数値書式設定におけるReact入力のカーソルの扱い方(詳細)
この記事の内容は、数値書式設定における React 入力のカーソルの扱い方に関するものです。必要な方は参考にしていただければ幸いです。
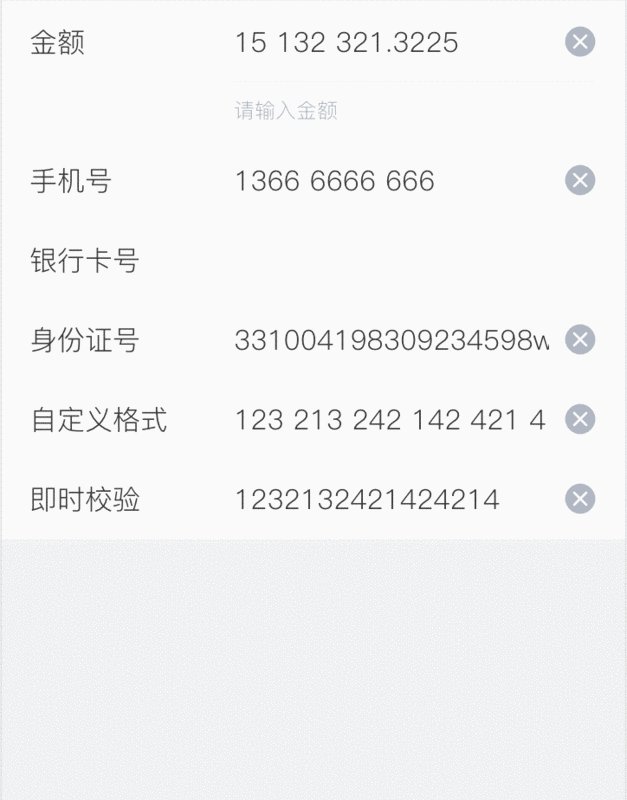
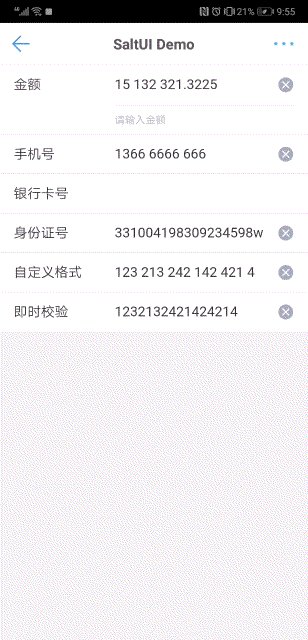
今日お話しするのは、React 入力カーソルの異常な動作と、数値書式設定を伴うシナリオにおける対応する解決策についてです。話は、Android で NumberField コンポーネントを使用して入力するとカーソルの位置が異常になり、連続入力が期待どおりの結果を達成できないという問題から始まります。具体的な性能はどんな感じなのでしょうか?

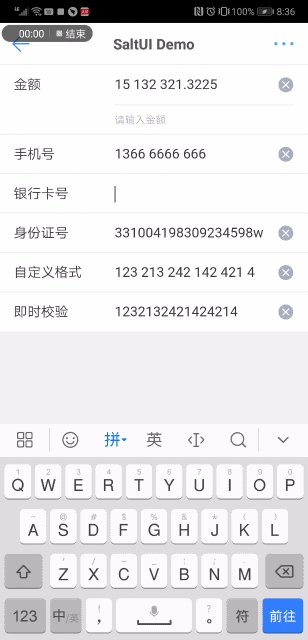
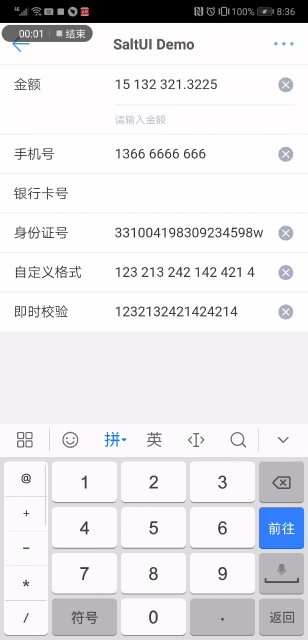
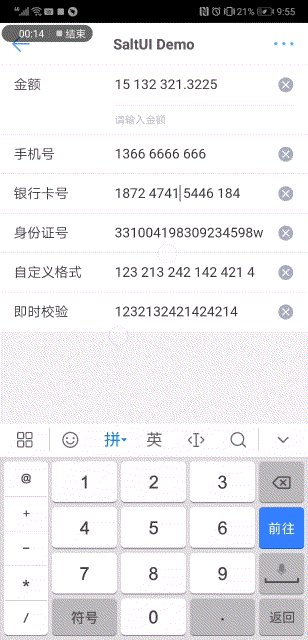
図 1 Android での予期しない入力動作
これは「Every time」で確認できます。 Android スマートフォンでフォーマットが発生すると、常に最後にあるはずのカーソルが間違ったフォーマットになり、連続入力に問題が発生します。この問題は PC の Chrome や iOS では発生しないため、互換性の問題であると判断できます。しかし、この互換性の問題はどのようにして生じたのでしょうか?
