CSSのafter疑似クラスでfloatをクリアする主流の方法を詳しく解説!
この記事では、疑似クラスの後に css を使用して のフローティングを解除する方法を中心に紹介します。
まず最初に、誰もが理解する必要がありますCSSフローティングとは何ですか?
要素をドキュメント フローから切り離し、指定された方向に移動し、親の境界または隣接する浮動要素に遭遇したときに停止します。
これは次のように理解することもできます。フローティング ボックスは、その外縁が収容ボックスまたは別のフローティング ボックスの境界線に触れるまで、左または右に移動できます。フローティング ボックスはドキュメントの通常のフローにないため、ドキュメントの通常のフロー内のブロック ボックスは、フローティング ボックスが存在しないかのように動作します。
それでは、なぜ フロートをクリアするのでしょう ?
これは、フローティング要素が全体のレイアウトに影響を与え、バグを引き起こす場合があるためです。
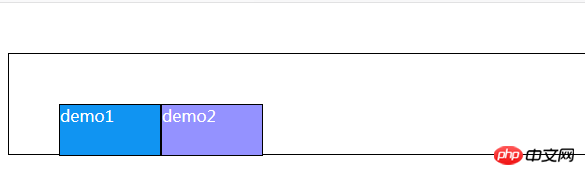
次のコード:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css浮动示例</title>
<head>
<style>
.demo{
background: #ffffff;
border: 1px solid black;
margin: 50px auto;
padding: 50px;
}
.demo1{
float: left;
width: 100px;
height: 50px;
color: white;
background: #1094f2;
border: 1px solid black;
}
.demo2{
float: left;
width: 100px;
height: 50px;
color: white;
background: #9492ff;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</div>
</body>
</html>効果は次のとおりです:

図で、次の設定を行っていることがわかります。 demo1.2 の float 属性 float :left の後、親 div は開かれません。また、デモでは幅と高さの寸法を設定しませんでした。
ここでは、CSS の floating 属性 が何であるかを最初に理解する必要があります。
float 属性要素がどの方向にフロートするかを定義します。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フロート要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
それでは、レイアウトに影響を与えるフロートに遭遇した場合、どうやってそれらをクリアすればよいのでしょうか?
以下では、疑似クラスの後にcssを使用する、最も主流のクリーニング方法を紹介します。
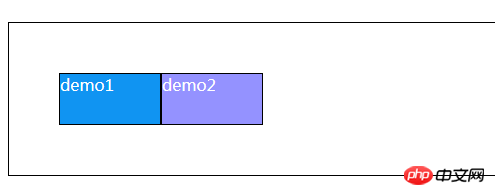
次のコードを追加するだけです:
.demo:after{
clear: both;
content: '';
display: block;
}最終的な効果は次のとおりです:

実際、主な原則は次のとおりです。 is:
:after と :before を使用して 2 つの要素ブロックを要素に挿入し、float をクリアする効果を実現します。
この記事は、after 疑似クラスを使用してフロートをクリアする具体的な方法について説明したもので、困っている友人の役に立てば幸いです。 】
フロントエンド関連の知識について詳しく知りたい場合は、PHP 中国語 Web サイトの CSS ビデオ チュートリアル 、Bootstrap チュートリアル 、およびその他の関連チュートリアルを参照してください。みなさんもぜひ参考にして学んでください!
以上がCSSのafter疑似クラスでfloatをクリアする主流の方法を詳しく解説!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





