
CSS スタイルでは、CSS の初心者の多くは、CSS を使用して複数色の境界線を実現する方法を知りません。実際のところ、border-colors 属性を使用して複数色の境界線を実現するにはどうすればよいでしょうか? CSSで複数色の境界線を実装するにはどうすればよいですか? border-colors のプロパティをまとめてみましょう。
CSS3 では、ボーダーカラーを使用して複数色のボーダーを作成できますが、多くの人が常にボーダーカラーとボーダーカラーを混同します。ここで使用するのはボーダーカラーであり、ボーダーカラーではありません。
border-colors 構文:
-moz-border-left-colors: color value; border-colors 属性については、次の 3 つの点に注意する必要があります。 1. border-width が w ピクセルの場合、これはボーダーに複数の色を使用できることを意味しますが、前提として、各色は色によって制限された固有の幅を持っています。
2. 境界線の色はすべてのブラウザで使用できるわけではないため、コードの前に -moz- を追加します。
3. 4 つの面の色を同時に設定することはできませんが、4 つのセクションに分けて 4 つの面の色を設定することはできます。
例:
<!DOCTYPE html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 border-colors属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border-width:5px;
border-style:solid;
-moz-border-top-colors:red orange yellow green cyan blue purple;
-moz-border-right-colors: red orange yellow green cyan blue purple;
-moz-border-bottom-colors: red orange yellow green cyan blue purple;
-moz-border-left-colors: red orange yellow green cyan blue purple;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
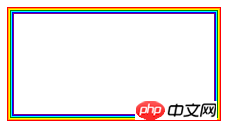
</html>具体的なコード効果:

#分析: 境界線の上に表示されます。 -width:5px; 5 色が使用されることを示すため、境界線の設定に 5 色を使用できます。 
CSS ビデオ チュートリアル
について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。以上がマルチカラーボーダーの実装方法、border-colors属性の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


