
この記事は、大手 BAT インターネット企業の HTML CSS 面接の質問をまとめたものです。困っている方は参考にしていただければ幸いです。
面接の質問の多くは、BAT への面接の私自身の経験から来ました。より多くのフロントエンド担当者が一緒に進歩できることを願って、この内容をまとめて共有しました。求職者だけでなく、フロントエンドの基礎を固め、復習するのにも非常に役立ちます。
さらに多くの質問が、過去のものと同様に、私によって収集されました。間違いやより良い解決策があった場合は、修正してください。自分。
最初のいくつかの質問は非常に基本的なもので、質問が進むにつれてさらに深くなっていきます。
HTML 記事:
1. 作成したページはどのブラウザでテストされましたか?これらのブラウザのカーネルは何ですか?
# IE: trident カーネル
Firefox: gecko カーネル
Safari: webkit カーネル
Opera: 以前はpresto カーネルに代わって、Opera は Google Chrome の Blink カーネルに切り替わりました
2. すべての HTML ファイルの先頭には、Doctype という非常に重要なものがあります。これが何のためにあるのか知っていますか? ##回答: 宣言は、ドキュメントの最前面、 タグの前にあります。このタグは、ドキュメントが使用する HTML 仕様または XHTML 仕様をブラウザに伝えます。 (キーポイント: どの仕様に従ってページを解析するかをブラウザーに指示します)
3. Quirks モードとは何ですか?標準モードとの違いは何ですか
##回答:
IE6 から、標準モードが導入されました。ブラウジング ブラウザは、指定されたブラウザで可能な範囲で、標準に準拠したドキュメントを適切に処理しようとします。
CSS は IE6 より前では十分に成熟していなかったので、IE5 より前のブラウザや他のブラウザでは CSS のサポートが不十分でしたが、現時点での問題は次のとおりです。古いレイアウト方法に基づいて記述されたページが多数あるため、IE6 が CSS をサポートしている場合、これらのページは異常に表示されます。既存のページが破壊されないようにして、新しいレンダリング メカニズムを提供するにはどうすればよいでしょうか。
プログラムを作成するときに、特に新しい関数が古い関数と互換性がない場合に、元のインターフェイスを変更せずに、より強力な関数を提供するにはどうすればよいかという問題によく遭遇します。この種の問題が発生した場合の一般的なアプローチは、パラメーターと分岐を追加することです。つまり、特定のパラメーターが true の場合は新しい関数を使用し、パラメーターが true でない場合は古い関数を使用します。破壊しない オリジナルのプログラムも新しい機能を提供します。 IE6 は、前のページに DTD を記述する人がいないため、DTD をこの「パラメータ」として扱います。そのため、IE6 は、DTD が記述されていれば、このページでは CSS レイアウトのサポートが強化されていると想定し、そうでない場合は、DTD をこの「パラメータ」として扱います。以前のレイアウトは互換性があります。これがQuirksモード(個性モード、奇妙なモード、奇妙なモード)です。
相違点:
全体的には、レイアウト、スタイル解析、スクリプト実行に 3 つの相違点があります。
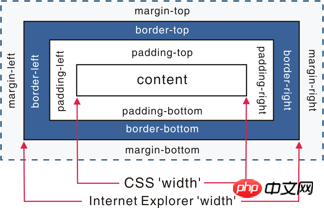
ボックス モデル: W3C 標準では、要素の幅と高さを設定すると、Quirks モードでは要素のコンテンツの幅と高さを指します。 IE の高さ パディングとボーダーも含まれます。

インライン要素の高さと幅を設定する: 標準モードでは、 などのインライン要素の幅と高さを設定することはできません。 quirks モードでは有効になります。
高さのパーセンテージを設定する: 標準モードでは、要素の高さはそれに含まれるコンテンツによって決まります。親要素が高さのパーセンテージを設定しない場合、子要素はパーセンテージを設定します。高さが無効です。margin:0 auto を使用して水平方向の中央揃えを設定します。margin:0 auto を使用すると、標準モードでは要素を水平方向に中央揃えにできますが、quirks モードでは失敗します。
(他にもたくさんあります。彼が何を答えたかは問題ではありません。重要なのは、彼が答えた答えが彼自身の経験から来たのか、それとも記事から読んだのかどうかです。 )
4.テーブル レイアウトと比較した DIV CSS レイアウトの利点は何ですか?
