表示ブロックとはどういう意味ですか?使い方?
display 属性に block 属性値があることは誰もが知っていますが、この display:block は何を意味するのでしょうか?どのように使用できますか?この記事ではdisplay:blockの意味と使い方を紹介しますので、困っている友達は参考にしてください。
まず、display:block の意味を見てみましょう。
実際、css 表示属性は何を意味するのでしょうか? cssのdisplay属性の詳しい説明 この記事では、display:block属性の意味について説明しました。簡単に言うと、display:blockを設定すると、要素をブロックレベルの要素として表示します。
display:block の意味を読んでもまだ理解できない場合は、読み進めて display:block の使い方を見てみましょう。 display:block を使用することで、display:block の意味をさらに理解できます。
#推奨マニュアル: CSSオンラインマニュアル
display:block:
#の使い方#すべてのブロックレベル要素については、display:block を使用して定義する必要はありません。ブロックレベル要素のデフォルトの属性は block であるため、 や のように、display:block がより一般的に使用されます。など。ブロック レベルの要素ではない要素のうち、具体的な例を見てみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
width: 200px;
height: 30px;
}
</style>
</head>
<body>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
</body>
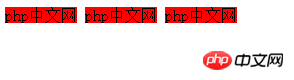
</html>上記のコードは display:block で定義されていないため、その効果は次のとおりです。
 上記のレンダリングから、スパンの幅と高さを設定するのは無意味であることがはっきりとわかります。コンテンツはすべて同じ行にあります。どのように表示されるかを見てみましょう。 display:block 定義を使用する場合と同様に、コードは次のようになります:
上記のレンダリングから、スパンの幅と高さを設定するのは無意味であることがはっきりとわかります。コンテンツはすべて同じ行にあります。どのように表示されるかを見てみましょう。 display:block 定義を使用する場合と同様に、コードは次のようになります:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
width: 200px;
height: 30px;
display: block;
}
</style>
</head>
<body>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
</body>
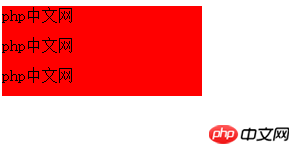
</html>display:block を使用する効果は次のとおりです:
 上記の効果は次のとおりです。これらは幅と高さの設定に有効であり、One line 専用であることが明確にわかります。
上記の効果は次のとおりです。これらは幅と高さの設定に有効であり、One line 専用であることが明確にわかります。
1.cssでの表示の使い方css 学習マニュアル
2. imgタグのdisplay:block属性を設定する際に幅を100%に設定できない問題の解決方法
関連動画のおすすめ:
1. CSS ビデオ チュートリアル - 翡翠少女般若心経編
上記で紹介した内容を読んで、display:block についてさらに深く理解できましたか。display:block 属性について詳しく知りたい場合は、 php Chinese Net の
以上が表示ブロックとはどういう意味ですか?使い方?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