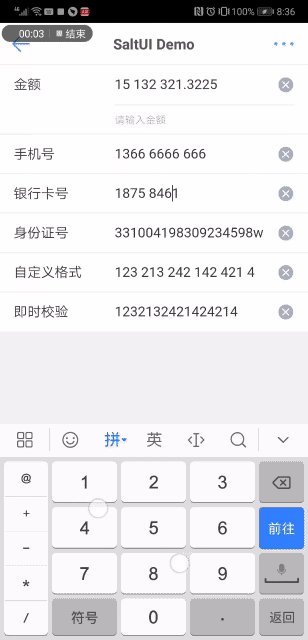
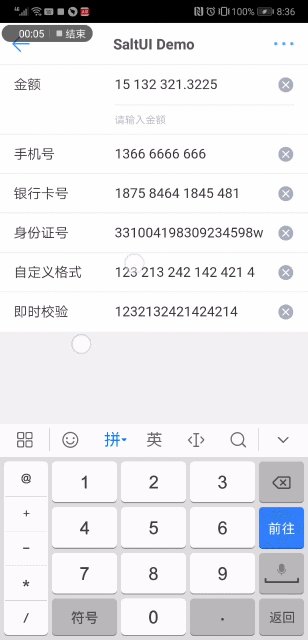
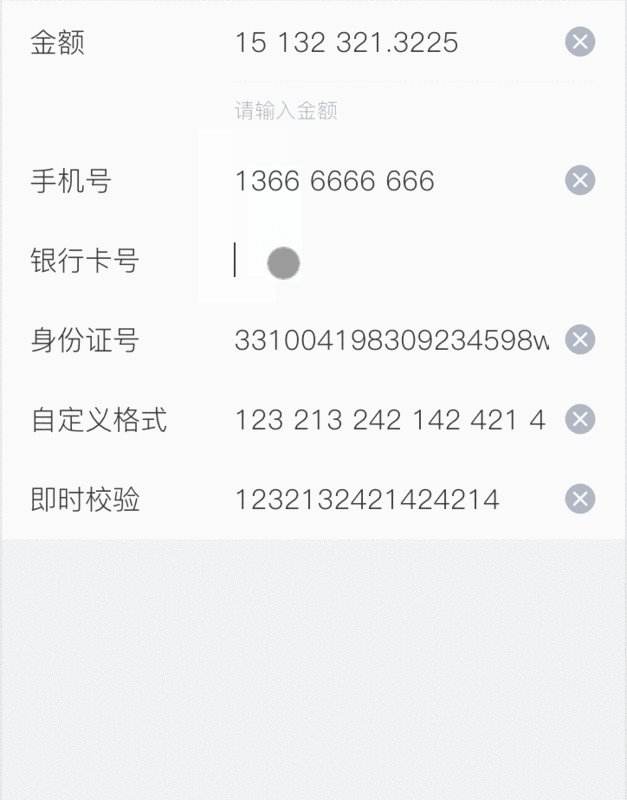
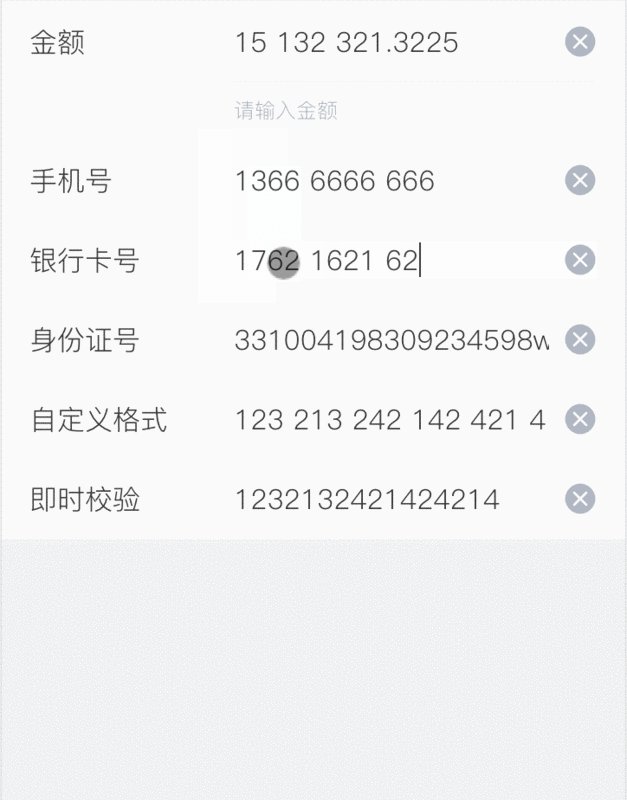
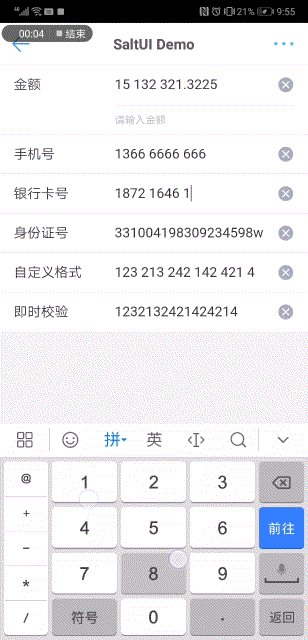
上記の状況と同様に、18758 を入力すると、カード番号をフォーマットする必要があるため、元の値は文字列長から「1875 8」に変換されます。表示の5桁から6桁まで、数値を変更する際にカーソル位置が最後の桁にジャンプしないと、連続して入力した場合に間違った桁が入力されたように見えてしまいます。問題。
入力ボックスのカーソル変化の挙動から判断すると、これは異常な変化ではないようで、値の変化に反応せずに最後までジャンプしているだけです。しかし、iOS や PC の Chrome ではなぜ最後まで飛んでしまうのかという疑問が生じます。

#図 2: 同じコードは、PC Chrome と Android では動作が異なります。
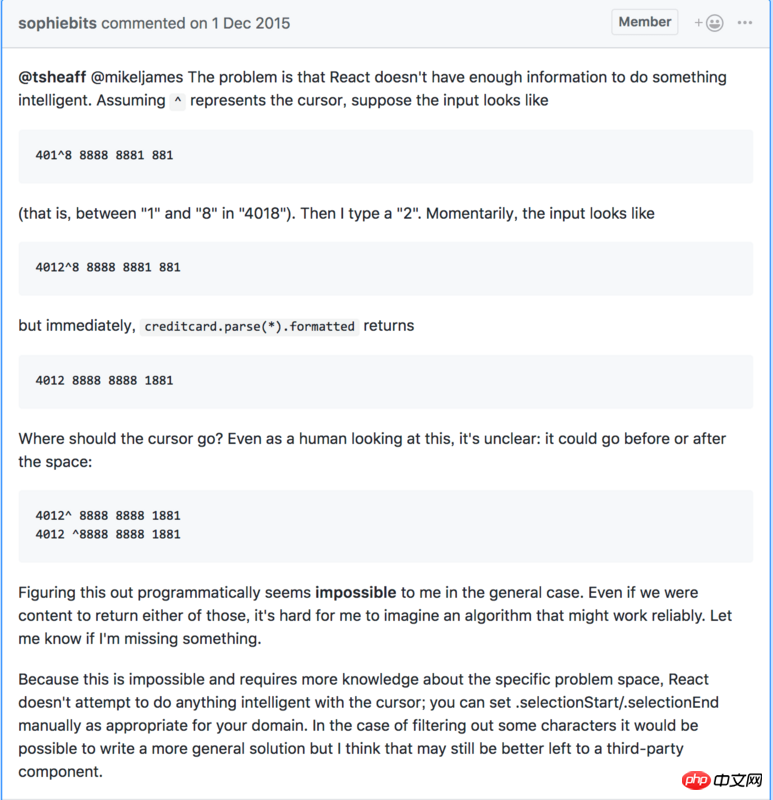
そこで、オンラインで検索したところ、React の github で、カーソルが制御された入力の末尾にジャンプするという問題を発見しました。ここでは、React の主要なメンテナーの 1 人である @sophiebits(spicyj) がより正確な答えを示しています。

図 3 React 制御の入力値が変更されたときのカーソルの動作についての sophiebits の説明
結果は次のとおりです。変更は非常に不確実であるため、React はカーソル位置を適切な位置に保存するための信頼性の高い汎用ロジックを使用できません。そのため、React は制御モードで再レンダリングするときにカーソルを最後の位置に移動します。これは少なくとも、PC Chrome と iOS でカーソルが最後にジャンプする理由を説明していますが、Android が同じ動作を示さない理由については、合理的な説明が見つかりませんでした。