#バージョンを修正する場合は、css ファイルを変更するだけで便利です。
#ページの読み込み速度が速くなり、構造が明確になり、ページ表示がシンプルになります。
#パフォーマンスは構造から分離されています。
#最適化 (SEO) が容易な検索エンジンは、よりフレンドリーであり、上位にランクされるのが簡単です。
5.a: img の alt と title の類似点と相違点は何ですか? b: ストロングとエムの類似点と相違点は何ですか?
答え:
a:
alt (alt テキスト): 画像、フォーム、またはアプレットを表示できないユーザー エージェント (UA) の場合、代替テキストを指定するために alt 属性が使用されます。置換テキストの言語は、lang 属性によって指定されます。 (IE ブラウザでは、タイトルがない場合、ツールチップとして alt が表示されます)
title(ツールチップ): この属性は、この属性が含まれる要素です。属性が設定されています。アドバイス情報を提供します。
プログレッシブ エンハンスメント: ビルド ページ低バージョンのブラウザー向けに最も基本的な機能を確保し、エフェクトやインタラクションを改善し、高度なブラウザー向けに機能を追加して、より良いユーザー エクスペリエンスを実現します。
グレースフル デグラデーション: 最初から完全な機能を構築し、下位バージョンのブラウザーと互換性を持たせます。
違い: グレースフル デグラデーションは複雑な現状から始まり、ユーザー エクスペリエンスの提供を削減しようとしますが、プログレッシブ エンハンスメントは非常に基本的で有能なバージョンから始まります。の機能が開始され、将来の環境のニーズに適応するために継続的に拡張されています。劣化(機能の衰退)は過去を振り返ることを意味し、漸進的な強化は根を安全地帯に保ちながら前を向くことを意味します。
「グレースフル ダウングレード」ビュー
「グレースフル ダウングレード」ビューでは、Web サイトは最も高度で完全なブラウザー向けに設計されるべきであると考えられます。 「古い」とみなされるブラウザ、または機能が欠けているブラウザのテストを開発サイクルの最終段階で手配し、テスト対象を主流ブラウザ (IE、Mozilla など) の以前のバージョンに限定します。
この設計パラダイムでは、古いブラウザは「貧弱だがまあまあ」のブラウジング エクスペリエンスしか提供しないと考えられます。特定のブラウザに合わせていくつかの小さな調整を行うことができます。ただし、それらは私たちの注意の焦点ではないため、大きなバグの修正を除いて、その他の違いは無視されます。
"プログレッシブ エンハンスメント" ビューポイント
"プログレッシブ エンハンスメント" ビューポイントは、コンテンツ自体に焦点を当てる必要があると考えています。
ウェブサイトを構築する理由はコンテンツです。表示する Web サイト、収集する Web サイト、検索する Web サイト、運営する Web サイト、これらすべてを含む Web サイトもありますが、すべてコンテンツが含まれることは同じです。これにより、「プログレッシブ エンハンスメント」がより合理的な設計パラダイムになります。これが、Yahoo! によってすぐに採用され、「段階的ブラウザ サポート (段階的ブラウザ サポート)」戦略の構築に使用された理由です。
次に、質問が来ます。製品マネージャーは、IE6、7、および 8 の Web ページの効果は、最新のバージョンの最新のブラウザーに比べて角の丸みや影 (CSS3) がはるかに少なく、互換性が必要であることを認識しました (画像の背景を使用し、CSS3 を放棄します)。彼を説得しますか?
