
この記事では、PHP がポストで送信されたデータをスペースでフィルタリングする方法を主に紹介します。
ログイン インターフェイスを開発するときは、フロントエンドでの js 検証に加えて、バックエンドにデータを送信した後にいくつかの検証があることを誰もが知っておく必要があります。
ログイン インターフェイスでのフォーム送信のフロントエンド検証方法については、これら 2 つの記事 [jQuery フォーム検証送信: フロントエンド検証 1][jQuery フォーム] で説明しています。検証の提出: フロントエンド検証二] を必要とする友人は、それを参照することもできます。
以下では、簡単なコード例を通じて、php バックグラウンド フィルタリング データ スペースの検証方法を紹介します。
1. Login.html コードの例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<style type="text/css">
body {
background: url(images/bg.png);
}
.login {
width: 370px;
margin: 100px auto 0px;
text-align: center;
}
#username{
width: 360px;
height: 50px;
border: none;
background: #fff;
border-radius: 10px;
margin: 5px auto;
padding-left: 10px;
color: #745A74;
font-size: 15px;
}
#password{
width: 360px;
height: 50px;
border: none;
background: #fff;
border-radius: 10px;
margin: 5px auto;
padding-left: 10px;
color: #745A74;
font-size: 15px;
}
.botton {
width: 130px;
height: 40px;
background: #745A74;
border-radius: 10px;
text-align: center;
color: #fff;
margin-top: 30px;
line-height: 40px;
}
</style>
</head>
<body>
<div class="login">
<form action="check1.php" method="post">
<img src="/static/imghw/default1.png" data-src="images/header.png" class="lazy" alt="PHP で投稿後のデータ内のスペースをフィルタリングする方法" ><br>
<input type="text" id="username" name="username" placeholder="请输入用户名!" value=""><br>
<input type="password" id="password" name="password" placeholder="请输入密码!" value=""><br>
<input type="submit" class="botton" onclick="add()" value="login">
</form>
</div>
</body>
</html>ここのフォームは主に、post メソッドを通じてデータを check1.php に送信します。
2. Check1.php コード例:
<?php
$arr = ['admin'];
if (in_array(trim($_POST['username']),$arr)){
echo "登录成功!";
}else{
echo "用户名不存在!";
}
var_dump($_POST['username']);
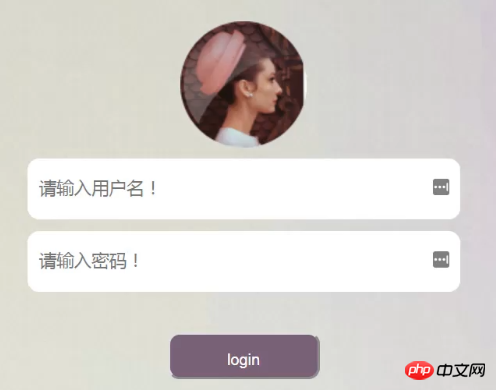
var_dump(trim($_POST['username'])); フロント デスクのログイン インターフェイスの効果は次のとおりです:

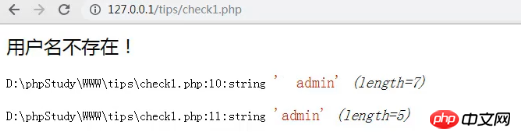
上記の check1.php コードの Trim 関数を削除するとします。
注: trim() 関数は、文字列の両側にある空白文字またはその他の事前定義された文字を削除することを意味します。
次に、スペースを含むユーザー名を入力すると、結果は次のようになります。

図に示すように、ユーザー名は次のようになります。これは、バックグラウンドでデータ フィルタリング操作が実行されていないためです。
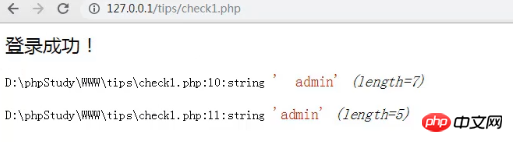
上記の check1.php の完全なコードに従って送信されたデータを処理すると、ユーザー名にスペースが含まれていてもログインに成功したことが表示されます。
結果は次のとおりです。

図に示すように、ユーザー名の前後のスペースが正常にフィルタリングされました。
実際、さまざまなバックエンドにログインする日常的なプロセスにおいて、ユーザー名やパスワードを入力するときにスペースを追加することに慣れている友人もいるはずです。その後、独自のプロジェクトのニーズに応じてスペースをフィルタリングする必要があるかどうかを決定できます。
この記事は投稿で投稿された PHP データのスペースをフィルタリングする方法をわかりやすく紹介するもので、困っている友人の役に立てば幸いです。
PHP についてさらに詳しく知りたい場合は、PHP 中国語 Web サイト PHP ビデオ チュートリアル を参照してください。誰でも参照して学ぶことができます。
以上がPHP で投稿後のデータ内のスペースをフィルタリングする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