それでは、Android のパフォーマンスを iOS と一致させる方法はあるのでしょうか?しばらく読んで試してみた結果、入力の再レンダリング プロセスと onChange を前後 2 ティックに配置すると、Android での入力のパフォーマンスが他のプラットフォームでのパフォーマンスと一致できることがわかりました。つまり、再レンダリング時にカーソルがジャンプします。最終的には次のコードになります。
import React from 'React';
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
value: 'xxx',
};
}
handleChange(e) {
const value = e.target.value;
// 通过 setTimeout 异步
// 使 re-render 和 onChange 处于两个 tick 中
setTimeout(() => {
this.setState({
value,
});
});
}
render() {
return (
<input> { this.handleChange(e); }}
/>
);
}
}これにより、最終的に Android と iOS で表示される動作が一貫し、通常の入力条件下でのパフォーマンスがより期待どおりになりました。しかし、これで大丈夫でしょうか。前回の React で導き出された結論から、どのように変更しても入力の最後にジャンプすることがわかります。途中から変更するとどうなりますか?

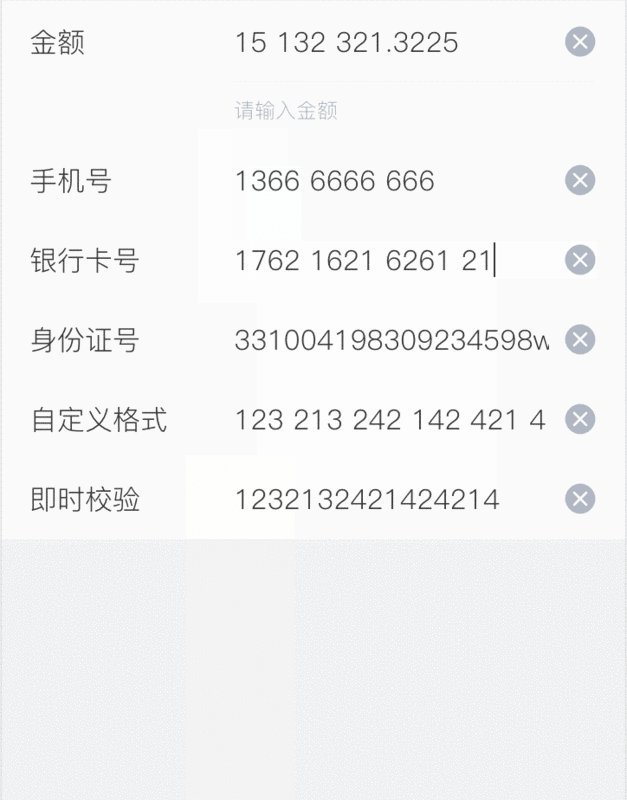
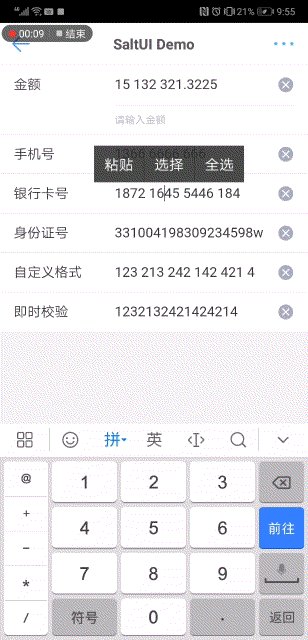
図 4: 中間編集中に問題が発生します
上の図からわかるように、React はカーソルを変更するため、いくら修正しても、最後に途中から修正してしまうと、ユーザーの期待に応えられなくなり、継続的な入力ができなくなります。今回は、両端の動作に一貫性があり、どちらも予期せぬものです。 。