(無料プレイ)
##7.複数のドメイン名を使用する理由Web サイトのリソースを保存した方が効率的ですか?
(標準的な回答はありません) Web標準と標準設定団体はすべて、開発者が従うWebの開発をより「健全」なものにすることを目的としています。規格が統一され、開発難易度、開発コストが軽減され、SEOも容易になり、コードの悪用による様々なバグやセキュリティ問題もなくなり、結果的にWebサイトのユーザビリティが向上します。
9.
Cookie、sessionStorage、localStorageの違いについて説明してください。 sessionStorage は、セッション内のデータをローカルに保存するために使用されます。これらのデータは、同じセッション内のページからのみアクセスでき、セッションが終了するとデータは失われます。 。したがって、sessionStorage は永続的なローカル ストレージではなく、セッション レベルのストレージにすぎません。 LocalStorage は、データがアクティブに削除されない限り、永続的なローカル ストレージとして使用されます。
Web ストレージと Cookie の違い
Web ストレージの概念は似ていますCookie との違いは、より大容量のストレージ用に設計されていることです。 Cookie のサイズは制限されており、新しいページをリクエストするたびに Cookie が送信されるため、帯域幅が浪費されます。また、Cookie はスコープを指定する必要があり、ドメイン間で呼び出すことはできません。
さらに、Web Storage には setItem、getItem、removeItem、clear などのメソッドがあります。Cookie とは異なり、フロントエンド開発者は setCookie と getCookie を自分でカプセル化する必要があります。しかし、Cookie も不可欠です。Cookie はサーバーと対話するために使用され、HTTP 仕様の一部として存在しますが、Web Storage はデータをローカルに「保存」するためにのみ作成されます。
回答: Src は現在の要素を置換するために使用され、href は現在のドキュメントと参照されるリソース間のリンクを確立するために使用されます。 src は、source の省略形で、外部リソースの場所を指します。src リソースが存在する場合、指定されたコンテンツはドキュメント内の現在のタグの場所に埋め込まれます。要求されると、指定されたリソースがダウンロードされ、js スクリプト、画像、フレーム、その他の要素などのドキュメントに適用されます。 ブラウザーがこの要素を解析すると、リソースがロードされ、コンパイルされ、実行されるまで、他のリソースのダウンロードと処理が一時停止されます。これは、画像などの要素にも当てはまります。およびフレーム。指定されたリソースを現在のタグに埋め込むのと似ています。これが、js スクリプトが先頭ではなく下部に配置される理由でもあります。 href は Hypertext Reference の略で、ネットワーク リソースの場所を指し、追加すると現在の要素 (アンカー) または現在のドキュメント (リンク) へのリンクを確立します。それをドキュメントにコピーします。 これにより、ブラウザはドキュメントを CSS ファイルとして認識し、リソースを並行してダウンロードし、現在のドキュメントの処理を停止しません。このため、@import メソッドを使用する代わりに、link メソッドを使用して CSS を読み込むことが推奨されます。 11. Web ページの制作ではどのような画像形式が使用されるかを知っていますか? 答え: png-8、png-24、jpeg、gif、svg。 しかし、上記のどれも、面接官が望む最終的な答えではありません。面接官は Webp,Apng を聞きたいと考えています。 (新しいテクノロジーや新しいものに注意を払っていますか) ポピュラー サイエンス Webp: WebP 形式。画像の読み込みを高速化するために Google によって開発された形式です。 Image Format。画像圧縮量は JPEG の約 2/3 にすぎず、サーバーの帯域幅リソースとデータ容量を大幅に節約できます。 Facebook Ebay などの有名な Web サイトは、WebP 形式のテストと使用を開始しています。 同じ品質であれば、WebP 形式の画像は JPEG 形式の画像よりも容量が 40% 小さくなります。 Apng: 正式名称は「Animated Portable Network Graphics」で、PNGのビットマップアニメーション拡張でダイナミックな映像を実現できます。 png形式のエフェクト。 2004 年に誕生しましたが、最近 iOS Safari 8 でサポートされるまで、主要なブラウザ メーカーではサポートされていませんでしたが、GIF に代わる次世代のダイナミック グラフィックス標準になることが期待されています。 