
CSS でフォントの太字スタイルを設定する方法: 最初に HTML サンプル ファイルを作成し、最後に「font-weight:bold;」または「font-weight:bolder;」を渡します。 " プロパティを使用してフォントの太字スタイルを設定するだけです。

cssの実装方法を詳しく解説します!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 字体加粗</title>
<style>
.a1{
font-weight:bold;
}
.a2{
font-weight:bolder;
}
</style>
</head>
<body>
<div>
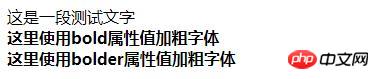
<p>这是一段测试文字<br />
<span class="a1">这里使用bold属性值加粗字体</span><br />
<span class="a2">这里使用bolder属性值加粗字体</span>
</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 字体加粗</title>
<style>
.a1{
font-weight:bold;
}
.a2{
font-weight:800;
}
</style>
</head>
<body>
<div>
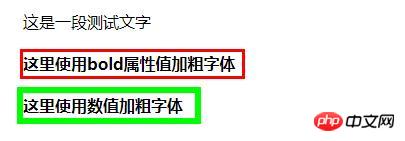
<p>这是一段测试文字<br /><br />
<span class="a1">这里使用bold属性值加粗字体</span><br /><br />
<span class="a2">这里使用数值加粗字体</span>
</p>
</div>
</body>
</html>
CSS 基本ビデオ チュートリアル 、 HTML ビデオ チュートリアル 、bootstrap ビデオ チュートリアル をご覧ください。
以上がCSSでフォントの太字スタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



