CSSのtext-ストロークプロパティを使用してテキストストロークを作成するにはどうすればよいですか? (ソースコード)
CSS の text-ストローク 属性を使用してページ上のテキストをストロークする方法を知らない人は、実際には、 textshadow 属性を使用してテキストをストロークする方法も非常に簡単です。テキストシャドウサイドを作成するにはCSSのtext-ストローク属性を使用しますか?以下に textshadow プロパティをまとめてみましょう。
1: textshadow 属性:
多くの人は、CSS でテキストストロークを使用してテキストをストロークします。実際には、テキスト行をストロークするのに、テキスト行の境界線。
2: テキスト ストローク構文の使用:
テキスト ストローク: 幅の値、色の値
説明:
In事実 text-ストローク は準拠した構文であり、幅の値と色の値という 2 つのサブプロパティで構成されます。
1. Text-blood-width 属性の説明: 通常、境界線の幅を長さで設定します。
2.境界線の色を設定します
3: text-ストローク属性の使用例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-size:30px;
font-weight:bold;
}
#div2
{
text-stroke:1px red;
-webkit-text-stroke:1px red;
-moz-text-stroke:1px red;
-o-text-stroke:1px red;
}
</style>
</head>
<body>
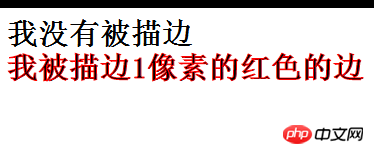
<div id="div1">我没有被描边</div>
<div id="div2">我被描边1像素的红色的边</div>
</body>
</html>上記のコードの効果は図に示すとおりです:

サンプル アプリケーションではあまり一般的に使用されないと思われる場合は、他の属性と一緒に使用することもできます。たとえば、次のようになります。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-family:Verdana;
font-size:50px;
font-weight:bold;
color:transparent; /*设置文字颜色为透明*/
text-stroke:2px red;
-webkit-text-stroke:2px #45B823;
-moz-text-stroke:2px #45B823;
}
</style>
</head>
<body>
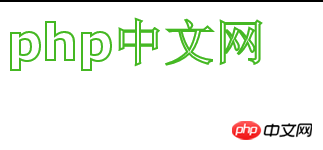
<div>php中文网</div>
</body>
</html>効果は次の図に示すとおりです:

上記は、CSS テキスト ストローク属性を使用してテキスト ストロークを作成する方法の完全な紹介です。 CSS ビデオ チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がCSSのtext-ストロークプロパティを使用してテキストストロークを作成するにはどうすればよいですか? (ソースコード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