12. マイクロフォーマットとは何かご存知ですか?理解について話してください。フロントエンド ビルドではマイクロフォーマットを考慮する必要がありますか? 回答: マイクロフォーマットは、機械可読なセマンティックな XHTML ボキャブラリーの集合であり、構造化データのオープン標準です。特殊なアプリケーションのために開発された特殊な形式です。 利点: Web ページにインテリジェントなデータを追加すると、Web サイトのコンテンツが検索エンジンの結果インターフェイスに追加のヒントを表示できるようになります。 (アプリケーション例: Douban、興味があればググってみてください) リクエストは通常どこにキャッシュされますか? # 答え: DNS キャッシュ、CDN キャッシュ、ブラウザ キャッシュ、サーバー キャッシュ。 14. 1 ページに大量の画像があり (大規模な電子商取引 Web サイト)、読み込みが非常に遅いのですが、最適化するにはどのような方法がありますか。これらの写真をロードして、ユーザーのエクスペリエンスを向上させませんか? 画像は遅延して読み込まれます。ページ上の非表示領域にスクロール バー イベントを追加して、画像の位置とブラウザの上部とページの間の距離を決定できます。前者は後者より小さく、最初にロードされます。 スライドショーやフォト アルバムなどの場合は、画像プリロード技術を使用して、現在の表示の前の写真と次の写真を最初にダウンロードできます。 #画像が CSS 画像の場合は、CSSsprite、SVGsprite、Iconfont、Base64 などのテクノロジを使用できます。 #画像が大きすぎる場合は、ロード時に特別に圧縮されたサムネイルを使用して、ユーザー エクスペリエンスを向上させることができます。 。 #画像表示領域が画像の実際のサイズより小さい場合、画像はビジネス ニーズに応じてサーバー側で最初に圧縮され、圧縮された画像サイズはディスプレイと一致します。 15. HTML 構造のセマンティクスをどのように理解していますか? 削除されるかスタイルが失われると、ページは明確な構造を示すことができます: html 自体にはパフォーマンスがありません。たとえば、 <script src ="js.js"></script>
<link href="common.css" rel="stylesheet"/>
は太字、フォント サイズは 2em、 は太字です。パフォーマンス、これらは実際には HTML のデフォルトの CSS スタイルであるため、スタイルが削除または失われると、ページは明確な構造を表示できます。ただし、ブラウザーにはデフォルトのスタイルがあります。デフォルト スタイルの目的は、HTML のセマンティクスをより適切に表現するために、ブラウザのデフォルト スタイルとセマンティクス HTML 構造は切り離せないものであると言えます。
# セマンティック マークアップは、デバイスに必要な関連情報を提供するため、考えられるすべての表示状況 (既存のデバイスや将来の新しいデバイスを含む) を考慮する必要がなくなります。ハンドヘルド コンピュータでは、テキストを太字でマークすると、そのテキストがより大きなフォントで表示されます。そのテキストをタイトルとしてマークすると、そのページは確実に表示されます。
#検索エンジン クローラーもマークアップに依存して、個々のキーワードのコンテキストと重みを決定します
以前は、検索エンジンのクローラーも Web サイトの「訪問者」であるとは考えていなかったかもしれませんが、現在では、クローラーは実際に非常に貴重なユーザーです。クローラーなしでは、検索エンジンは Web サイトを維持できません。
#クローラーは非常に意志が強いため、ページがクローラーにとって理解しやすいかどうかは非常に重要です。プレゼンテーションに使用されるマークアップを無視し、セマンティック マークアップのみに焦点を当てます。
したがって、ページ ファイルのタイトルが代わりにタグ付けされている場合、そのページは次のようになります。セマンティック マークアップは、使いやすさの向上に加えて、CSS と JavaScript の正しい使用にも役立ちます。これは、セマンティック マークアップ自体が、ページのスタイルと動作を適用するための多くの「フック」を提供するためです。
