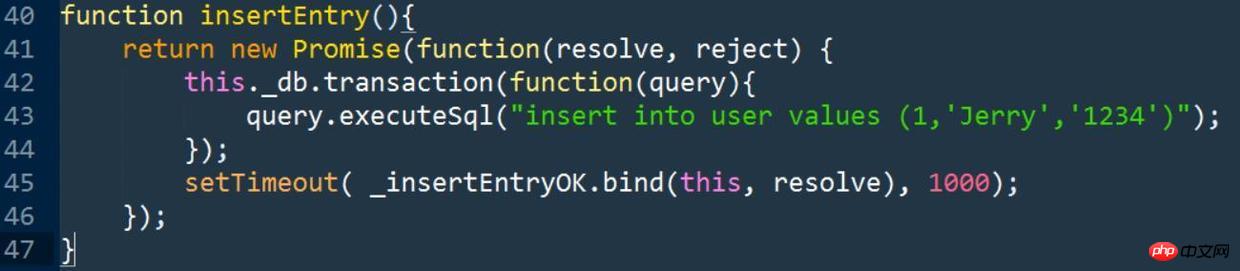
function insertEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql("insert into user values (1,'Jerry','1234')");
});
setTimeout(_insertEntryOK.bind(this, resolve), 1000);
});
}
function _insertEntryOK(resolve) {
console.log("entry inserted to table successfully..." + Date.now());
resolve();
}
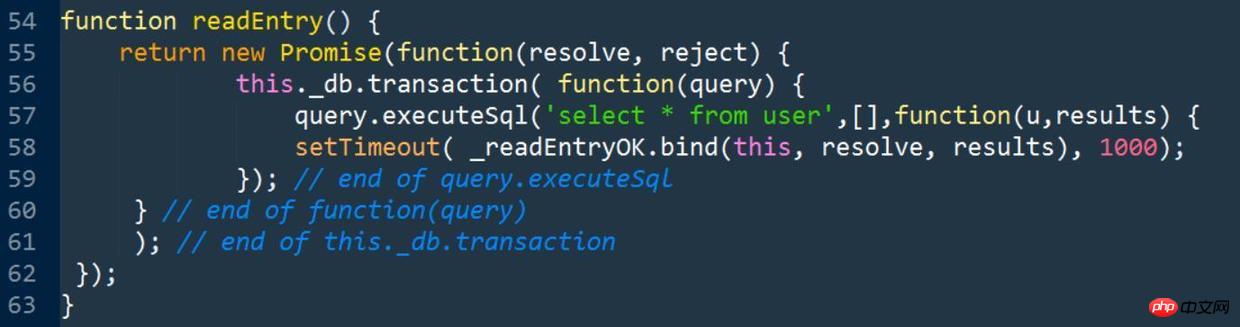
function readEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql('select * from user', [], function(u, results) {
setTimeout(_readEntryOK.bind(this, resolve, results), 1000);
}); // end of query.executeSql
} // end of function(query)
); // end of this._db.transaction
});
}
function _readEntryOK(resolve, oResult) {
console.log("entry readed from DB successfully..." + Date.now());
resolve(oResult);
}
function printResult(oResults) {
for (var i = 0; i < oResults.rows.length; i++) {
document.writeln('id: ' + oResults.rows[i].id);
document.writeln('user: ' + oResults.rows[i].user);
document.writeln('passwd: ' + oResults.rows[i].passwd);
}
end = true;
}
function work() {
if (end) {
clearInterval(handle);
} else {
console.log(" working..." + Date.now());
}
}
setupDB();
var handle = setInterval(work, 200);
</script>
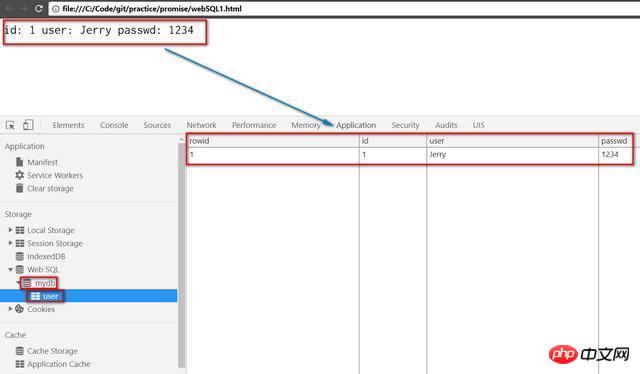
このアプリケーションをブラウザで実行すると、「user」という名前のデータベース テーブルを含む mydb という名前のデータベースが作成され、そこにレコードが挿入され、データベースから読み取られます。表をブラウザで印刷してください。

