CSSでスクロールバーのスタイルを設定するにはどうすればよいですか? CSSを使用してスクロールバーのスタイルを設定する方法
スクロール バーは現在多くのプロジェクトで使用されており、多くの大きなメールボックスは CSS スタイルを使用して設定されています。では、CSS でスクロール バー スタイルを設定するにはどうすればよいでしょうか。 CSSでスクロールバーのスタイルを設定するにはどのような方法がありますか?

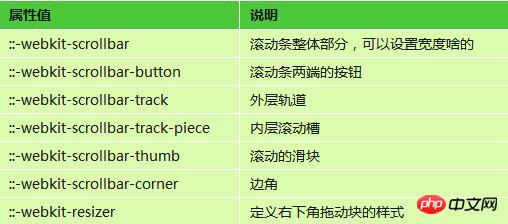
1. Webkit の CSS 設定スクロール バー
上記は、スクロール バーの主な設定プロパティです。 CSS プロパティの詳細
:horizontal: 水平スクロール バー
:vertical: 垂直スクロール バー
:decrement: ボタンと内部トラック (トラック ピース) に適用されます。これは、ボタンまたは内部トラックがウィンドウの位置を減らすかどうかを示すために使用されます (たとえば、垂直スクロール バーの上、水平スクロール バーの左側)。
:increment: decrement は同様です。 、レイヤー トラックがビューポートの位置を増やすかどうかを示すために使用されます (たとえば、垂直スクロール バーの下、水平スクロール バーの右側)。疑似クラスはボタンとスライダーにも適用されます。オブジェクトをスライダーの前に配置するかどうかを定義するために使用されます。
:end: start 疑似クラスと同様に、オブジェクトがスライダーの後ろに配置されているかどうかを識別します。
:double-button: この疑似クラスは、ボタンと内部トラックに使用されます。ボタンがスクロール バーの同じ端に配置された 1 対のボタンの 1 つであるかどうかを判断するために使用されます。内側トラックの場合、これは内側トラックが一対のボタンの隣にあるかどうかを示します。
:single-button: ダブルボタンの疑似クラスに似ています。ボタンの場合、ボタンがスクロール バーのセクションに独立して存在するかどうかを判断するために使用されます。内側トラックの場合、内側トラックが単一ボタンの隣にあるかどうかを示します。
:no-button: 内側のトラックに使用され、スクロール バーの両端にボタンがない場合など、内側のトラックをスクロール バーの端までスクロールするかどうかを示します。
:corner-present: すべてのスクロール バー トラックに使用され、スクロール バーの丸い角が表示されるかどうかを示します。
:window-inactive: すべてのスクロール バー トラックに使用され、スクロール バーが適用されるページ コンテナー (要素) が現在アクティブ化されているかどうかを示します。 (Webkit の最近のバージョンでは、この疑似クラスは ::selection 疑似要素にも使用できます。Webkit チームはこれを拡張し、標準の疑似クラスになるように推進する予定です)
# 2. 以下の IE CSS
IE ではカスタマイズ項目が少なく、すべて色です。
1.scrollbar-arrow-color: color; /*三角形の矢印の色*/2.scrollbar-face-color: color;次元スクロール バー (矢印の一部を含む)*/3, スクロールバー-3dlight-color: color; /*三次元スクロール バーの明るい端の色*/4, スクロールバーのハイライト色: カラー; /* スクロールバーのハイライト色 (左の影?)*/5, スクロールバーの影の色; 3 次元スクロール バー*/6, スクロールバー -darkshadow-color: color; /*3 次元スクロール バーの外側の影の色*/7, スクロールバー-track-color: color; /*3 次元スクロール バーの背景色*/8 、scroller-base-color:color; /*スクロール バーの基本色*/上記はCSSでスクロールバーのスタイルを設定する方法です。 CSS 設定のスクロール バー スタイル方法の完全な紹介 CSS ビデオ チュートリアルについて詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がCSSでスクロールバーのスタイルを設定するにはどうすればよいですか? CSSを使用してスクロールバーのスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





