HTMLでフォントテキストの傾き効果を設定するにはどうすればよいですか? (詳しいコード説明)
htmlフォント テキストの傾き効果を設定するにはどうすればよいですか?この記事の内容は、HTML の傾きタグである タグと タグを使用してフォントを傾かせる具体的な方法を誰でも理解できるように、HTML でテキストの傾き効果を設定する方法を紹介することです。困っている友人は参考にしていただければ幸いです。
簡単なコード例を使用して、HTML の傾斜タグ、 タグと タグを使用してフォントの傾斜効果を実現する方法を紹介します。
#フォント チルトを実装するhtml コード例の #Tilt タグ:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>www.php.cn</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>

html の Tilt タグ フォントの傾きを実装するコード例: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体倾斜</title>
</head>
<body>
<div>
<p>这是一段测试文字,php中文网<br /><br />
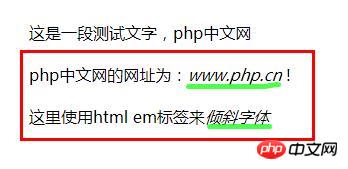
php中文网的网址为:<em>www.php.cn</em> !<br /><br />
这里使用html em标签来<em>倾斜字体</em>
</p>
</div>
</body>
</html>

CSS 基本ビデオ チュートリアル 、 HTML ビデオ チュートリアル 、bootstrap ビデオ チュートリアル をご覧ください。
以上がHTMLでフォントテキストの傾き効果を設定するにはどうすればよいですか? (詳しいコード説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