これら 90 行のコードを分析してみましょう。
プログラムのエントリ ポイントは setupDB 関数です。以下の setInterval は、Web SQL データベースに加えて、現在のブラウザをシミュレートするために、200 ミリ秒間隔の定期実行関数を設定します。は実行される他のタスクです。

setupDB
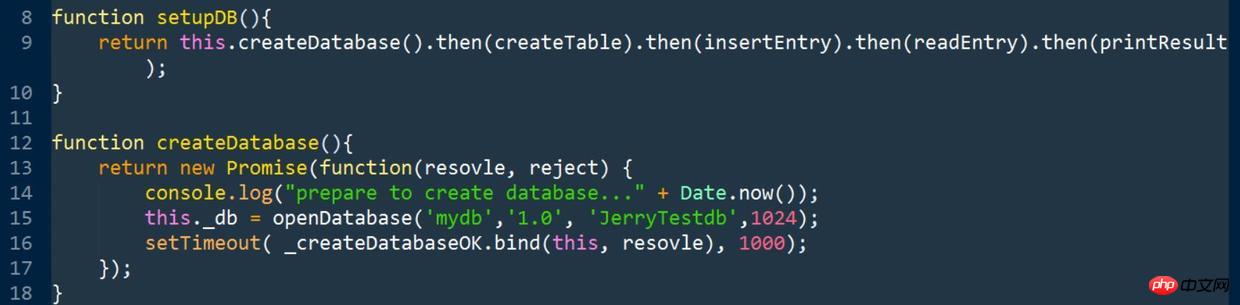
Promise を使用してチェーン呼び出しを実装すると、コードの 9 行目は意味的には次のようになります。理解するのは簡単です。最初にデータベースを作成し (createDatabase)、次にデータベース テーブルを作成し (createTable)、次にデータベース テーブルにレコードを挿入します (insertEntry)。 次に、テーブルに挿入したばかりのレコードをすぐに読み取ります (readEntry)。最後にブラウザに出力します。
16 行目の _createDatabaseOK 関数を見てください。これは、WebSQL API の非同期呼び出しのベスト プラクティスを示すために、1 秒遅れて実行されます。
createDatabase 関数の 15 行目では、Web SQL API の openDatabase を呼び出し、mydb という名前のデータベースを作成します。 openDatabase はデータベース ハンドルを返します。これを後で使用するために属性 _db に保存します。

createTable
前の手順で取得したデータベース ハンドルを使用し、API トランザクションを公開します。データベース ハンドルを指定して、データベース トランザクションを実行します。トランザクションの具体的な内容は、データベース テーブルを作成するためにexecuteSqlによって呼び出される SQL ステートメントです。
存在しない場合はテーブルを作成 user(id unique, user, passwd)
Friends who JDBC を使用したことがありますが、この考えを持っています。この書き方はよく知られているはずです。
データベースはユーザーを示し、主キーは id で、user と passwd の 2 つの列があります。

#insertEntry
で作成されたユーザー データベース テーブルにレコード ID の行を挿入します。前のステップは 1、ユーザー値は Jerry、パスワードは 1234 です。 ユーザー値に挿入 (1,'Jerry','1234')
readEntry
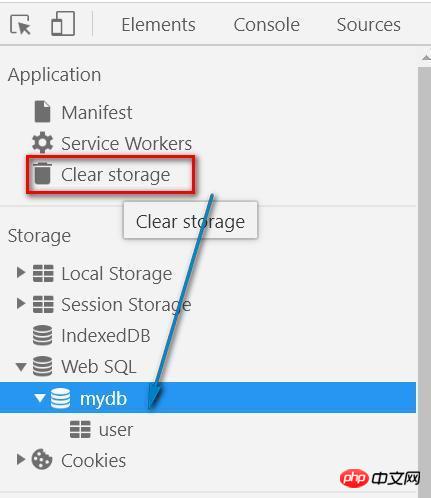
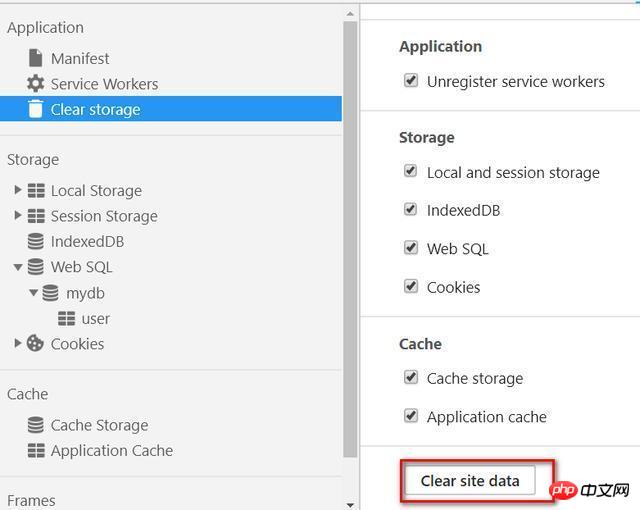
最初のステップで作成したデータベース ハンドル _db を引き続き使用し、データベース トランザクションを実行します。内容は SELECT ステートメントで、ユーザー テーブルからすべてのレコードを読み取ります。 # Web SQL のデータベース テーブルをクリアする場合は、Chrome デベロッパー ツールで [ストレージのクリア] をクリックします:
# Web SQL のデータベース テーブルをクリアする場合は、Chrome デベロッパー ツールで [ストレージのクリア] をクリックします:
 #クリアするストレージの種類を選択し、[サイト データのクリア] をクリックします。
#クリアするストレージの種類を選択し、[サイト データのクリア] をクリックします。

以上がHTML5 WebSQL の 4 つの基本操作の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。