HTMLのフォントタグとは何ですか?使い方? (詳しいコード説明)
HTMLのフォントタグとは何ですか?使い方?この記事では、 タグとは何かを紹介し、font タグの使用法を理解します。困っている友人は参考にしていただければ幸いです。
まず、 タグとは何ですか?
font (フォント) タグは、文字のスタイル、文字サイズ、文字色を設定するタグです。 。
簡単なコード例を通して、HTML での タグの使用法を紹介しましょう。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
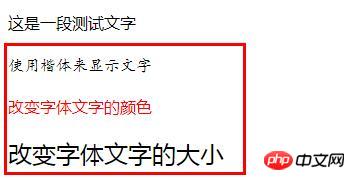
レンダリング:

説明:
1. face: テキストのフォントを指定します。
<font face="字体的名字">
例:
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2. color: テキストの色を指定します。
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
例:
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3. サイズ: テキストのサイズを指定します。
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
例:
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
次に、ブラウザによる タグのサポートを見てみましょう:
すべての主要なブラウザが タグをサポートしていることがわかります。
概要: この記事で紹介するのは以上です。 タグとは何ですか? ラベルの使用に関するすべての内容についての理解を深めるために、実際に試してみることが学習に役立つことを願っています。
【その他の関連チュートリアルの推奨事項】:
以上がHTMLのフォントタグとは何ですか?使い方? (詳しいコード説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。




)

