
この記事の内容は、WeChat ミニ プログラムの多層ネスト レンダリング リストとデータ取得のコードに関するもので、必要な方は参考にしていただければ幸いです。
原因: Android ビューページャーと同様の効果を実現することが目的であり、WeChat アプレットのスワイパー コンポーネントを使用することを考えましたが、各スワイパー項目で wx:for が 1 つだけ使用されているとします。データのレンダリングが非常に遅いため、効率を向上させるために多層のネストされたデータのレンダリングを考えました。
コードに直接移動します
wxml:
<view>
<view>----{{item.name}}----</view>
<view>
<view>----{{two.name}}----</view>
</view>
<view>
----{{three.name}}----
</view>
-------------------------------------------
</view>js
one: [{
id: 1,
name:'第一层',
two: [{
'id': 11,
'name': '第二层第一个数据'
}, {
'id': 12,
'name': '第二层第二个数据'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 2,
name: '第二次渲染第一层',
two: [{
'id': 13,
'name': '第二层第一个数据2'
}, {
'id': 14,
'name': '第二层第二个数据2'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 3,
name: '第三次渲染第一层',
two: [{
'id': 15,
'name': '第二层第一个数据3'
}, {
'id': 16,
'name': '第二层第二个数据3'
}],
three: [{
'name': '第三层数据'
}]
}
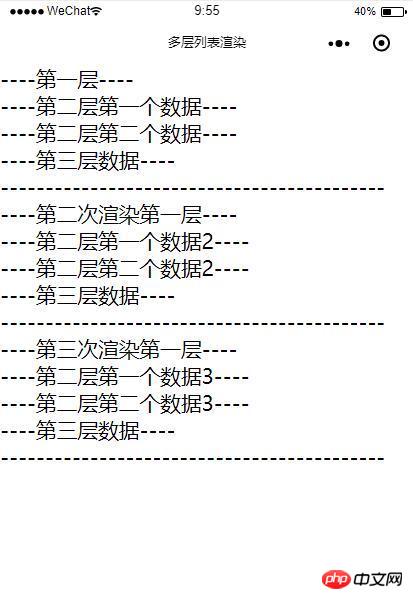
]Implementation renderings:

配列のいずれかのフィールドの値を取得したい場合は、次の記述を使用できます:
var twodata = this.data.one[0].two var text = twodata[1].name console.log(text)

以上がWeChat アプレットの多層ネストされたレンダリング リストとデータ取得コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。