
この記事の内容は、JS クローン作成、つまりディープ クローン作成とシャロー クローン作成 (コード例) についての理解を紹介することです。困っている友人は参考にしていただければ幸いです。
<script>
//判断是不是原始值//判断是数组还是对象//建立相应的数组或对象
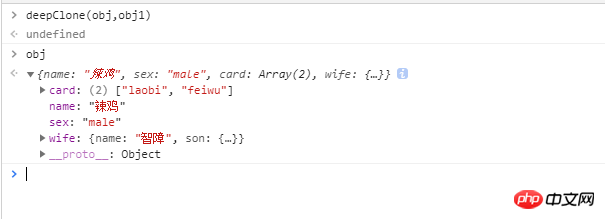
var obj = {
name: '辣鸡',
sex: 'male',
card: ['laobi', 'feiwu'],
wife: {
name: '智障',
son: {
name: '彩笔'
}
}
}
var obj1 = {}
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object') {
if(toStr.call(Origin[prop]) == arrStr) {
Target[prop] = [];
} else {
Target[prop] = {};
}
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
}
</script>

注:ディープ クローンかどうかを確認する方法プロトタイプ では、まず for in メソッドと hasProperty メソッドを考え、次に typeof(Origin[prop]) =='object',
配列とオブジェクトを判断するメソッドを使用します。 、次に、constructor 、 toString call 、instanceof
の 3 つのタイプがあります。ここで使用されているのは toString.call(Origin[prop]=='arrStr') で、実際には [object Array] かどうかを判断するために使用されます。 ] 最後に、再帰ではコールバック deepClone() メソッドが使用されます。対応する配列とオブジェクトが作成されます。
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object' && Origin[prop] !== 'null') {
target[prop] = toStr.call(Origin[prop]) == arrStr ? [] : {};
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
return Target;
}
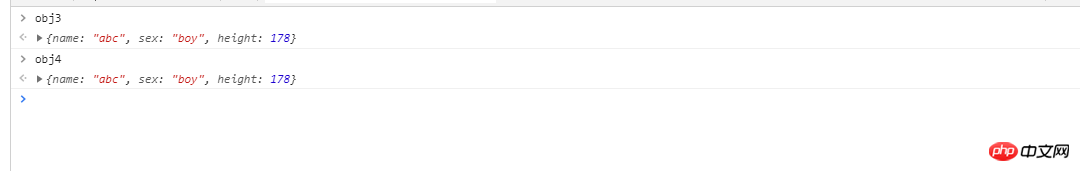
ただし、配列属性がある場合は、 obj3、obj4の配列属性を変更するメソッドを呼び出すと、参照属性のためobj3も変更されます。 :

以上がJS クローン作成の理解: ディープ クローン作成とシャロー クローン作成 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。