
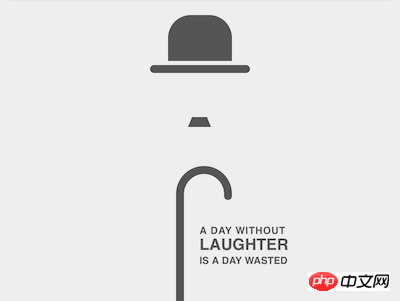
この記事の内容は、純粋な CSS を使用してチャップリンを記念するカードを実装する方法 (ソース コード付き) です。必要な方は参考にしていただければ幸いです。 。

<figure> <span></span> <span></span> <span></span> </figure>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}.chaplin {
width: 40em;
height: 30em;
font-size: 10px;
background-color: #eee;
box-shadow: 0 0 3em rgba(0, 0, 0, 0.2);
display: flex;
flex-direction: column;
align-items: center;
}currentColor を使用してこの色を参照します。
.chaplin {
color: #555;
}.chaplin {
position: relative;
}
.hat {
position: absolute;
width: 6.4em;
height: 4.6em;
background-color: currentColor;
border-radius: 2.3em 2.3em 0 0;
top: 1.4em;
}.hat::before {
content: '';
position: absolute;
width: 10em;
height: 0.8em;
background-color: currentColor;
border-radius: 0.4em;
top: calc(100% + 0.4em);
left: calc((100% - 10em) / 2);
}.beard {
position: absolute;
width: 1.5em;
height: 0;
top: 11.6em;
border: solid transparent;
border-width: 0 0.4em 1em 0.4em;
border-bottom-color: currentColor;
}.stick {
position: absolute;
width: 0.8em;
height: 10.5em;
background-color: currentColor;
bottom: 0;
}::before 疑似要素を使用します:
.stick::before {
content: '';
position: absolute;
box-sizing: border-box;
width: 5.6em;
height: 3em;
border: 0.8em solid;
border-radius: 5.6em 5.6em 0 0;
border-bottom: none;
top: -3em;
}::after pseudo-ハンドルの端点を変更して丸みを帯びた自然なものにする要素:
.stick::after {
content: '';
position: absolute;
width: 0.8em;
height: 0.8em;
background-color: currentColor;
border-radius: 50%;
left: calc(5.6em - 0.8em);
top: -0.4em;
}.stick {
left: calc((100% - (5.6em - 0.8em)) / 2);
}dom に
.quote 要素を追加し、文を 3 つの段落に分割します:
<figure> <span></span> <span></span> <span></span> <p> <span>a day without</span> <span>laughter</span> <span>is a day wasted</span> </p> </figure>
.quote {
position: absolute;
left: 50%;
bottom: 2.5em;
font-family: sans-serif;
text-transform: uppercase;
font-weight: bold;
display: flex;
flex-direction: column;
}.quote span:nth-child(1) {
letter-spacing: 0.05em;
}
.quote span:nth-child(2) {
font-size: 1.6em;
}以上が純粋な CSS を使用してチャップリンを記念するカードを実装する方法 (ソースコード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





