
この記事の内容は、ブラウザのプライベート プレフィックスとは何ですか?ブラウザのプライベート プレフィックスの概要は、必要な場合に参考にしていただければ幸いです。

ブラウザーのプライベート プレフィックスの概要
CSS3 の多くのプロパティはまだ W3C 標準の一部になっていないため、各カーネルのブラウザーは、次のプロパティを持つもののみを認識できます。独自のプライベートプレフィックスを持つ CSS3 プロパティ。 CSS3 コードを記述するときは、属性の前にブラウザのプライベート プレフィックスを追加する必要があります。そうすれば、このカーネルを備えたブラウザは対応する CSS3 属性を認識できるようになります。
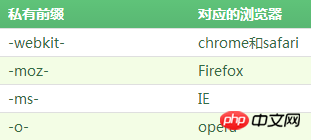
CSS3 ブラウザーのプライベート プレフィックス

#たとえば、CSS3 を使用して半径 10 ピクセルの角丸効果を実現したい場合は、次のように記述できます。次のように:
border-radius:10px;
ただし、すべてのブラウザが border-radius 属性を認識できるわけではありません。たとえば、Chrome ブラウザは -webkit-border-radius (接頭辞 -webkit-) のみを認識でき、Firefox ブラウザは認識できます。 -moz-border-radius (接頭辞 -moz-) のみを認識します。主流のブラウザで角丸効果を実現するには、次のように記述する必要があるためです。
border-radius:10px; -webkit-border-radius:10px; /*兼容chrome和Safari*/ -moz-border-radius:10px; /*兼容Firefox*/ -ms-border-radius:10px; /*兼容IE*/ -o-border-radius:10px; /*兼容opera*/
次の CSS3 チュートリアルの学習では、CSS3 属性を記述するときに上記のコードのような互換性処理を行う必要があります。ブラウザ カーネル プレフィックスがどれほど嫌いであっても、私たちは毎日それに直面しなければなりません。そうしないと、何かが正しく動作しません。
CSS3コースを学習する際は、Chrome、Firefox、Safari、operaなどの最新バージョンを使用して学習することをお勧めします。このコースはIE9以下のIEブラウザをサポートしていません。また、フロントエンド開発ではブラウザごとにページのプレビュー効果に問題がないか確認する必要がある場合が多いので、ChromeやFirefoxなどのブラウザをインストールすることをお勧めします。
上記は、ブラウザのプライベート プレフィックスとは何ですか?ブラウザのプライベート プレフィックスの概要について詳しく知りたい場合は、CSS3 ビデオ チュートリアル をご覧ください。PHP 中国語 Web サイトをご覧ください。
以上がブラウザのプライベート プレフィックスとは何ですか?ブラウザーのプライベート プレフィックスの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


