
この記事では、Vue フレームワークを学習するための Vue 面接の質問の概要を紹介します。困っている友人は参考にしていただければ幸いです。
【関連する推奨事項: vue 面接の質問(2021)】
会社のニーズにより、プロジェクトを分割する必要があり、フロントエンドでは vue フレームワークが使用されます。最近の Vue インタビューでまとめられた質問
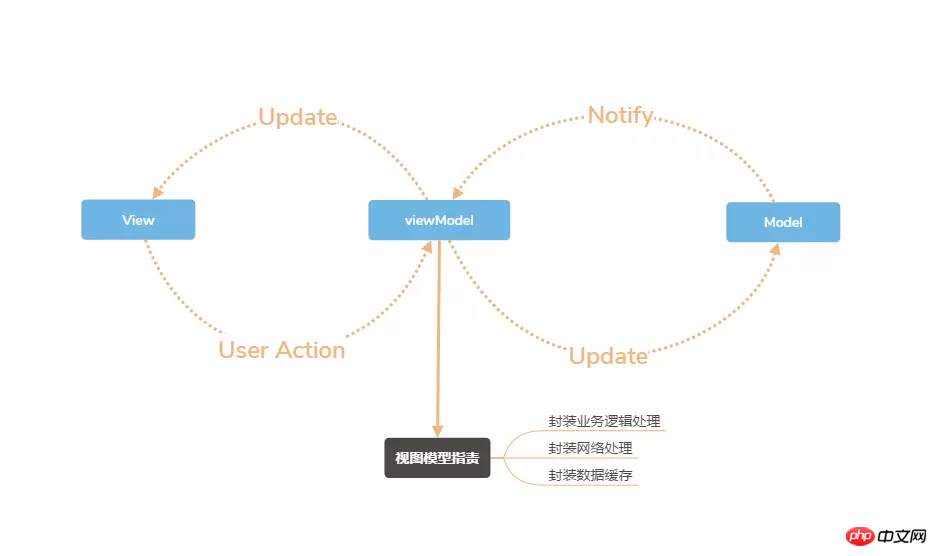
#1: mvvm フレームワークとは何ですか?他のフレームワークとの違いは何ですか?
mvvm フルネーム モデル ビュー viewModel、モデル データ モデル、ビュー ビュー レイヤ、viewModel は 2 つの間のリンクです
違いは、vue がデータ駆動型であることと、ビューこれにより、ノード操作の代わりに DOM 操作が削減され、パフォーマンスが向上します。
v-model可以实现双向绑定,v-class、v-for、v-if、v-show、v-on..
绑定事件:<input @click=doLog() />
ルーター ディレクトリの Index.js ファイルで、path 属性に /:id を追加します。ルーター オブジェクトの params.id を使用する
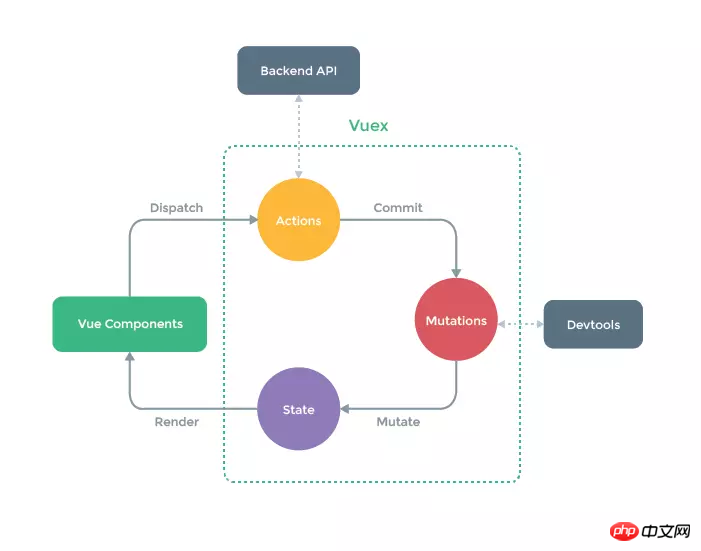
4: vuex とは何ですか?vue フレームワークにおける状態管理は、構造体の共有状態を取り出し、グローバル シングルトン モードで管理することで、いつでも状態を取得したり、アクションをトリガーしたりできるようにします

