
htmlフォントの太字効果を設定する方法: まず HTML サンプル ファイルを作成し、最後に タグを使用してフォントの太字効果を設定します。

cssでフォントの太字スタイルを設定する方法】では、cssでフォントの太字効果を実現する具体的な方法をご紹介しました。困っている友達が行って参考にすることができます。
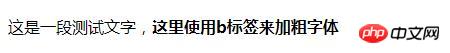
以下では、簡単なコード例を使用して、HTML の タグを使用して太字フォントの効果を実現する方法を紹介します。html フォント太字のコード例 を以下に示します。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,<b>这里使用b标签来加粗字体</b> </p> </div> </body> </html>

タグはすべてのブラウザでサポートされていることがわかります。そのため、 タグの互換性について考える必要はありません。
 注: HTML の タグは太字テキストに設定できますが、HTML5 仕様によれば、他に適切なタグがない場合は、 タグを最後のオプションとして使用する必要があります。 HTML5 では、 タグで重要なテキストを表現し、フォントを太字にして強調する効果を表現することもできます。テキスト。 [関連記事:
注: HTML の タグは太字テキストに設定できますが、HTML5 仕様によれば、他に適切なタグがない場合は、 タグを最後のオプションとして使用する必要があります。 HTML5 では、 タグで重要なテキストを表現し、フォントを太字にして強調する効果を表現することもできます。テキスト。 [関連記事:
HTML ビデオ チュートリアル
以上がHTMLでフォントの太字効果を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



