CSS3 の新しい属性セレクターとは何ですか?属性セレクターの概要
この記事でわかることは、CSS3 の新しい属性セレクターとは何なのかということです。属性セレクターの概要は、必要としている友人が参考にできることを願っています。
要素の属性が何であるかは誰もが知っています。たとえば、次のコードの type と value は、input 要素の属性です。属性セレクターは、その名前が示すように、属性を通じて要素を選択する方法です。
<input type="text" value="lvye"/>

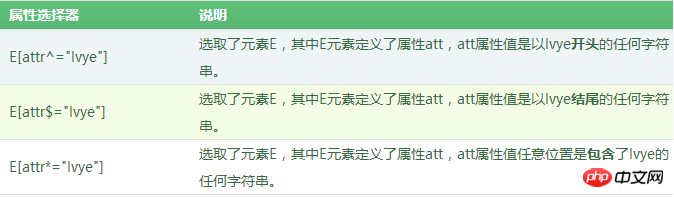
CSS3 に追加された 3 つの新しい属性セレクターにより、セレクターは正規表現に似たワイルドカードとして機能します。
Baidu Wenku から情報をダウンロードすると、ドキュメント リストのハイパーリンクの前にドキュメント タイプの小さなアイコンが表示されることがよくあります。これは、ユーザーエクスペリエンスにとって非常に優れた設計の詳細です。この効果の実装技術は、CSS3の属性セレクターを利用することで簡単に実現できます。

例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>分析:
(1) 実際、Baidu ライブラリ リストの効果を実装する原理は非常に重要です。属性を使用するだけで簡単です。セレクターは、a 要素の href 属性値の最後の数文字 (ファイル接尾辞) と一致します。ファイルの種類が異なるため、ファイル拡張子も異なります。サフィックス名に応じて、さまざまなファイル タイプのハイパーリンクにさまざまなアイコンを追加できます。もちろん、Baidu ライブラリ リストの実際のコードは上記のコードとは異なりますが、考え方は同じです。興味のある学生は、Baidu Library のソース コードをチェックしてください。
(2) content 属性は要素にコンテンツを挿入するために使用されます。これについては、CSS3 チュートリアルのユーザー インターフェイスの「要素にコンテンツ コンテンツ属性を追加する」セクションで詳しく説明します。
上記は、CSS3 の新しい属性セレクターとは何ですか?属性セレクターの概要について詳しく知りたい場合は、PHP 中国語 Web サイトを参照してください。
以上がCSS3 の新しい属性セレクターとは何ですか?属性セレクターの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 jQuery をエレガントに使用して、name 属性が未定義でない要素を検索する
Feb 27, 2024 pm 01:42 PM
jQuery をエレガントに使用して、name 属性が未定義でない要素を検索する
Feb 27, 2024 pm 01:42 PM
タイトル: jQuery を使って name 属性が未定義でない要素をエレガントに検索する Web ページを開発する際、jQuery を使って DOM 要素を操作する必要があり、特定の条件に基づいて要素を検索する必要があることがよくあります。 name 属性が未定義ではない要素を検索するなど、特定の属性を持つ要素を検索する必要がある場合があります。この記事では、この機能を実現するために jQuery をエレガントに使用する方法を紹介し、具体的なコード例を添付します。まずはjQの使い方を見てみましょう。
 jQueryを使用してテーブルの行属性値を迅速に更新するための実践的なヒント
Feb 25, 2024 pm 02:51 PM
jQueryを使用してテーブルの行属性値を迅速に更新するための実践的なヒント
Feb 25, 2024 pm 02:51 PM
タイトル: 実践的なヒント: jQuery を使用してテーブル行の属性値をすばやく変更する Web 開発では、JavaScript を使用してテーブル行の属性値を動的に変更する必要がある状況によく遭遇します。 jQuery を使用すると、簡潔で効率的なコードを記述しながら、この関数をすばやく実装できます。実際のプロジェクトでテーブル行の属性値を操作および変更しやすくするための、いくつかの実用的なヒントを以下に共有します。 1. テーブル行の属性値を取得し、jQuery を使用してテーブル行の属性を変更します。
 CSSでよく使われるセレクターは何ですか?
Apr 25, 2024 pm 01:24 PM
CSSでよく使われるセレクターは何ですか?