しかし、通常でないことには、プラットフォームに応じて ifelse を記述する必要がなく、統一的に処理できるという利点もあります。上記の説明から、この動作をサポートする一般的で信頼できるアルゴリズムがないため、React はカーソル位置を保存しないことがわかります。これは、書式設定のためにスペースを追加したり、一部の文字をフィルタリングしたり、特定の条件をトリガーして他の文字に直接変更したりするなど、入力が変化する可能性があるためです。さまざまな予測できない変化があります。しかし、デジタル フォーマットという単一のシナリオになると、カーソル位置を保存するロジックがはるかにシンプルかつ明確になります。
在用户输入的过程中,只存在两种情况,在结尾中追加和在中间修改。在结尾追加的 case 中,例如 18758^ 时,由于一直是在向后追加的状态,我们只要一直保持光标在最后即可(即默认状态 1875 8^ ),在中间编辑的 case 下,光标并不处于结尾,如 187^5 8,此时如果在 7 后面追加了一个 8,那么理想的图标应该维持在 8 之后(即 1878^ 58),此时就应该保存光标的位置在上次 format 之前的状态。
逻辑清楚了,接下来就是如何实现的问题了。那么如何探测和修改光标位置呢?这就涉及了 input 中选区相关的属性,我们知道我们可以通过一些方式(如鼠标拖拽和长按屏幕等)在 input 中完成对一段话的选区,因此光标的位置其实是由选区的开始点(selectionStart)和结束点(selectionEnd)决定的。那么其实我们就可以通过读取,储存和设置这两个属性来达到我们想要实现的目的,实例代码如下。
class Demo extends React.Component {
...
componentDidUpdate(prevProps) {
const { value } = prevProps;
const { inputSelection } = this;
if (inputSelection) {
// 在 didUpdate 时根据情况恢复光标的位置
// 如果光标的位置小于值的长度,那么可以判定属于中间编辑的情况
// 此时恢复光标的位置
if (inputSelection.start { this.input = c; }}
value={this.state.value}
onChange={(e) => { this.handleChange(e); }}
/>
);
}
