キャプション タグの意味とその使用方法 (コード付き)
この記事ではHTMLにおけるキャプションタグの基本的な定義と機能を中心に紹介します。
HTML の初心者にとって、キャプション タグの使用法は明確ではないか、一般的ではないかもしれません。
実際、フロントページのデザインプロセスでは、キャプションタグが非常に一般的に使用されています。 caption 要素はテーブルのタイトルを定義するため、主にフロントエンドのテーブル設計で使用されます。
つまり、caption タグ は table タグ の後に続く必要があります。また、テーブルごとに定義できるタイトルは 1 つだけです。通常、タイトルはテーブルの上の中央に配置されます。
以下では、caption の使用方法とその機能を簡単なコード例とともに詳しく紹介します。
キャプション タグを使用するコード例は次のとおりです:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>caption标签使用示例</title>
<head>
<style>
table,table tr th, table tr td { border:1px solid #000; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
</head>
<body>
<table>
<caption>我的标题-人员统计</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>12</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>18</td>
</tr>
<tr>
<td>赵五</td>
<td>男</td>
<td>15</td>
</tr>
</table>
</body>
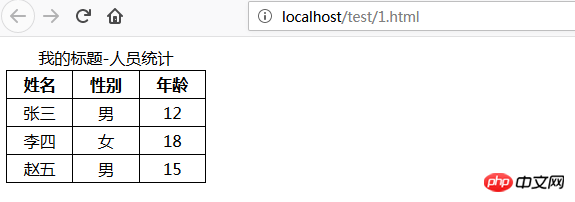
</html>このコードの効果は次のとおりです:

そうすると、テーブルに応じて、テーブルのタイトルがテーブルの上と中央に自動的に表示されることがわかります。
キャプション タグを使用すると、テーブルの可読性 (セマンティクス) が向上し、検索エンジンがテーブルの内容をよりよく理解できるようになり、スクリーン リーダーが特別なユーザーがテーブルを読みやすくできるようになります。テーブルの内容。
ここで紹介したことで、皆さんもキャプションタグについての理解がさらに深まったはずです。
この記事は、HTML のキャプション タグ の使用法と機能について説明したもので、困っている友人に役立つことを願っています。
フロントエンド関連の知識について詳しく知りたい場合は、PHP 中国語 Web サイト HTML ビデオ チュートリアル 、HTML5 ビデオ チュートリアル 、CSS を参照してください。ビデオ チュートリアル、Bootstrap ビデオ チュートリアル、およびその他の関連チュートリアルを参照して学習することを歓迎します。
以上がキャプション タグの意味とその使用方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7690
7690
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。