Apr 25, 2024 pm 01:24 PM
CSS で一般的に使用されるセレクターには、クラス セレクター、ID セレクター、要素セレクター、子孫セレクター、子セレクター、ワイルドカード セレクター、グループ セレクター、属性セレクターがあり、特定の要素または要素のグループを指定するために使用されます。これにより、スタイル設定とページ レイアウトが可能になります。
 さまざまな種類の CSS3 セレクター
Feb 18, 2024 pm 11:02 PM
さまざまな種類の CSS3 セレクター
Feb 18, 2024 pm 11:02 PM
CSS3 セレクターにはさまざまなタイプがあり、さまざまな要素のプロパティ、構造的な関係、または状態に基づいて要素を選択できます。以下では、一般的に使用される CSS3 セレクターの種類をいくつか紹介し、具体的なコード例を示します。基本セレクター: 要素セレクター: 要素名をセレクターとして使用します。例として p 要素を示します: p{color:red;} クラス セレクター: . で始まるクラス名をセレクターとして使用します。ここでのクラスは例です。要素を例として挙げます: .example{fo
 jQueryのname属性がnullではない要素を探す方法を詳しく解説
Feb 28, 2024 am 08:12 AM
jQueryのname属性がnullではない要素を探す方法を詳しく解説
Feb 28, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている非常に人気のある JavaScript ライブラリです。 Web 開発では、指定された要素を検索する必要がよくあります。また、name 属性が null ではない要素を検索するなど、特定の属性を持つ要素を検索する必要がある場合もあります。この記事では、jQuery を使用して name 属性が null ではない要素を検索する方法を詳しく紹介し、誰もがこの機能を包括的に理解できるようにします。まず、次のようなものがあると仮定して、簡単な HTML の例を見てみましょう。
 CSS スタイルが正しく表示されない場合の解決策
Feb 24, 2024 pm 01:18 PM
CSS スタイルが正しく表示されない場合の解決策
Feb 24, 2024 pm 01:18 PM
CSS が表示できない場合はどうすればよいですか? 具体的なコード例が必要です。CSS (Cascading Style Sheet) は、Web ページ要素のスタイルを記述するために使用されるマークアップ言語です。さまざまなスタイル ルールを設定することで、レイアウト、色、 Web ページのフォントやその他の外観効果。ただし、CSS が表示されず、Web ページが設定されたスタイルを適切にレンダリングできないという問題が発生することがあります。この記事では、CSS の表示に関する一般的な問題をいくつか紹介し、それらを解決するための具体的なコード例を示します。ヘッダーに CSS ファイル エラーが導入されました (
 CSS セレクターにはどのような属性セレクターがありますか?
Oct 07, 2023 pm 02:50 PM
CSS セレクターにはどのような属性セレクターがありますか?
Oct 07, 2023 pm 02:50 PM
CSS セレクターの属性セレクターには、等しいセレクター、含むセレクター、開始セレクター、終了セレクター、部分文字列セレクター、複数値セレクター、および負のセレクターが含まれます。詳細な紹介: 1. 角括弧と等号を使用する等号セレクターは、指定された属性値を持つ要素を選択することを意味します; 2. 角括弧とアスタリスクを使用する包含セレクターは、指定された文字列の属性値を含む要素を選択することを意味します; 3.セレクターを開始し、角括弧とアスタリスクを使用して、指定した文字列で始まる属性値を持つ要素を選択します; 4. セレクターを終了し、角括弧やドル記号などを使用します。
 CSS セレクター プロパティ ガイド: ID、クラス、属性セレクター
Oct 25, 2023 am 08:53 AM
CSS セレクター プロパティ ガイド: ID、クラス、属性セレクター
Oct 25, 2023 am 08:53 AM
CSS セレクター プロパティ ガイド: ID、クラス、および属性セレクター CSS (Cascading Style Sheets) は、Web ページ上の要素がどのようにレンダリングおよびレイアウトされるかを記述するために使用される言語です。 CSS では、セレクターを使用して特定の HTML 要素を選択し、スタイル ルールを適用します。この記事では、3 つの一般的なセレクター属性 (ID、クラス、属性セレクター) に焦点を当て、具体的なコード例を示します。 id セレクター id セレクターは、特定の id 属性を持つ要素を選択するために使用されます。




