
本篇文章给大家带来的内容是关于如何使用纯CSS实现打开内容弹窗的交互动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
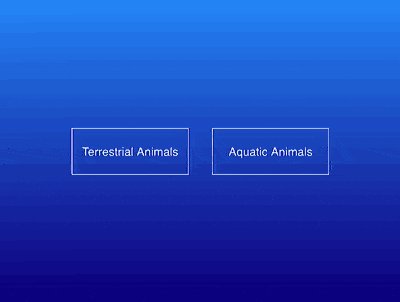
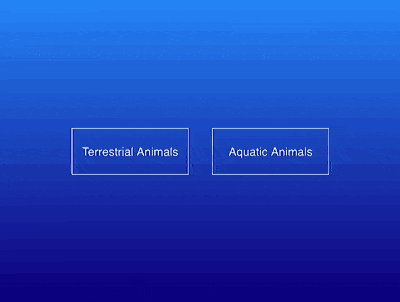
定义 dom,一个名为 .main 的容器中包含 1 个链接:
<div> <a>open popup</a> </div>
设置页面的基本属性:无边距、全高、忽略溢出:
body {
margin: 0;
height: 100vh;
overflow: hidden;
}设置主界面的背景和其中按钮的布局方式:
.main {
height: inherit;
background: linear-gradient(dodgerblue, darkblue);
display: flex;
align-items: center;
justify-content: center;
}设置按钮样式:
.open-popup {
box-sizing: border-box;
color: white;
font-size: 16px;
font-family: sans-serif;
width: 10em;
height: 4em;
border: 1px solid;
text-align: center;
line-height: 4em;
text-decoration: none;
text-transform: capitalize;
}设置按钮悬停效果:
.open-popup:hover {
border-width: 2px;
}至此,主界面完成,接下来制作弹窗。
在 dom 中增加的 .popup 小节表示弹窗内容,其中的 <a></a> 是返回按钮,<p></p> 是具体内容,这里我们把内容简化为一些陆生动物的 unicode 字符,为了能够触发这个弹窗,设置 .popup 的 id 为 terrestrial,并在 .main 的 <a></a> 链接中指向它:
<div> <a>terrestrial animals</a> </div> <section> <a>< back</a> <p></p></section>
以上が純粋な CSS を使用して、コンテンツ ポップアップ ウィンドウを開くインタラクティブなアニメーションを実装する方法 (ソース コードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。