チームの開発とメンテナンスを容易にする W3C は、私たちとチームの全員にとって非常に優れた基準を設定しました。この標準にすべて準拠することで、多くの差異を削減し、開発とメンテナンスを容易にし、開発効率を向上させ、さらにはモジュール型開発を実現することができます。 16. フロントエンドの観点からSEOをうまく行うためには何を考慮する必要があるかについて話してください。 検索エンジンが Web ページをクロールしてインデックスを作成する方法を理解する 一部の検索エンジンの基本的な動作原理、検索エンジン間の違い、検索ロボット (SE ロボットまたは Web クローラー) の動作方法、検索エンジンが検索結果を並べ替える方法などを知るため。 #メタタグの最適化 ## 主にテーマ (Title)、Web サイトの説明 (Description) が含まれます)、およびキーワード (キーワード)。他にも、Author (作成者)、Category (ディレクトリ)、Language (エンコード言語) などの隠しテキストがあります。 キーワードを選択して Web ページに配置する方法 検索 キーワードを使用する。キーワードの分析と選択は、SEO の最も重要なタスクの 1 つです。まず、Web サイトの主要なキーワード (通常は約 5) を決定し、キーワードの密度 (Density)、関連性 (Relavancy)、顕著性 (Prominency) などを含めてこれらのキーワードを最適化します。 主要な検索エンジンを理解する 検索エンジンはたくさんありますが、ウェブサイト トラフィックが決定的な役割を果たす要因はわずかです。たとえば、英語のものには主に Google、Yahoo、Bing などが含まれ、中国語のものには Baidu、Sogou、Youdao などが含まれます。検索エンジンが異なれば、ページのクロール、インデックス作成、並べ替えに関するルールも異なります。また、検索ポータルと検索エンジンの関係についても理解する必要があります。たとえば、AOL は Web 検索に Google の検索テクノロジーを使用し、MSN は Bing のテクノロジーを使用します。 #Pay-per-click 検索エンジン 検索エンジンも生き残る必要があります。インターネット商取引がますます成熟し、有料の検索エンジンが普及しているためです。最も代表的なのは Overture と Baidu、そしてもちろん Google の広告プロジェクトである Google Adwords です。商用 Web サイトを見つけるために検索エンジンのクリック広告を使用する人が増えています。また、最小限の広告投資で最大限のクリック数を獲得する方法についても学ぶ必要があります。 #検索エンジンへのログイン ## Web サイトが完成したら、そこに横たわって待ってはいけません. 空から客が降ってくる。他の人にあなたを見つけてもらう最も簡単な方法は、Web サイトを検索エンジンに送信することです。商用 Web サイトをお持ちの場合、主要な検索エンジンやディレクトリを含めるには料金を支払う必要があります (例: Yahoo は 299 ドルかかります)。しかし良いニュースは、(少なくともこれまでのところ) 最大の検索エンジンである Google は現在無料であるということです。であり、検索市場の 60% 以上のコントロールを支配しています。 リンク交換とリンクの人気 (Link Popularity) 网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多,会被搜索引擎认为它的重要性越大,从而给你更高的排名。 合理的标签使用 Css篇: 1.有哪项方式可以对一个DOM设置它的CSS样式? 外部样式表,引入一个外部css文件 内部样式表,将css代码放在 标签内部 内联样式,将css样式直接定义在 HTML 元素内部 2.CSS都有哪些选择器? 派生选择器(用HTML标签申明) id选择器(用DOM的ID申明) 类选择器(用一个样式类名申明) 属性选择器(用DOM的属性申明,属于CSS2,IE6不支持,不常用,不知道就算了) 除了前3种基本选择器,还有一些扩展选择器,包括 后代选择器(利用空格间隔,比如p .a{ }) 群组选择器(利用逗号间隔,比如p,p,#a{ }) 那么问题来了,CSS选择器的优先级是怎么样定义的? 基本原则: 一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。 复杂的计算方法: 用1表示派生选择器的优先级 用10表示类选择器的优先级 用100标示ID选择器的优先级 div.test1 .span var 优先级 1+10 +10 +1 span#xxx .songs li 优先级1+100 + 10 + 1 #xxx li 优先级 100 +1 那么问题来了,看下列代码, 标签内的文字是什么颜色的?。 答案:red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在 中的先后关系无关。 3.CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器可视范围内? 最基本的: 设置display属性为none,或者设置visibility属性为hidden 技巧性: 设置宽高为0,设置透明度为0,设置z-index位置在-1000 4.超链接访问过后hover样式就不出现的问题是什么?如何解决? 答案:被点击访问过的超链接样式不在具有hover和active了,解决方法是改变CSS属性的排列顺序: L-V-H-A(link,visited,hover,active) 5.