vue はルーティング プラグインの作成に使用されます。 router-link、router-view
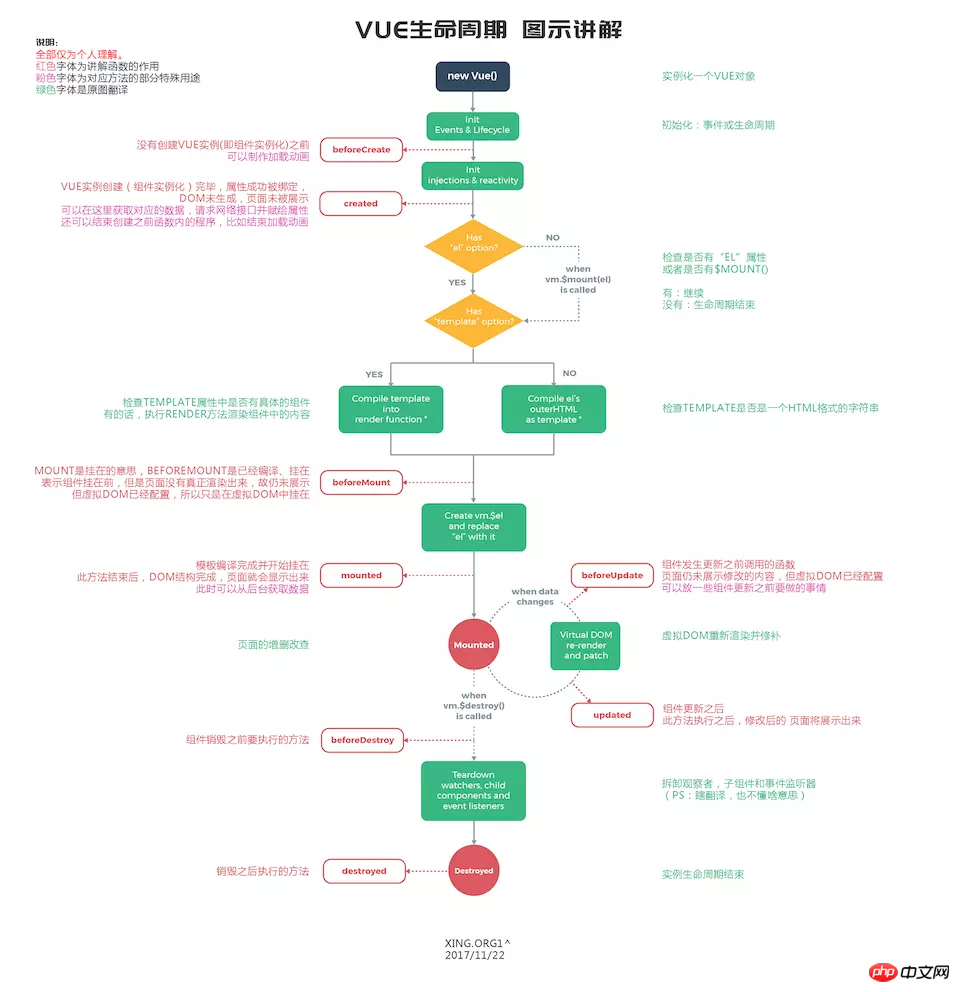
6: vue のライフサイクルを理解していますか?マスターの説明はこちら http://www.cnblogs.com/padding1015/p/9159381.html
 ##7: コンポーネント通信について簡単に説明してください。
##7: コンポーネント通信について簡単に説明してください。
#親は props を通じて子にデータを渡します
子コンポーネントから親コンポーネントに渡されるデータには 2 種類あります。
1. 子コンポーネントは、親コンポーネントによって渡された props を変更します (データは props の Object type パラメーターを通じて送信され、データの内容は を通じて変更できることがわかります)このメソッドは実行可能ですが、prop の公式定義が一方向バインディングであるためお勧めできません)
2. $on と $emit に子を渡して使用します。中央イベント バスとしての空の Vue インスタンス
空の Vue インスタンスを中央イベント バスとして使用したサブパス
関連学習の推奨事項: js ビデオ チュートリアル
以上がVue フレームワークを学習するための Vue 面接の質問のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。