
この記事の内容は、WeChat アプレットでの WeChat SlideView コンポーネントの使用方法 (例付き) です。必要な方は参考にしていただければ幸いです。
WeChat アプレットは WeChat SlideView コンポーネントを模倣します。
使用
1. ミニ プログラム ベース ライブラリ バージョン 2.2.1 以降と開発者ツール 1.02.1808300 から slide-view
をインストールします。または 上記から、ミニ プログラムは npm を使用したサードパーティ パッケージのインストールをサポートします。
npm install --save miniprogram-slide-view
2. スライドビューを使用する必要があるページの page.json にスライドビュー カスタム コンポーネント構成を追加します。
{
"usingComponents": {
"slide-view": "miniprogram-slide-view"
}
}3. WXML ファイルでスライドビューを参照します。
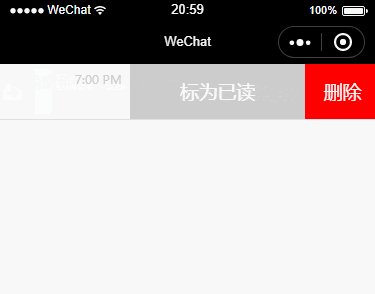
各スライドビューには 2 つの<slide-view> <view>这里是插入到组内容</view> <view> <view>标为已读</view> <view>删除</view> </view> </slide-view>
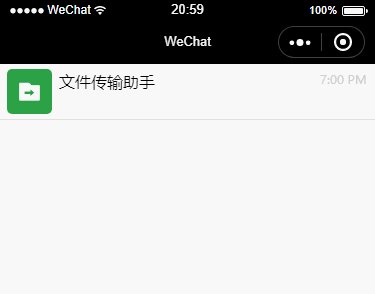
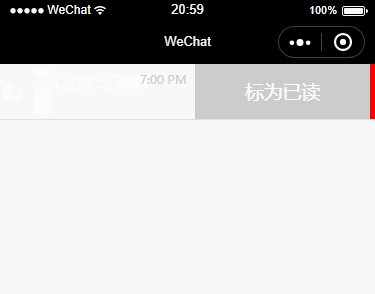
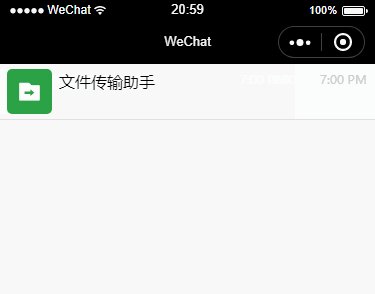
ランニングエフェクト

以上がWeChat アプレットで WeChat SlideView コンポーネントを使用する方法 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。