}至此,我们终于在追加和中间编辑的情况下都实现了我们想要的效果。这是一个比较小的技术点,但是由于里面涉及了一些 React 内部的处理逻辑及平台差异性问题,排查和解决起来并不是那么容易,希望可以给有类似问题的同学在处理时有所启发。

文中涉及的各端及浏览器信息
Android
Mozilla/5.0 (Linux; U; Android 8.1.0; zh-CN; CLT-AL00 Build/HUAWEICLT-AL00) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.108 UCBrowser/11.9.4.974 UWS/2.13.1.48 Mobile Safari/537.36
iOS
Mozilla/5.0 (iPhone; CPU iPhone OS 11_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15F79
PC Chrome
Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Mobile Safari/537.36
文中涉及的组件库
SaltUI: https://github.com/salt-ui/sa...
以上が数値書式設定におけるReact入力のカーソルの扱い方(詳細)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 Yaber T2 (Plus): フル HD 解像度、バッテリー、JBL サウンド、スマート機能を備えたコンパクト プロジェクター
Jun 27, 2024 am 10:31 AM
Yaber T2 (Plus): フル HD 解像度、バッテリー、JBL サウンド、スマート機能を備えたコンパクト プロジェクター
Jun 27, 2024 am 10:31 AM
Yaber 製品は Amazon で購入できますが、同社は新しいプロジェクター Yaber T2 を提供しています。このモデルには、Yaber T2 と Yaber T2 Plus の 2 つのバージョンがあります。 Yaber T2 Plusの価格は299ドルではなく349ドルで、テレビが付属します
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