什么是Css Hack?ie6,7,8的hack分别是什么? 答案:针对不同的浏览器写不同的CSS code的过程,就是CSS hack。 示例如下: 6.请用Css写一个简单的幻灯片效果页面 答案:知道是要用css3。使用animation动画实现一个简单的幻灯片效果。 7.行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗? 块级元素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制; 内联元素(inline)特性: 和相邻的内联元素在同一行; 宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin的left和right是可以设置的),就是里面文字或图片的大小。 那么问题来了,浏览器还有默认的天生inline-block元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些? 答案: 、<style>
.classA{ color:blue;}
.classB{ color:red;}
</style>
<body>
<p class='classB classA'> 123 </p>
</body>#test {
width:300px;
height:300px;
background-color:blue; /*firefox*/
background-color:red\9; /*all ie*/
background-color:yellow\0; /*ie8*/
+background-color:pink; /*ie7*/
_background-color:orange; /*ie6*/ }
:root #test { background-color:purple\9; } /*ie9*/
@media all and (min-width:0px){ #test {background-color:black\0;} } /*opera*/
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} } /*chrome and safari*//**HTML**/
div.ani
/**css**/
.ani{
width:480px;
height:320px;
margin:50px auto;
overflow: hidden;
box-shadow:0 0 5px rgba(0,0,0,1);
background-size: cover;
background-position: center;
-webkit-animation-name: "loops";
-webkit-animation-duration: 20s;
-webkit-animation-iteration-count: infinite;
}
@-webkit-keyframes "loops" {
0% {
background:url(http://d.hiphotos.baidu.com/image/w%3D400/sign=c01e6adca964034f0fcdc3069fc27980/e824b899a9014c08e5e38ca4087b02087af4f4d3.jpg) no-repeat;
}
25% {
background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=edee1572e9f81a4c2632edc9e72b6029/30adcbef76094b364d72bceba1cc7cd98c109dd0.jpg) no-repeat;
}
50% {
background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=937dace2552c11dfded1be2353266255/d8f9d72a6059252d258e7605369b033b5bb5b912.jpg) no-repeat;
}
75% {
background:url(http://g.hiphotos.baidu.com/image/w%3D400/sign=7d37500b8544ebf86d71653fe9f9d736/0df431adcbef76095d61f0972cdda3cc7cd99e4b.jpg) no-repeat;
}
100% {
background:url(http://c.hiphotos.baidu.com/image/w%3D400/sign=cfb239ceb0fb43161a1f7b7a10a54642/3b87e950352ac65ce2e73f76f9f2b21192138ad1.jpg) no-repeat;
}
} 、